
この記事では、ブログ記事全体のSEO対策の一つとしてCocconでのHTMLサイトマップ作成方法をブログ初心者に解説しています。
なんとCocoonをお使いの方は、プラグインを使わずにサイトマップが自動生成できるシステムが備わっています。
とても簡単にできますので、ご安心くださいね。
もしもお好みで変更したい方のためにも、編集方法を記載していますので、ぜひご活用ください。
CocoonでHTMLサイトマップを作る方法
CocoonにはHTMLサイトマップが作れるショートコードが設定されていますので、プラグインを導入する必要はありません。
なんと、固定ページにサイトマップ【sitemap】と記入するだけでサイトマップが作成可能です。
↓ ↓ ↓ ↓ ↓
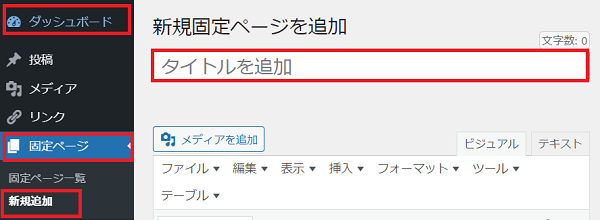
「ダッシュボード」→「固定ページ」「新規追加」

「タイトル追加」部分に「サイトマップ」と記入します。
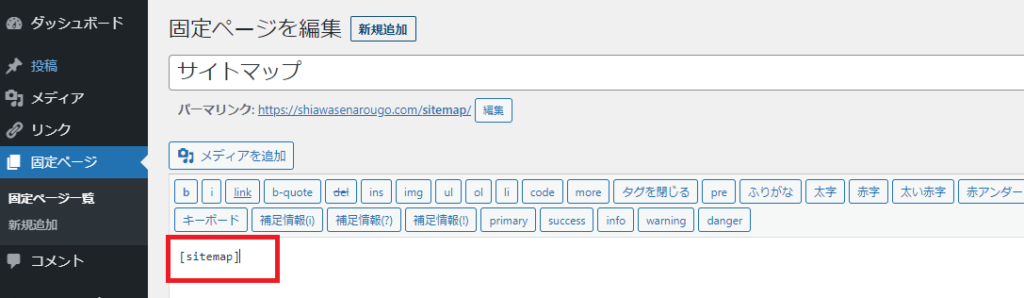
テキスト画面に【sitemap】と記入します。
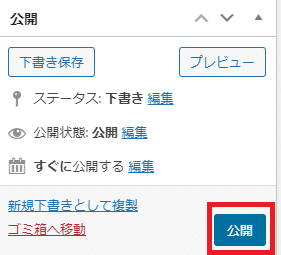
最後に「公開」ボタンをクリックして完了となります。

簡単なサイトマップページを生成できるsitemapショートコードの使い方 Cocoon 公式サイト
デフォルト設定は「ダッシュボード」「外観」「テーマエディター」「Cocoon Child: テーマのための関数 (functions.php)」の中に見つけることができます。
| ////サイトマップショートコード add_shortcode(‘sitemap’, ‘sitemap_shortcode’); if ( !function_exists( ‘sitemap_shortcode’ ) ): function sitemap_shortcode( $atts, $content = null ) { extract( shortcode_atts( array( ‘page’ => 1, ‘single’ => 1, ‘category’ => 1, ‘archive’ => 0, |

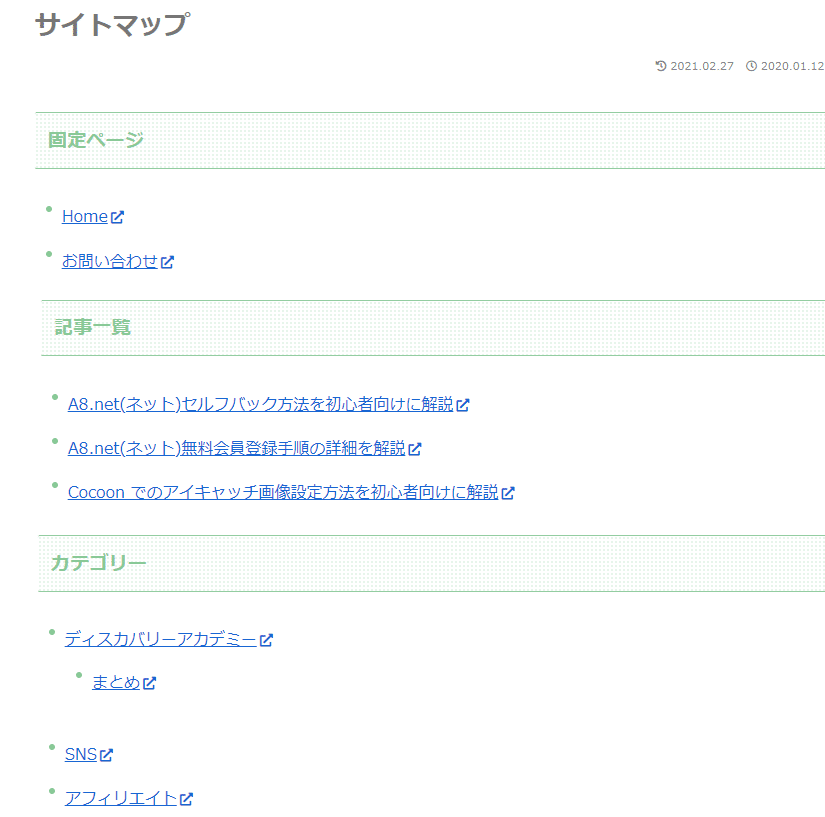
デフォルト設定で実際に表示されるのは、こんな感じとなります。
私は、デフォルト設定のまま使用しています。
固定ページ
記事一覧
カテゴリ―

またお好みで表示設定を変更する事も可能ですので、ぜひお試しください。
こちらに編集例を記載していますので、ぜひ参照してください。


