
この記事は、alt(オルト)属性について、SEOに適切で効果的な書き方についてできるだけ具体的にそして詳細に解説していきます。
すでにブログ記事を書かれている人もこれからの人も、基本をしっかりと押さえれば大丈夫ですので、この記事を読まれた後、すぐに実行してくださいね。
それでは、さっそくalt(オルト)属性の用語の意味と始めていきましょう
alt(オルト)属性とは?
alt(オルト)属性と言う言葉、聞いたことがあってもそれって何?と言うかたが多いと思います。
alt(オルト)属性は、画像の代わりとなりその画像を説明するテキスト情報を示しています。
alt(オルト)属性のメリット3つ
それではさっさくalt(属性)の3つのメリットをみていきましょう
- 検索エンジンが画像の情報として正しく認識する事が可能になります。
- 画像が表示されない時(リンク切れ・ネット速度が遅いなど)に画像の代わりに表示される
- 視覚障害を持つ人がスクリーンリーダーで記事を読み上げた時に、画像の情報を正しく伝える事ができる。
alt(オルト)属性の正しい書き方
alt(オルト)属性はこのように記載されます。
<img src = “画像のURL” alt=”画像の説明”>
画像のURL:自動で入力されます。
alt: 画像の内容が分かるように説明を記入します。
WordPressでalt(オルト)属性を設定する方法
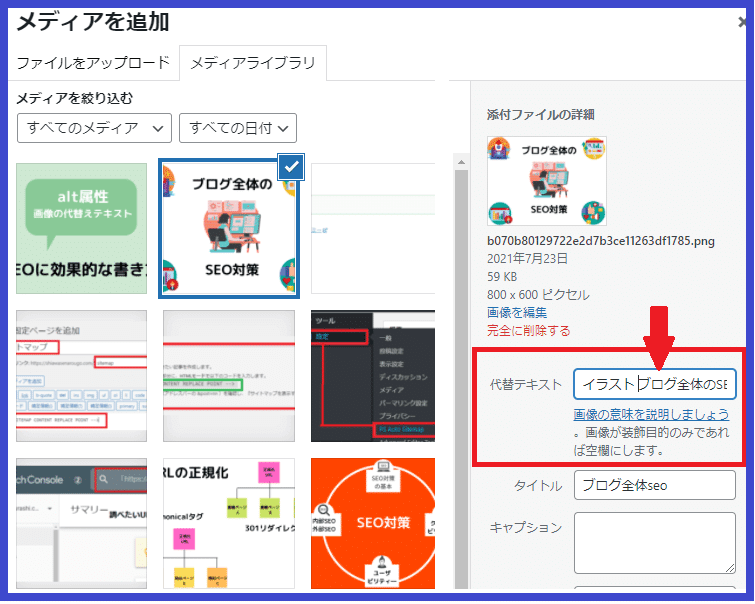
画像をメディアライブラリーにアップロード(挿入)すると、下の画像のようになると思います。
メディアを追加画面になります
- 画像の右上に☑がついているのが、アップロードした画像
- 画面右側に添付ファイルの詳細が見えます
- 代替テキストに文字を入力していきます。
↓ ↓ ↓ ↓ ↓

alt(オルト)属性・代替テキストの入れ方
- 具体的な内容を書く
- 重複しない様に、画像の特徴を書く
- 画像にリンク先が設定されている場合は、リンク先の内容を説明する
- 必要最低限のキーワードを入れる
具体的な内容を書く
画像の内容が分かるように記載する
 | alt=”ストレスで頭を抱える女性” |
重複しない様に、画像の特徴を書く
似たような画像の場合は、重複をさけ画像の特徴を書く
 | alt=”手をあごにあて考えている女性” |
画像にリンク先が設定されている場合は、リンク先の説明をする
 | alt=”〇〇△△講座へリンク |
最低限のキーワードを入れる
キーワードのちりばめすぎは逆効果になりますので、要注意が必要です。
 | alt=”Seo効果のあるalt属性の書き方を解説” |
alt(オルト)属性・代替えテキストが不要な画像
- 装飾としての画像:例えば背景画像、ラインマーカーや罫線(けいせん)がこれにあたります。
- 既に画像のキャプション(説明)が表示されている場合
<img src = “画像のURL” alt=”空白(何も記入しない)”>
空白のまま、記号は絶対に消さないでください! ➡ alt=””
alt(オルト)属性を簡単に確認する2つの方法
alt(オルト)属性が適正に設定されているか?不安になってしまう方は、こちらの方法で簡単に確認する事が可能です。
- Google Chrome拡張機能「Alt&Meta viewer」を使う
- Chromeの検証機能を使う
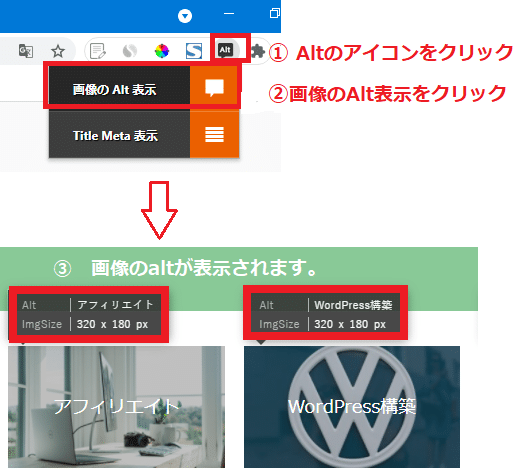
Chrome 拡張機能「Alt&Meta viewer」使い方
Alt&Meta viewerと検索
↓ ↓ ↓ ↓ ↓
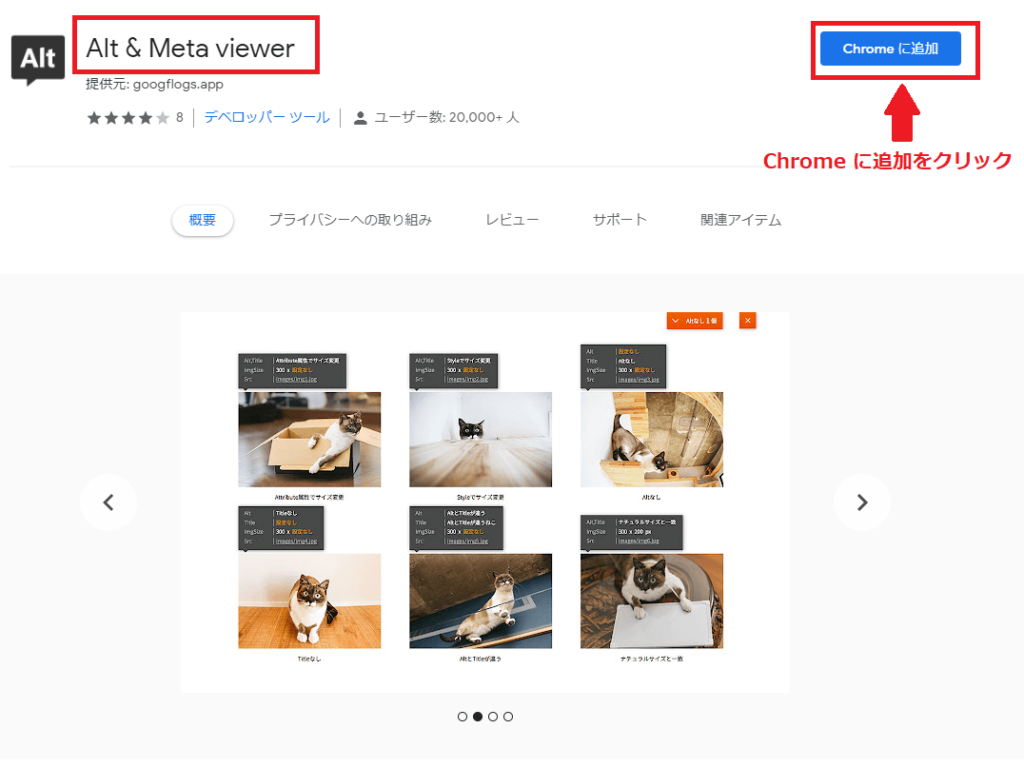
リンクを選択すると画面はChromeに追加画面となりますので、Chromeに追加ボタンをクリック

調べたいサイト(URL)を開けてAlt Meta viewer タグをクリックします。
すると画像の上にalt属性・代替テキストを画像のサイズが表示されます。
↓ ↓ ↓ ↓ ↓

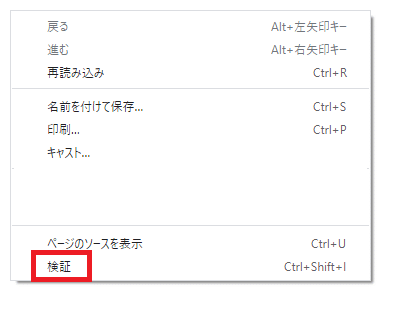
Chromeの検証機能を使う
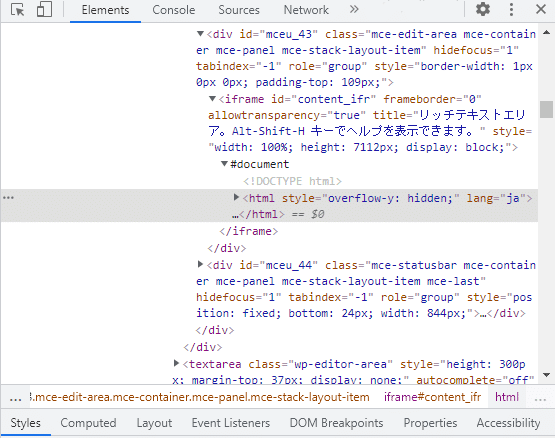
調べたいサイト(URL)を開けてマウスの右クリックをし、ポップアップしたメニューボックス一番下の「検証」をクリックします。

画面には、サイトの横にページソースが表示されますので、この中で画像の検索をしていきます。

私は、前者の「Alt Meta viewer」を使い簡単に確認を取っています。
まとめ
SEO対策とユーザビリティー、Webアクセスビリティ―のためにもalt(オルト)属性・代替テキストはとても大切で効果的であるとお話ししてきました。
ここでおさらいの意味もこめてalt(オルト)属性・代替テキストについてまとめておきますので、ぜひ参照ください。
alt(属性)は3つのメリットがあります。
- 検索エンジンが画像の情報として正しく認識する事が可能になります。
- 画像が表示されない時(リンク切れ・ネット速度が遅いなど)に画像の代わりに表示される
- 視覚障害を持つ人がスクリーンリーダーで記事を読み上げた時に、画像の情報を正しく伝える事ができる。
alt(オルト)属性・代替テキストの入れ方
- 具体的な内容を書く
- 重複しない様に、画像の特徴を書く
- 画像にリンク先が設定されている場合は、リンク先の内容を説明する
- 必要最低限のキーワードを入れる
alt(オルト)属性・代替えテキストが不要な画像
- 装飾としての画像:例えば背景画像、ラインマーカーや罫線(けいせん)がこれにあたります。
- 既に画像のキャプション(説明)が表示されている場合
alt(オルト)属性を簡単に確認する2つの方法
- Google Chrome拡張機能「Alt&Meta viewer」を使う
- Chromeの検証機能を使う


