

画像やイラストってどうやって手にいれるの?
好きなサイトで使っている色を調べたい
でもどうやって?
そんなあなたの疑問にお答えします。
無料画像やイラストなら
かわいいイラスト:いらすとや 会員登録不要
種類も豊富なイラスト:無料イラストなら【イラストAC】 無料会員登録要 (無料会員の場合、検索は一日5件まで)
写真素材:写真AC イラストACと同じ無料会員で使用できます。
写真素材:オーダン
有料、だけど割安
豊富なイラストと画像:イラスト素材【PIXTA】![]() 大好きなイラストレータさんの作品を購入しました。
大好きなイラストレータさんの作品を購入しました。
あなたの好きが見つかるココナラ:ココナラのクリエイターに依頼する
イラスト似顔絵をお願いしました。今、再度別のイラストをお願いしているところです。
画像サイズを圧縮して軽くする方法
WordPressにプラグイン「EWWW image optimizer」をインストールしていますか?
もしも未だインストールしていない方は、さっそくあなたのWordPressにこのプラグインを加えて下さいね。
「EWWW image optimizer」は、新しい画像をアップロードする時に自動でサイズを圧縮するだけでなく、すでにアップロードしている画像も一括で圧縮することが可能なとても便利なプラグインです。
私の秘策
「TinyPNG」→ メディアに新規追加 → 「EWWW image optimizer」で必要な場合は、サイズを軽くする
このひと手間をかける事により、より軽い画像を使う事が出来ています。
「TinyPNG」はプラグインとしてインストールもできますが、二つの画像圧縮プラグインで不都合が起きると困るので、「TinyPNG」はWordPressに入れずにブラウザー上で使用しています。
Web で使われている色を調べる方法
 使いやすくておススメです。
使いやすくておススメです。
それでは、イントールから使い方までを解説していきまS。
Step①:Chrome ウェブストアーにアクセス
Color Pick Eyedroper は無料です。そしてとても簡単にインストールできます。
「Chrome に追加」をクリック

「拡張機能」をクリック


Chromeのヘッダメニューに → ![]() アイコンが見えたらオーケーです。
アイコンが見えたらオーケーです。
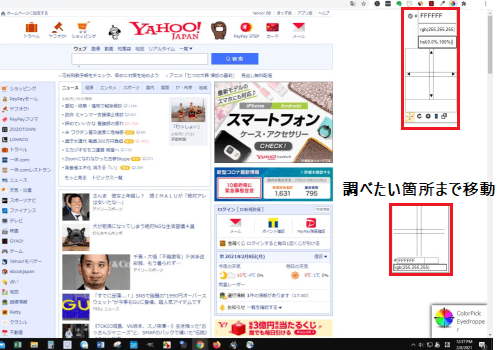
Step②:使い方
ヘッダーメニューのアイコンをクリックします。すると下の画像のような十字架のカーソルになります。カーソルを移動させると、知りたい色のコードが出てきますので、カラーコードをメモしましょう。
終了する時は、カラーコードの横にあるxをクリックしてください。

色を調べる方法は、別にも沢山ありますので、あなたのお好きな方法を試してみてください。
まとめ
記事内容に沿った、イラストや画像があると、それだけ読者さんへのアピール度も高まりますよね。
今回ご紹介した無料・有料イラスト・画像サイトでの検索方法がわからない!イラストと画像、どっちら良いの?
どんな質問でも大歓迎です。あなたの分からない!をそのままにしないでくださいね。
あなたお問い合わせ、心よりお待ちしています。

