
 ブログ記事も数が増えて来たし、
ブログ記事も数が増えて来たし、
記事からフロントページ(ホームページ)へ戻る方法が知りたい!
でも、各記事にリンクを貼るのは面倒だから、
一回設定すればオーケーな方法ってないの?
ありますよぉ~ Cocoonなら簡単に設定可能です♪♪
♥こちらの記事内容は、
- Cocoonメニューの設定方法
- Cocoon ウィジェットの設定方法
- Font Awesomeの色を変える方法
先ず、私も各ブログ記事から「ホームぺージへ戻るのは、こちら!」とリンクを貼るのが面倒でした。
そしてナビ(ホームへ戻る)を付けた結果、離脱率とサイト滞在時間が改善されました。
こんなちょっとの事なのに、かなり効果が出て嬉しくなりました。
設定方法は、とっても簡単ですので、早速始めて行きましょう!
今回は、サイドバーに設定する方法をご紹介していきますね。
メニューバーにもあるのですが、視覚的にサイドバーの方が訴える効果が高いのでおススメです♪
メニューを設定
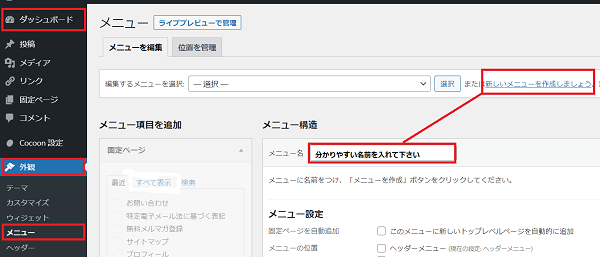
①「ダッシュボード」→「外観」→「メニュー」の順番に選んでクリックします。
②「新しいメニューを作成しましょう」をクリックし、「メニュー名」を記入します。
「メニュー名」はホームぺージ・フロントペー等、なんでもOKです。
③「メニューを作成」ボタンをクリックします。 ↓ ↓ ↓![]()


メニュー項目を追加
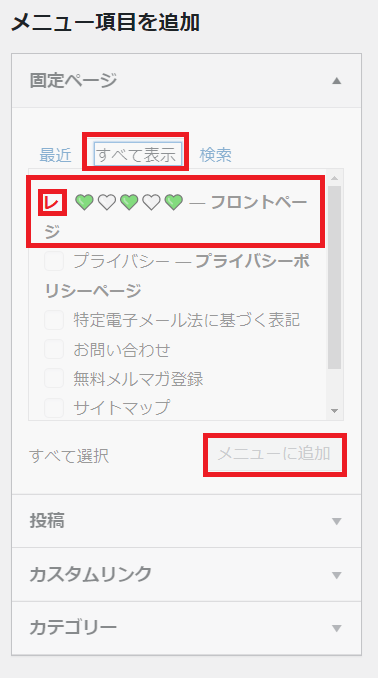
④「固定ページ」→「すべて表示」をクリックします。
⑤フロントページにしている記事に☑を入れます。
⑥「メニューに追加」をクリックします。
注1)私の場合、題名は入れずにハートマーク
フロントページと表示されています。
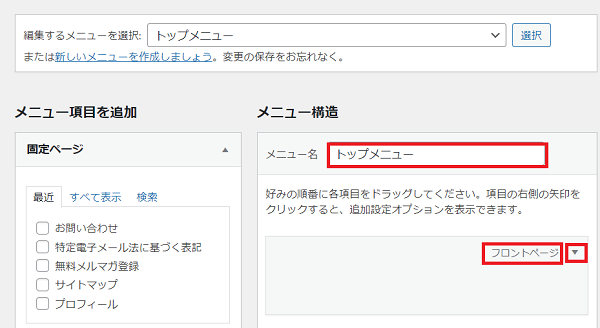
⑦ フロントページがメニューに追加された事を確認してください。
⑧ フロントページ横の▼をプルダウンします。

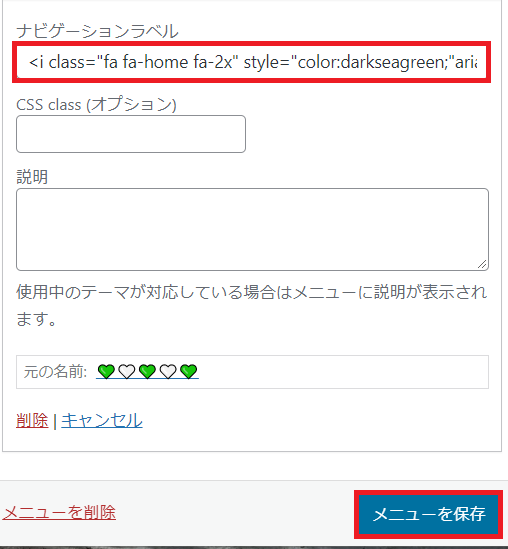
⑨表示させたい名前をナビゲーションラベルに記入し、メニュー保存をクリックします。
私の場合は、アイコン(家)+文字(ホームへ戻る)と設定しました。
アイコンはFontAwsomeサイトから無料で使うことができます。

これでメニューの設定は終了しました。
ウィジェットの設定をします。
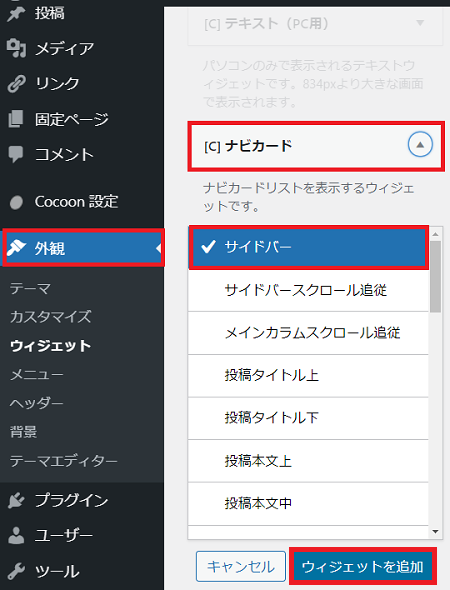
①「ダッシュボード」→「外観」→「ウィジェット」→「ナビカード」→「サイドバー」の順番に選び、「ウィジェットを追加」をクリックします。

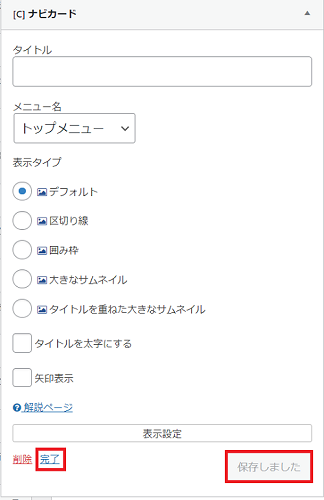
②ナビカードのメニュー名を確認し、「保存」「完了」をクリックします。
今回、私は、「メニュー名」はトップメニューとしました。

③サイドバーに表示されている事をご確認ください。
あなたのお好きな場所へ移動してくださいね。
![]()
Font Awesomeの色を変える方法
今回は家のアイコン![]() の色を変えることにしました。
の色を変えることにしました。
Font Awesomeの色を変えるために私が行った事!凄く簡単です。CSSの変更など一切せずにできますので、おすすめですよ。
Font Awesomeでは、16進数カラーコードは使わず、色の名前を記入する事で変更可能です。
<i class=”fa fa-home fa-2x” style=”color:darkseagreen;”aria-hidden=”true”></i>
fa-2x フォントの大きさを変える方法
style=”color:darkseagreen; darkseagreenの部分をお好きな色の名前に置き換えるだけ。
まとめ
いつでもフロントページへ戻れるようになったと思いますが、いかがでしょうか?
小さな積み重ねが、ブログの滞在時間や離脱率の改善へとつながります。
これからもお役に立てる情報を発信していきますので、また是非いらして下さいね♪
このブログ記事に書かれている作業でご不明な点や疑問を持たれた事など、
どんな些細な事でもお知らせくださいね。
またこんなことが知りたい・こんなことで困っていることなどをお知らせ頂けましたら
誠心誠意対応させていただきます♪


