
ボックスメニューをグローバルメニュー(メインメニュー)に設置する事で、パット見ただけで直感的に伝わるメニューに変身させる事が可能です。
カテゴリ―にあった画像を見つけて、設置するとおしゃれで、分かりやすいメニューバーになりますね。
操作は、とても簡単ですので、是非お試しください。
それでは、作業を始めてみましょう~
ボックスメニューをグローバルメニューの代わりに設定する方法
通常の場合、ヘッダー部分には、グローバルメニューと呼ばれるこのような形式のメニューが設置されています。
↓ ↓ ↓ ↓ ↓ ↓
![]()
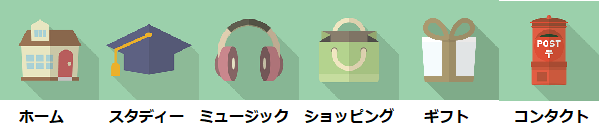
このグローバルメニューをボックスナビに置き換えてみたいと思います。イメージはこんな感じです。
↓ ↓ ↓ ↓ ↓ ↓
 ↑ ↑ ↑ ↑ ↑
↑ ↑ ↑ ↑ ↑
画像は、フラットアイコンデザインから選ぶことができます。
作業方法は、ボックスメニューをサイドバーに表示する方法とほぼ同じです。
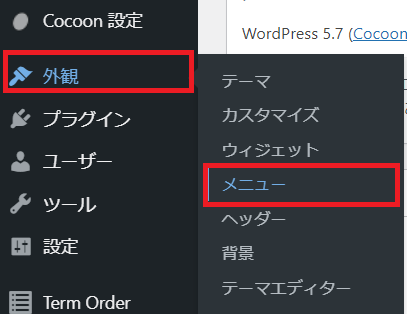
①「ダッシュボード」「Cocoon」「メニュー」の順にクリックします。

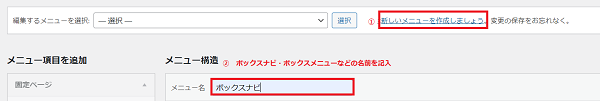
②「新しいメニューを作成しましょう」をクリックし、「メニュー名」を記入します。

③「メニュー作成ボタン」をクリックします。
![]()
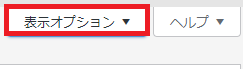
④「表示オプション」をクリックします。

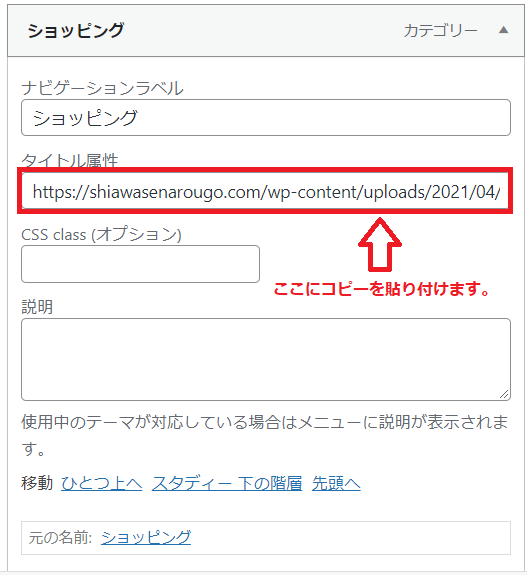
⑤「タイトル属性」に☑を入れます。

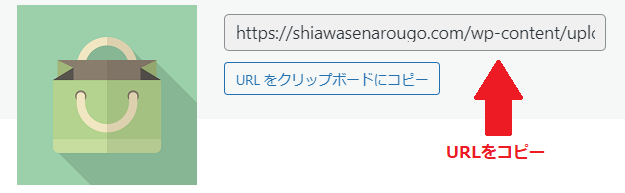
⑥アップロードした画像からURLをコピーします。
今回ご紹介している画像は、全てフラットアイコンデザインから選びました。

⑦URLコピーを個別メニュー設定項目「タイトル属性」に貼り付けます。

⑧全ての画像を同じ要領でコピペします。
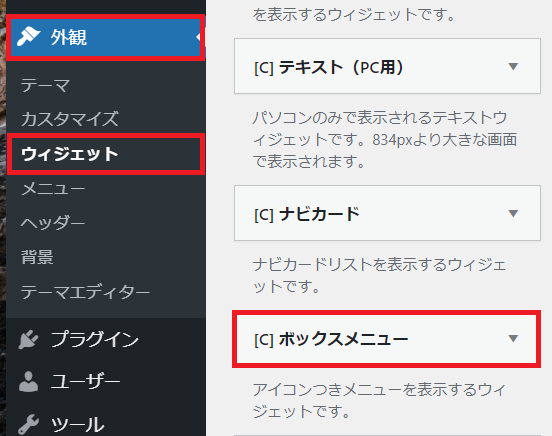
⑨「ダッシュボード」→「外観」→「ウィジェット」→「ボックスメニュー」

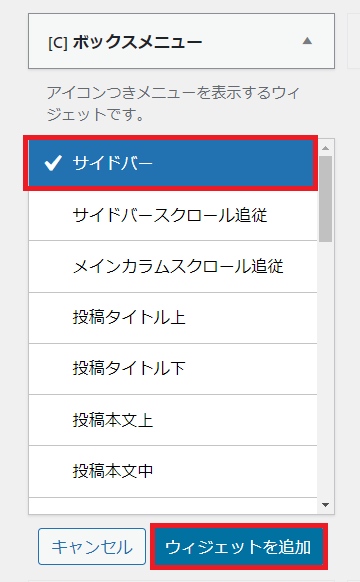
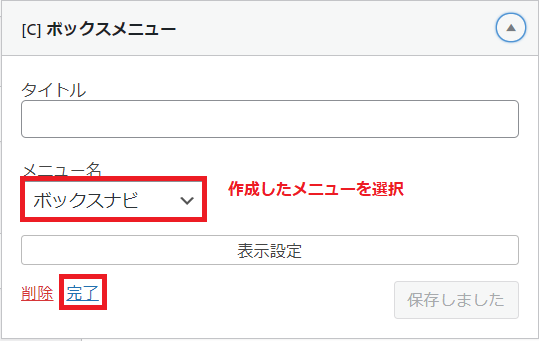
⑩ ボックスメニュー▼をドロップダウンして、「サイドバー」「ウィジェットを追加」をクリックします。

⑪ サイドバーを「コンテンツ上部」に移動します。
注)メニュー名は、必ず作成した名前を選択してください。「完了」をクリックします。

注)ここからが違います!
⑫ このままだとグローバルメニューとボックスメニューの二つ共表示されてしまうので、
再度「ダッシュボード」→「外観」→「メニュー」をクリックします。
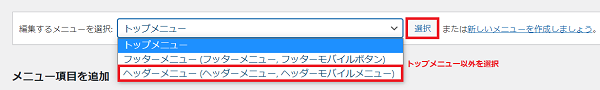
⑬ 編集するメニューを選択:ヘッダーメニュー(ヘッダーモバイルメニュー)を選択しました。
これでグローバルメニューは、表示されなくなります。

これでボックスメニューがグローバルメニューの代わりに表示されるようになりました。
グローバルメニューまたは、ボックスメニューで画像を使用するかは、お好みでどうぞ♪
ここまでの作業で何か分からない事など、ありませんか?
大丈夫でしょうか?
どんなことでも疑問や質問があったら、お知らせくださいね。
ボックスメニューをサイドバーに設定する方法を解説した記事もぜひご参照ください。
↓ ↓ ↓ ↓ ↓
Cocoonボックスメニューをサイドバーに表示する方法を初心者向けに解説
メインメニュー(グローバルメニュー)にアイコンを設定する方法を初心者向に解説
↓ ↓ ↓ ↓ ↓
メインメニュー(グローバルメニュー)にアイコンを設定する方法を初心者向に解説


