
SSL化はちゃんとしたはずなのに、【保護されていない通信】となってしまい、慌てた経験ありませんか?
万が一のことを考えると、【保護されていない通信】と表示されたサイトは開けたくないですよね?
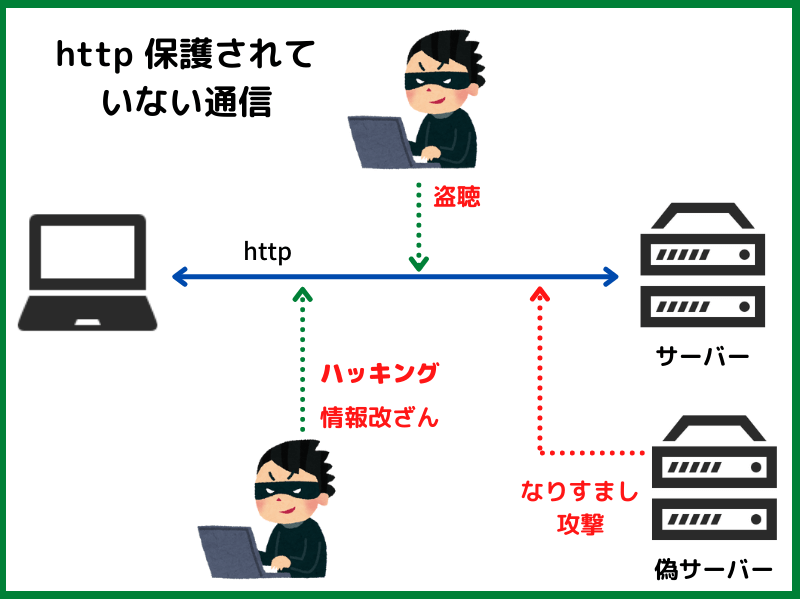
これは、安全でない通信路で接続をした場合にこのメッセージが表示されます。
↓ ↓ ↓ ↓ ↓
URLが「http://」の場合、必ずこの警告が表示されます。
私は、サイト運営者が友人であったとしても、この場合は絶対にサイトを開けない事にしています。
もしも、あなたのサイトが「http://」のままであれば、今すぐに「https://」SSL化をしてください。
ここではすでにSSL化しているのにもかかわらず、【保護されていない通信】と表示されてしまった場合の対処法できるだけ詳細にそして分かりやすく解説していきますので、是非参照してください。
Chrome デベロッパーツールで原因を探す
- Google Chromeで調べたいサイトにアクセス
- Google Chrome デベロッパーツールにアクセス
[Ctrl]+[Shift]+[i]を3つ同時に押す
Chrome デベロッパーツールで確認する3つのポイント
それでは、ここから確認する3つのポイントについて解説していきます。
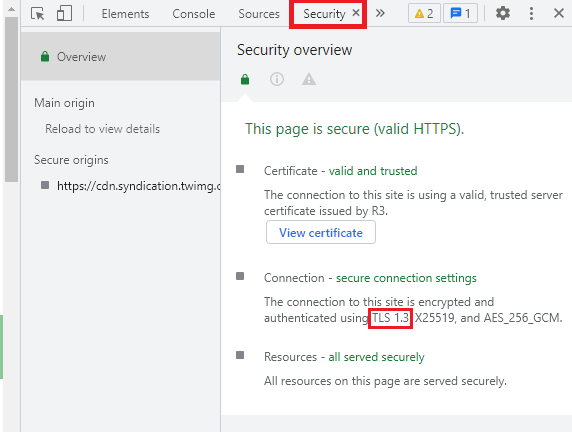
TLS(ティーエルエス)通信暗号化の規格

↑ ↑ ↑ ↑ ↑
画面右上にある「Security(セキュリティー)」をクリックします。
TLS1,3となっていれば、2021年時点で最新バージョンの通信暗号化が使われている証となります。
万が一TLS1,0や1,1の場合は、保護されていない通信が表示されます。
このような場合は、契約しているレンタルサーバーに至急連絡を取り、対処を促して下さい。
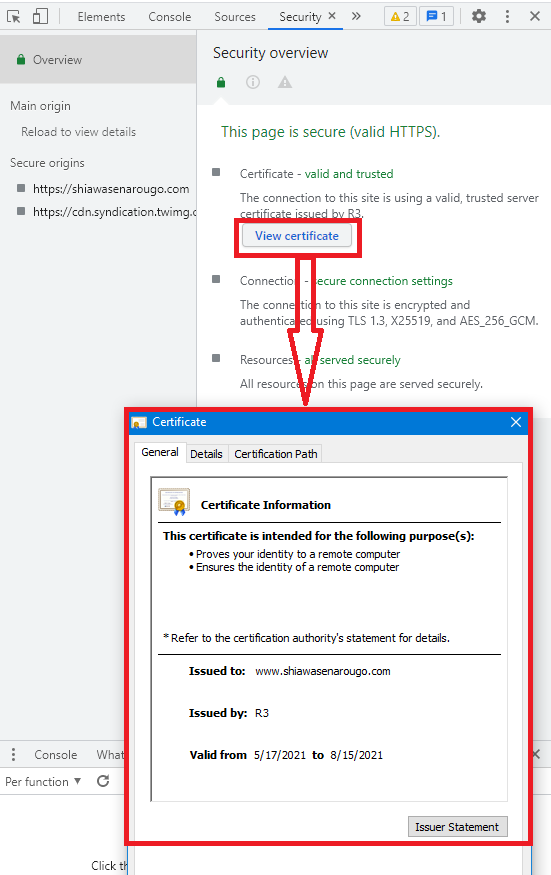
サーバー証明書の期限を確認する

View Certific(ビュー サーティフィケート)「証明書を見る」をクリックすると
Certificate information(サーティフィケート インフォメーション)「証明書情報」が表示されます。
ここで期日を確認してください。
確認箇所は、Valid from (バリッド フロム)5/17/2021to8/15/2021
有効期限:5/17/2021から8/15/2021
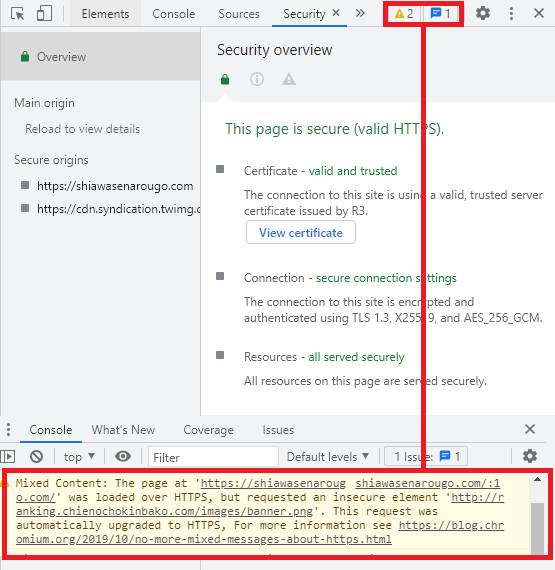
SSL化されていないものが含まれている

SSL化しているのに、【保護されていない通信】となってしまう原因の多くがSSL化されていないファイルを含んでしまっている事にあるようです。
私のサイトで調べた結果、上記の注意事項が表示されました。
いつ保護されていない通信ですと表示されてもおかしくないので、原因を見つけたら速攻対処しましょう。
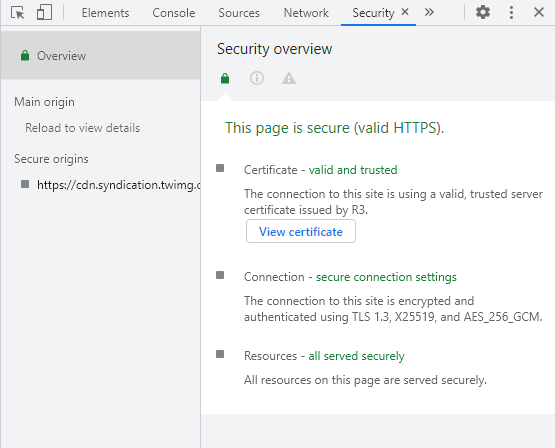
原因を削除した結果がこちらとなります。
↓ ↓ ↓ ↓ ↓
まとめ
SSL化をしたのに【保護されていない通信】となってしまっては、集客に悪影響を与えてしまう危険がありますので、原因を調べてすぐに対処してくださいね。
Google Chrome デベロッパーで原因を調べる方法はとても簡単です。
おさらいの意味をこめてここに簡単な手順を再度記載しておきますので、参照してください。
- Google Chromeで調べたいサイトにアクセス
- Google Chrome デベロッパーツールにアクセス
[Ctrl]+[Shift]+[i]を3つ同時に押す - Google Chrome デベロッパーツールで確認することは3つ
↓ ↓ ↓ ↓ ↓ - TLS1,3あるいはTLS1,2以降であること
- サーバー証明書の期限を確認
- SSL化されていない情報やファイルが入り込んでいないかを確認