
 この記事を書くきっかけをくれたのは、読者さんからのお便りでした。
この記事を書くきっかけをくれたのは、読者さんからのお便りでした。
もしかしたら、他の方も似ている悩みを抱えているかも?と思い、
早速記事にまとめることにしました。
お便りを下さった。東京都のKさん、本当にありがとうございました。
♥こちらの記事内容は、ブログ画像について
- ブログ画像のサイズと容量
- ブログ画像の大きさはどのくらい?
ちょっと横道にそれますが、万が一を考えて、ちょっとだけ補足説明をさせてください。

ご存知だと思いますが、
マウスをクリックと言ったら、左をクリック
マウス右クリックと言ったら右をクリック
以下の解説で何度かこの表現が出てきますので、
頭の片隅にでもチョコっと置いて下さい^^
ブログ画像サイズと容量
ブログに使う画像を用意する時に、気を付けたい2つのポイントがあります。
それは、
- 画像のサイズ(px:ピクセル)
- 画像の容量(KB:キロバイト・MB:メガバイト)1000KB=1MB
サイズと容量が適正である必要な訳
このサイト重い!と聞いた事ありませんか?
せっかく見つけたサイト、クリックしてもページが開かなかったり、次のページに移るのに時間がかかりすぎたり、う~んグルグル回ったまたぺージが開かない!そんな経験ありませんか?
そんな時、あなたはどうしますか?
私なら、別のサイトへ移動します。サイト運営者にとっては、痛手ですよね。
悲しいかなこれが現実のネット世界です。
サイトが重くなる、遅くなる原因の一つに「画像のサイズと容量」があります。
これは、プラグインを利用して改善する事が可能ですので、是非実践してくださいね。
画像圧縮プラグインで、今まで使った中でイチオシなのは、Imagifyです。
ひと月に20MBまでは無料で画像圧縮機能を使う事ができます。20MBを超えると、もうクレジットがないから、アップグレードしましょう~とメッセージが届きますが、完璧無視で大丈夫です。
このプラグインは、まだ日本語での操作手順が用意されていない様子です。
なので、こちらの使い方詳細は、近日中に書き上げて、ブログにアップしますので、少々お待ち下さい。アップした場合は、リンク先を貼りますので、今しばらくの間お待ちください。
万が一、20MBを使い切ってしまった場合、翌月までは、TinyPNGで画像を圧縮してから、記事に画像をアップロードすれば問題ないですよ。プラグインもありますが、私は、プラグインとしては使っていません。
TinyPNGをブックマークして、必要な時だけ使うようにしています。
こちらも便利な画像圧縮
画像圧縮プラグインで容量サイズを軽くしてから、ブログ記事にアップロードするか、それが面倒な方は、まとめて画像圧縮するのも便利ですよ。
Imagifyの場合は、画像をブログにアップロードすると、自動で画像圧縮をしてくれます。
画像サイズと容量を調べる手順
画像は、「Pictures」の中にファイルを作成して見やすく整理されていると思います。
①:Windows Mark を右クリックし、「File Explorer」をクリック
![]()
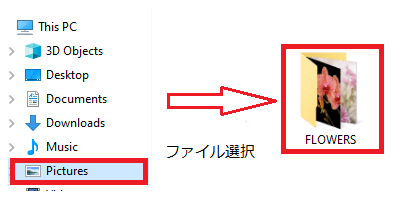
②:「Pictures」をクリックし、調べたい画像の入っている「ファイル」をクリック

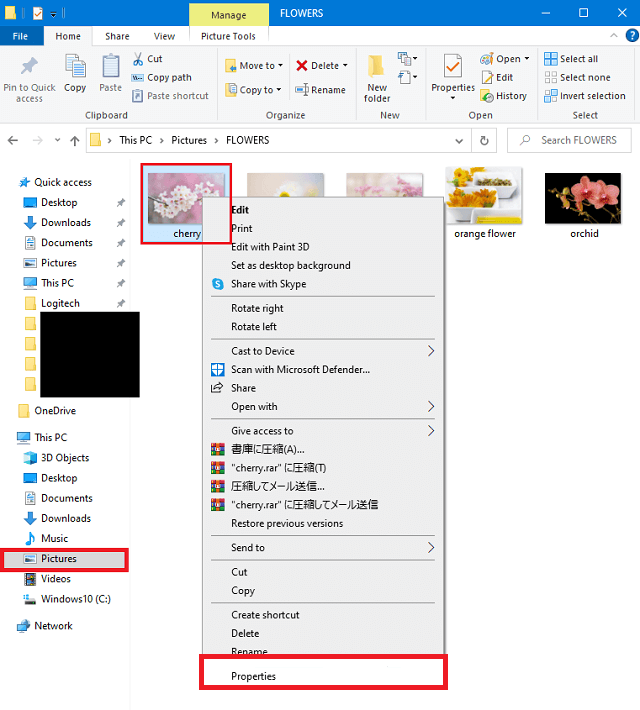
③:「ファイル」をクリックし、調べたい画像[Cherry」を右クリック
④:「Property」をクリック

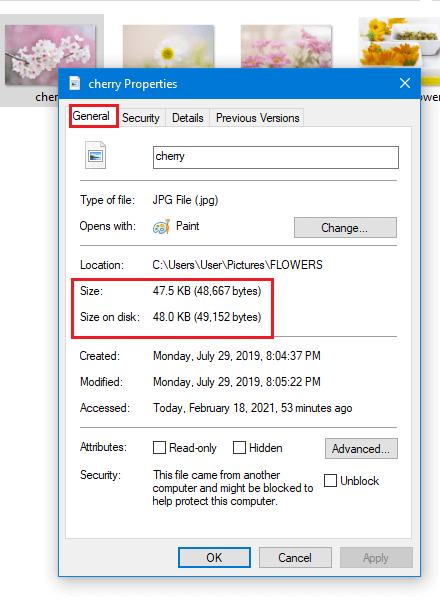
⑤:一般情報「General」をクリックすると、画像容量サイズ(KB)がわかります。
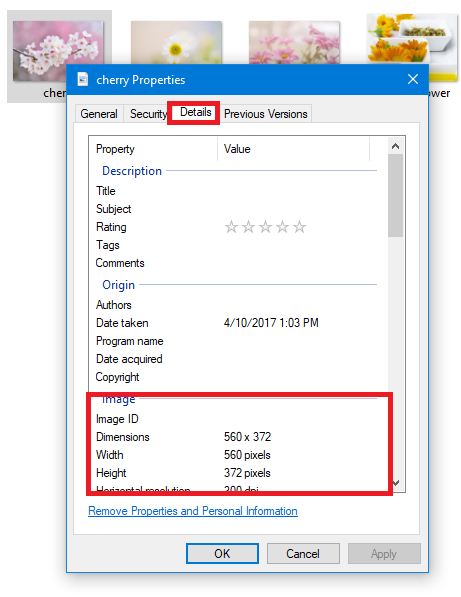
⑥:詳細「detail」をクリックすると画像サイズ(ピクセル)がわかります。


補足:「Ctrl」キーをおしながら、ファイルや画像をクリックすると、複数の画像を一度に選択できます。
あなたの画像の容量が大きすぎる場合は、すぐに画像圧縮プラグインで軽量化を測って下さい。
画像の大きさはどのくらい?
丁度良いサイズ・・・ひとそれぞれ!なぁ~んて言ったら身も蓋もないですね。
私は、先ず横幅を640pxに変更後、アップロードしています。アイキャッチ画像もそのままです。
この記事を書くに際し、友人のアフィリエイターに彼らの画像の大きさを聞いてみました。
私と同じ、640pxから800px、最高は1200pxの人もいました。
そこで画像の大きさは、640px~1200pxまでOK。
ただし、1200pxと決めたら、あなたのブログ記事で使う画像の大きさは、1200pxで統一する事をおすすめします。
同じサイズの画像であれば、トップページや新着記事・関連記事などでリスト化されたときに、統一感が出て、好印象な、見栄えのするサイトになります^^
大きすぎる画像と小さすぎる画像のデメリット
大きすぎる画像:軽量化が適切に行われていない画像は、読み込み時間にとても時間がかかってしまいます。となると、最悪の場合、読者さんの離脱が起こってしまいます。
せっかく書いたブログ記事も読み込み時間が遅いがゆえに、誰にも読んでもらえない、そんなことにならない様に、画像の軽量化をしっかりとするようにしてくださいね。
では、その逆に小さすぎる画像:小さくて読者さん(ユーザー)に画像の意味が伝わらない、また全体的なバランスが悪くなってしまうリスクもあります。
一度小さくしてしまった画像を大きくするとどうなるか?
画像の質がガタ落ちしてしまいます。要は、ピンボケ写真になってしまうので、これは避けたいですね。
大きい画像から小さくした画像では、ピンボケ問題は起こらないので、大丈夫ですよ。
こちらの記事はここまでです。
画像の大きさを変える方法、いかがでしたでしょうか?「まだやり方が今一つ理解できなかった」方は、
その旨、メールでお知らせくださいね。
あなたのわかるまで、お手伝いさせていただきます。お問いあわせからご連絡下さいね。
ブログの画像フォーマット、次世代フォーマットについて記事をまとめました。よろしければ、ご覧下さい。
↓ ↓ ↓ ↓ ↓
ブログの画像フォーマットって?【初心者・シニア向】詳細を解説