
 リンクの貼り方は、理解したのだけど、
リンクの貼り方は、理解したのだけど、
リンクの末尾に アイコン![]() をつけたいのだけど
をつけたいのだけど
やり方が解らない~とお問いあわせをいただきました。
大丈夫ですよぉ~ とっても簡単ですから、シニアの方でも簡単にさっさと出来ます♪
- リンクの末尾にアイコンを設定する方法(Cocoon)
WordPress Cocoonで作成した記事内のリンクの末尾にリンクのアイコン![]() を
を
自動設定する法法を解説していきます。
リンクの末尾にリンクのアイコンを設定する方法 
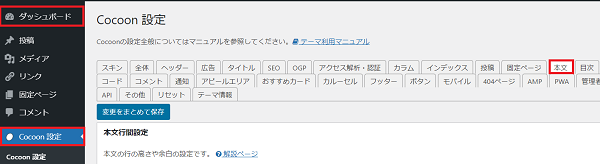
WordPress の管理画面「ダッシュボード」→「Cocoon 設定」→「本文」をクリックします。

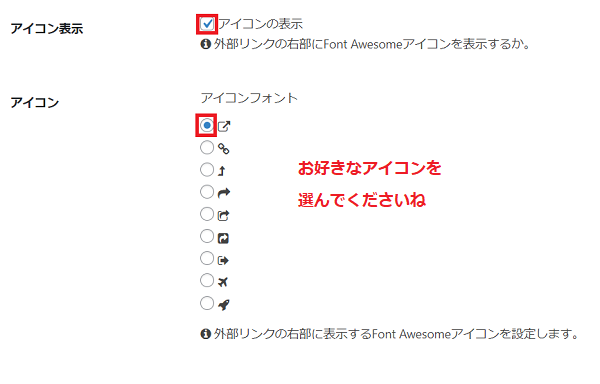
画面をスクロールダウンすると、このようなアイコン表示を設定する画面になります。
そこでお好きなアイコンをお選び下さい。
外部・内部リンク末尾をそれぞれ異なるアイコンにする事も可能です。
内部リンク末尾アイコンは、外部リンク末尾リンクの後に表示されます。

最後 に ![]() を忘れずにクリックします。
を忘れずにクリックします。
これで完了です!どうでしたか? 簡単にリンク末尾のアイコンを設定できましたでしょうか?
この手順で進めたけど、何かが間違っていて、末尾リンクが反映されない場合や、
作業手順が不明な方は、どんな些細なことでもご連絡お待ちしていますね♪


