
 このブログ記事では、WordPressのテーマ
このブログ記事では、WordPressのテーマ
【Cocoon】をインストールした後にする初期設定について
初心者でもわかりやすく図解を入れ解説していきます。
ぜひ、最後までお付き合いください。
【Cocoon】は、WordPressのテーマの中でも高機能付きなのに無料!と大変人気の高いテーマとなっています。その分設定項目も沢山ありますが、焦らずに順番に進めて行って行けば大丈夫ですよ。
♥こちらの記事内容は、「Cocoon設定」の初期設定方法として以下の項目について解説しています。
- 子テーマを有効化する
- スキン設定
- 全体の設定
- ヘッダー設定
- 広告設定
- タイトル設定
- SEO設定
- OGP設定
- アクセス解析・承認設定
- インデックス設定
- 投稿設定
- 固定ページ設定
- 目次設定
この表に書かれている順番に解説していきますので、順番通りに進めても必要な箇所だけでも
あなたのご都合に合わせて調節してくださいね。
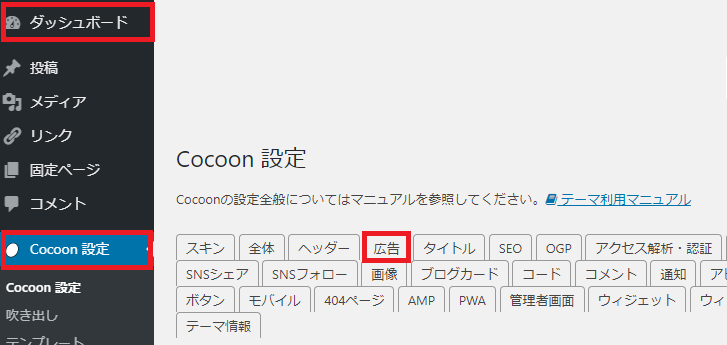
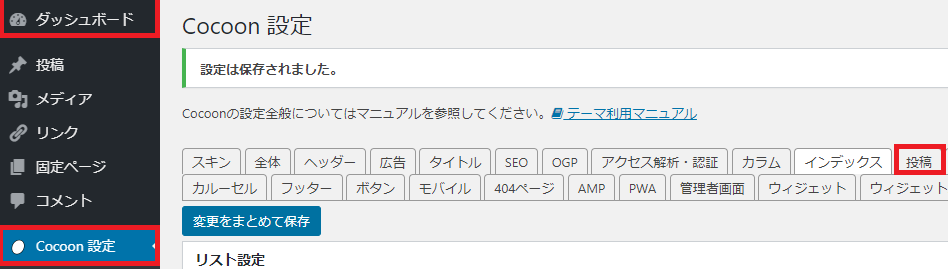
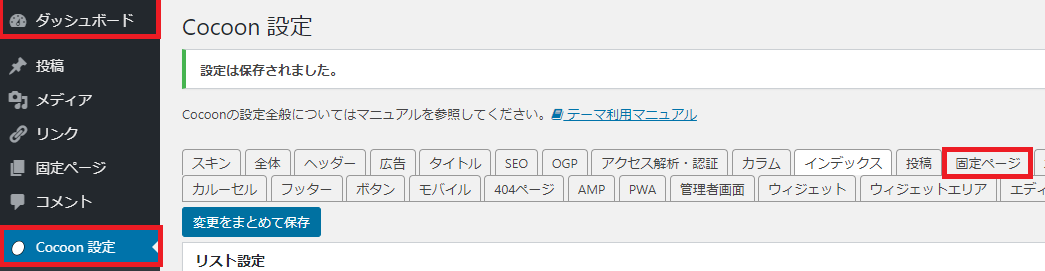
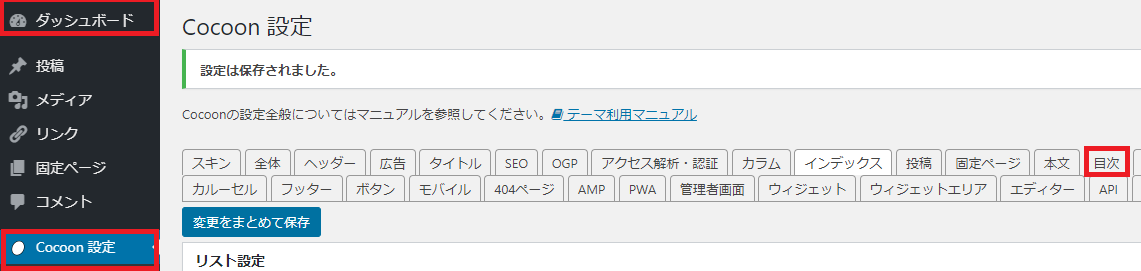
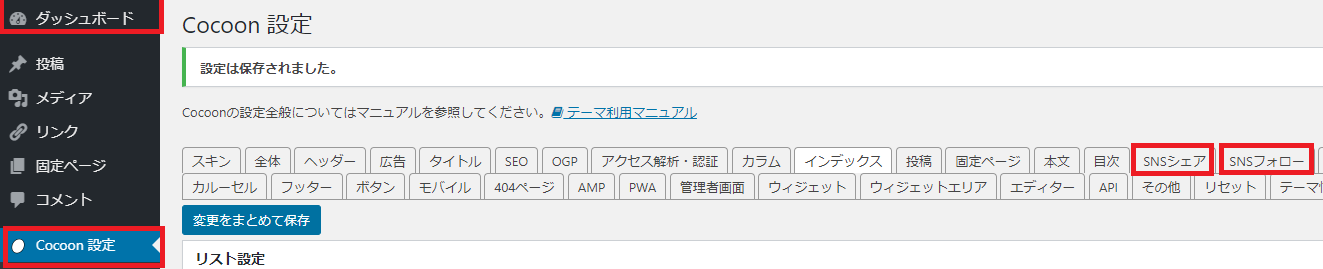
注意:各項目の設定は、「ダッシュボード」→「Cocoon設定」→「xx」の順にクリック
各項目で設定変更を行った時は、必ず「変更をまとめて保存」をクリックしてください。
ウィジッドについては、長くなってしまいますので、別ページで解説していきます。
↓ ↓ ↓ ↓ ↓
Cocoonウィジェットでサイドバーの設定する方法を初心者向けに解説
また、まだWordPressのテーマ【Cocoon】をインストールしていない方、あるいはインストールの方法がご不明な方は、まずこちらの記事をお読みになり【Cocoon】をインストールしてください。
↓ ↓ ↓ ↓ ↓
CocoonをWordPressにインストール方法を初心者向けに解説
↑ ↑ ↑ ↑ ↑
★詳しく解説しています
Cocoon 子テーマを有効化する
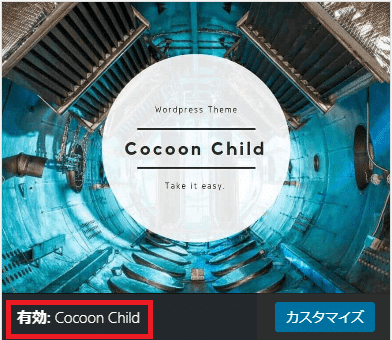
WordPressのテーマ【Cocoon】をインストールするとこのような画面になると思います。
 |  |
そこでまず【Cocoon Child】を有効化していきます。この記事ではすでに有効化された画像になっていますが、
インストールしたばかりの時は、有効化となっていますので、その文字をクリックしてください。
あなたは、きっとこんな疑問が浮かんだのではないでしょうか?
なんで子テーマなの?
子テーマを使うんだったら、親テーマはいらないんじゃない? ・・・
結論から言いますと、両方必要です!
子テーマは、デザイン変更やヘッダーやコードを入れたりと言った様にサイトの編集をするために使うと考えてください。
ですが、子テーマは、親テーマが無くては働くことができません。
そして親テーマは、アップデートされた時に、カスタマイズ(編集)した箇所が上書きされて消滅してしまう危険があります。
ですが、親テーマがアップデートされても、子テーマでカスタマイズされた情報には、全く影響がないので、再度編集するなどの苦労をせずに済みます。
子テーマ:親テーマがないと作動しない。カスタマイズ(編集)は全て子テーマでおこなう!
Cocoon設定
それでは、ここから順番に初期設定をしていきたいと思います。まずは、スキンから始めていきましょう。
スキン設定
スキン設定では、あなたの好きなものを「スキン一覧」から選択するだけで、とても簡単にブログの外観を変更できますので、着せ替え人形的な感覚でお楽しみいただけます。
このブログ記事では、「ぽんひろさん」のSeason(Spring)を使わせていただいています。

「ダッシュボード」→「Cocoon設定」→「スキン」の順にクリックし、「スキン一覧」から好みのスキンを選ぶ

「ぽんひろさん」のサイトでは、Cocoonをカスタマイズできるよう、CSSコードとHTMLコードが用意されていますので、初心者でもコピペするだけでデザインの変更ができます。私もかなり利用させていただいています。
スキンは、あなたのお好みでいろいろと試す事ができますので、見本をご覧になりながら、あなたのサイトのイメージを膨らませて下さい。
全体設定

「ダッシュボード」→「Cocoon設定」→「全体」の順にクリック
- ブログ全体の背景色や背景画像
- フォント(文字)の種類やサイズ
- モバイル用のフォント設定
- リンク色の設定
- サイドバー表示位置の設定 などを行う事が出来ます。
私は、フォントサイズ以外は、デフォルト(初期設定)のまま使っています。
サイトキーカラー
サイト全体のポイントとなる色を決める箇所ですが、スキンを利用する場合は、スキンに設定済ですので、触る必要はありません。
フォント
デフォルトでは18pxに設定されています。私としては、ちょっと大きいかな?と思い、16pxを使用しています。
(Googleはフォントサイズ「16px」に推奨しています。)

ヘッダー設定

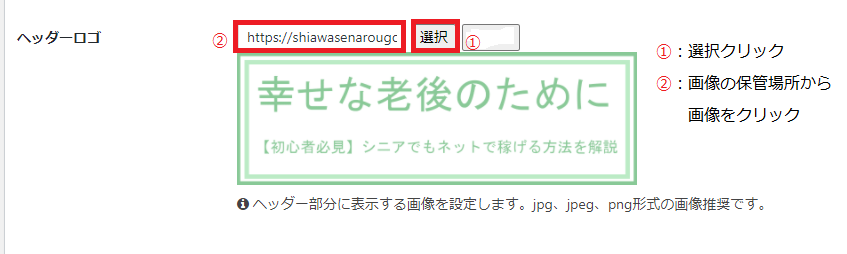
- ヘッダーのロゴ
- ヘッダー背景画像
- キャッチフレーズの表示
バナーのようのタイトルを入れたい方は、ヘッダーロゴでの設定が必要となります。

[ヘッダー」とは、ブログサイトの上部にあるサイト名の箇所の事です。
- ヘッダー用の画像を用意します。(サイズ:横幅900x高さ300)
- 画像をメディアライブラリーに保存
- 選択をクリック
- メディアライブラリーで使いたい画像をクリック
- 画像の選択をクリック
- 「変更をまとめて保存」をクリック
広告設定

広告設定のタグです。
Google アドセンスの申請方法から、審査通過後にアドセンスをどこに貼るのが効果的か?などを
解説している記事を参照してください。
↓ ↓ ↓ ↓ ↓
WP「Cocoon 」にアドセンス広告を簡単に設置する方法を解説
タイトル設定
Cocoonの「タイトル設定」では、主に2つの設定を行って行きます。
- 検索エンジンの検索結果での表示方法
- メタディスクリプション・メタキーワードを設定するかどうか

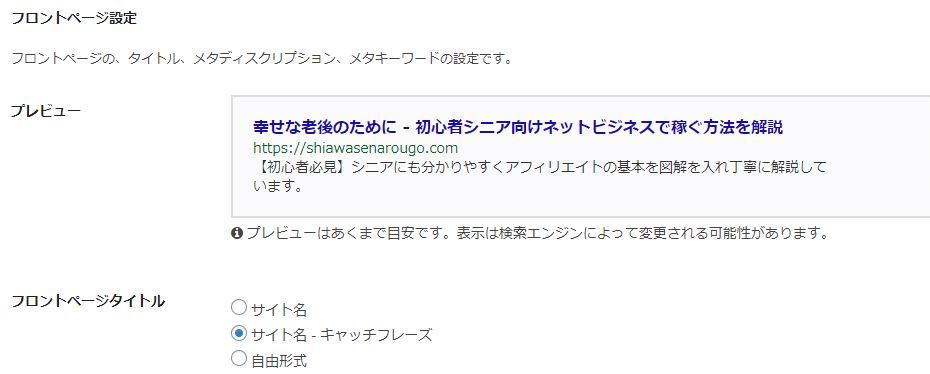
フロントページ・固定ページ・投稿ページ・カテゴリ―・タグそれぞれのタイトル、メタディスクリプション、メタキーワードの設定をするページとなります。
検索エンジンの検索結果での表示方法

表示結果は、検索エンジンにより変わる事もありますが、検索結果画面でどのように表示させるかを選択します。
タイトルに関しては、キャッチフレーズが長すぎてしまう場合は、サイト名だけを選択する事も可能です。
また、掲載している上記の画像はフロントページでの設定となりますが、投稿ページや固定ページ用の設定も、スクロールダウンしてこちらのページから選択できます。
メタディスクリプションとメタキーワードの出力

ここにチェックを入れると投稿・固定ページでメタディスクリプションとメタキーワードが設定(出力)できるようになります。
記述には、「メタキーワードを入れてもSEO効果はない」書かれていますが私は一応全ての記事で設定するようにしています。
各単語の簡単な解説
ここでは、よく耳にする単語の解説を簡単にしていきたいと思います。覚える必要はありませんが、名前を聞いた時に、あ~あの事ね、程度には理解をしておくと作業もスムーズに進んでいくと思います。
メタタグ(meta tag):検索エンジンロボットはメタタグ(meta tag)情報を収集し、順位決定に反映させるために利用されている(htmlの記述)タグの事です。
メタディスクリプション(meta descriptionn):ページの内容を120文字程度で紹介する記述の事を言います。タイトルよりもこのメタディスクリプションの方がクリック率に影響が大きいとも言われています。
メタキーワード(meta keywords):ページ内にどのようなキーワードを使っているのかをクローラーに知らせる役目を果たしています。
最近では、メタキーワードは検索順位にあまり影響しないとも言われています。
SEO設定
SEO 設定では、主に2つの設定を行います。
- カテゴリー・タグ・アーカイブ・添付ファイルをインデックスさせるかどうか?の設定
- 表示する日付の設定

カテゴリー・タグ・アーカイブ・添付ファイルをインデックスさせるかどうか?の設定
まず最初にindex・nonindexについて解説していきたいと思います。
- index=検索エンジンに載せる
- nonindex=検索エンジンに載せない
そしてこの設定ページにある ☑をいれると「nonindex=検索エンジンに載せない」設定となります。
初心者の方は、検索エンジンに載せた方が良いのでは?と思われる方が多いようです。
実は、私も全く同じことを考えたものです(^^)
ここで、ちょっとだけSEOの仕組みをお話しすると、ご理解していただけるかな?と思っています。
SEOは、各記事ページごと単体で行われます。ですが、カテゴリ―・タグ・アーカイブなどは、検索エンジンから記事の集合体としてみなされます。すると、似たようなページが沢山ある!となりSEO的には不利に働いてしまいます。
ですからSEO対策上でも、これらの集合体とみなされるページは、nonindexにすることをおすすめします。
ここで一つだけ例外的に扱われるのが、カテゴリ―のページとなります。
カテゴリ―ページは、記事数が増えてくると、同じジャンルのページが増えて来たと言うことである程度の価値を与えてもらえるようになります。
なので、カテゴリ―ページの1ページ目だけはindexさせ、2ページ以降はnonindexにすることが推奨されています。
Caronical タグ
それでは次に、画面上では一番上に書かれているCanonical タグについて解説していきますね。
例えば、私のこのブログ記事サイトアドレス「shiawasenarougo.com」を例にとって解説していくと
1.「shiawasenarougo.com」
2.「www.shiawasenarougo.com」
と違うサイトアドレスが存在した場合、検索エンジンは内容が同じなのに違うサイトアドレスを使っているのは、
悪戯のあるサイトだぁ~となり、正当な評価をしてくれません。
☑が入っていると、万が一このような事態になってもCaronicalタグがいずれかのURLだけを検索エンジンに伝えてくれるので、ペナルティーや不正な評価を防止する事ができます。
最初からチェックが入っていると思いますので、そのままでOKです。

表示する日付:検索エンジンに「いつ記事を公開したか?いつ記事を更新したか?」を知らせる役目を持っていますので、「投稿日・更新日」を表示をおすすめします。
CocoonのSEO設定方法の詳細は、こちらの記事を参照してください。
用語も全て解説しています。
↓ ↓ ↓ ↓ ↓
Cocoonならブログ初心者でもSEO設定が簡単にできる!用語も合わせて解説
OGP設定

サイトをソーシャルメディアで共有した時にページの情報をリッチザルト形式で表示するためのメタデータ仕様と言います。
OGP推奨画像サイズ: 1200X630px
ソーシャルメディアをお使いでない方は、そのままスルーしてください。
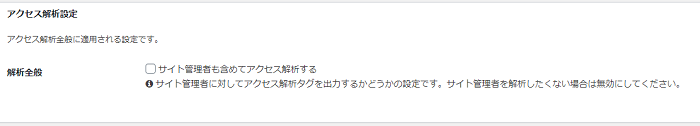
アクセス分析・認証


サイト管理者も含めてアクセス分析する:ここは何もいれません。ここにチェックを入れると、あなた自身がページを見た時のPVもカウントされ、正確なアクセス分析にはなりません。
アナリティックスの申請から設定方法は、こちらを参照ください。
↓ ↓ ↓ ↓ ↓
Googleアナリティクス初期設定方法を初心者向けに解説
サーチコンソールの申請から設定方法は、こちらを参照ください。
↓ ↓ ↓ ↓ ↓
Google サーチコンソール登録方法を初心者向けに解説
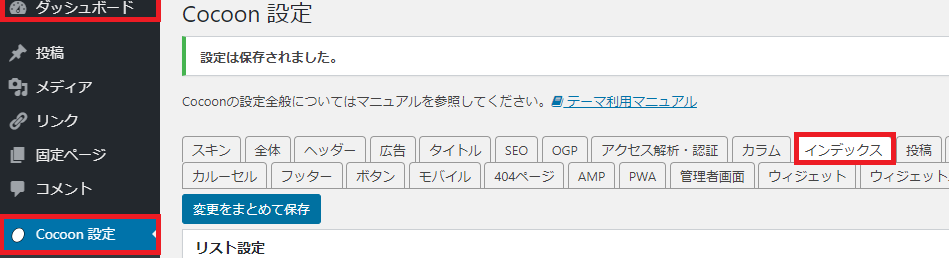
インデックス

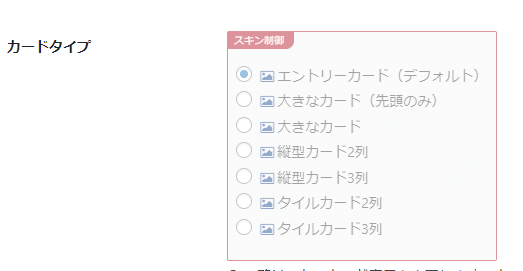
「インデックス設定」では、記事一覧ページの表示形式が選択できます。 この設定でも印象がかなり違って来ますので、お好みの設定を選んでください。
このブログ記事で使用しているスキン「SEASON」では、カードタイプをスキン制御されているので変更できませんが、今のところ不便を感じたりすることはありません(^^)

投稿

- カテゴリ―・タグ表示
- 関連記事設定
- ページ送りナビ設定
- コメント設定
- パンくずリスト設定
上記の設定を「投稿設定」で行う事が出来ます。コメント設定以外は、デフォルトのままにしました。
固定ぺージ
固定ページでは、2つの事が設定できます。
- コメント表示
- パンくずリスト
このブログでは、全てのページにおいて「コメント設定」のチェックを外し、非表示にしています。
「パンくずリスト設定」はデフォルトのままにしています。

目次

目次には、「読者さん(ユーザー)の利便性」と「SEO効果」があります。ぜひ活用してくださいね。
表示/非表示の選択やどのように表示させるか?などの細かい設定もできますので、あなたのお好みで設定してください。
私は、固定ぺージでは目次を表示させていません。
詳細な設定方法は、こちらの記事を参照してください。
↓ ↓ ↓ ↓ ↓
Cocoon目次・読む時間・コメントを非表示にする設定方法
SNS シェア SNS フォロー

ここでは一気に「SNSシェア設定」「SNSフォロー設定」にいて解説していきますね。
Cocoon「SNSシェア設定」では、
- はてなブックマーク
- LINE@
- LikedIn
- タイトルとURLをコピー
- コメント
以上9つのシャアボタンの表示位置(記事上に表示、記事下に表示など)、また表示するページやデザインを選択する事が可能です。
設定場所などは、各自お好みで選んでみてください。
Cocoon「SNSフォロー設定」では、以下のSNS に加え、Feedly to RSSのボタンも設置する事が出来ます。
- ウェブサイト
- はてなブックマーク
- YouTube
- note
- Flickr
- Amazon欲しい物リスト
- 楽天ROOM
- Slack
- GitHub
- CodePen
RSSとは:お気に入りのサイトを閲覧する時に、個別にアクセスせず、RSSにアクセスすると登録済みのサイト更新情報が一度に見られると言うもの。
Feedly とは:RSSの代表的なアプリケーション。Feedlyにお気に入りを登録しておけば、Feedlyにアクセスするだけでサイトの最新記事を見る事が可能になります。
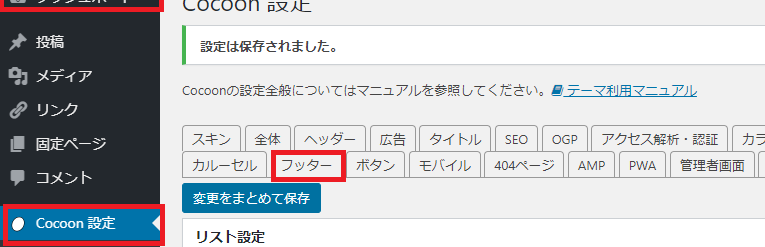
フッター

フッターには、サイトのページ下部のクレジット表示(Copyright)やフッターロゴの表示などを設定する事が出来ます。
こちらのサイトの場合、フッターには表示している項目は、
「特定電子メール法に基づく表記」「サイトマップ」「お問い合わせ」「メルマガ登録」となっています。
お好みで変更してみてくださいね。
まとめ
Cocoonをインストール後、「Cocoon設定」は、これくらいやっておけば、問題ないと思います。
記事が増えてきたらカルーセルの設定をしたり、ブログカードなどもお好みでアレンジしてみても楽しいですよ。
とっても長くなってしまいましたが、Cocoon設定は無事終了しましたか?
良く分からない点があったら、そのままにしないで、是非お問いあわせからメールにてご一報ください。
どんな小さなことでも、分らないをそのままにせず、解決してくださいね。


