
このブログ記事では、ボックスメニューの作り方を簡単に解説しています。
視覚的効果のあるボックスメニューは、実用的なだけでなくオシャレな要素も備えています。
老眼でちょっと見ずらいシニアの方にも、画像ならハッキリ見えると好評です。
Cocoonなら、簡単な作業でボックスメニューをサイドバーに表示する事が可能です。
では、さっそくボックスメニューの作り方を見て行きましょう。
ボックスメニューとは?
一目見て分かりやすいアイコンフォントや画像を使用したボックスタイプのメニュー表示となります。
クリックされやすくなる!とも言われていますので、上手に利用し、サイトに活用してくださいね。
そしてボックスメニューと言うのは、サイドバーにこのようなメニュー(2列)を設置する事ができます。
画像アイコン:FLAT ICON DESIGN

ボックスメニューの設定方法(画像をアイコンとして使用する場合)
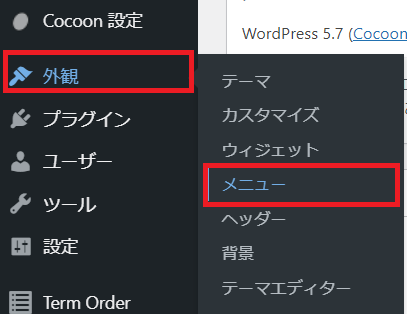
①「ダッシュボード」「Cocoon」「メニュー」の順にクリックします。

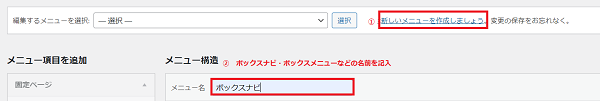
②「新しいメニューを作成しましょう」をクリックし、「メニュー名」を記入します。

③「メニュー作成ボタン」をクリックします。
![]()
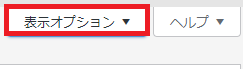
④「表示オプション」をクリックします。

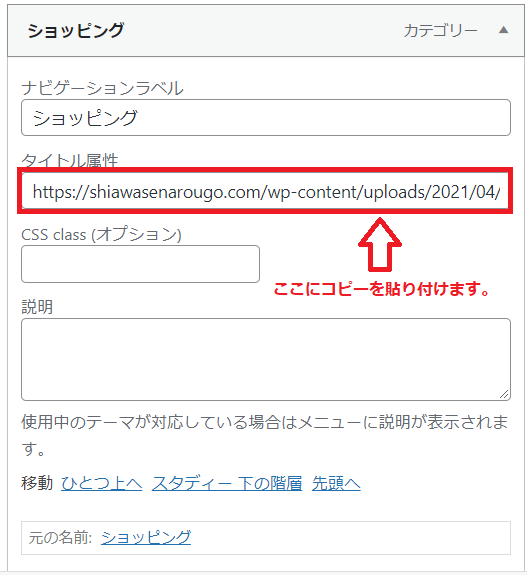
⑤「タイトル属性」に☑を入れます。

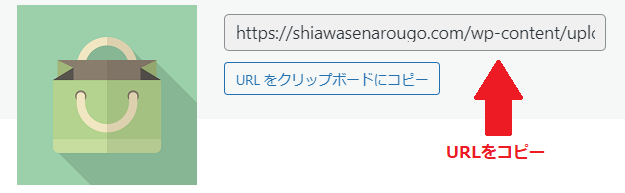
⑥アップロードした画像からURLをコピーします。

⑦URLコピーを個別メニュー設定項目「タイトル属性」に貼り付けます。

⑧全ての画像を同じ要領でコピペします。
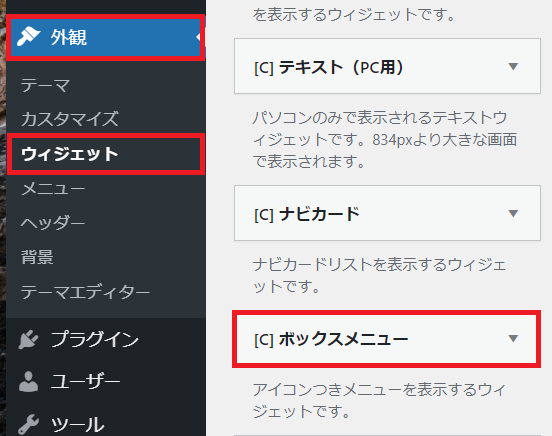
⑨「ダッシュボード」→「外観」→「ウィジェット」→「ボックスメニュー」

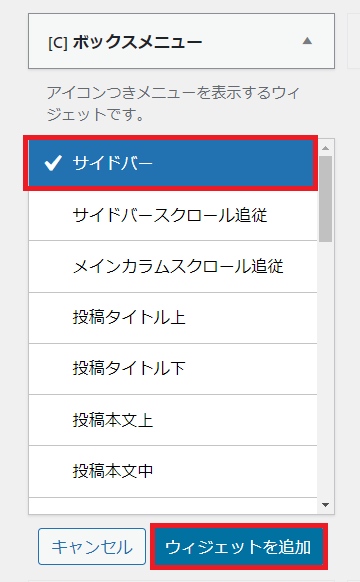
⑩ ボックスメニュー▼をドロップダウンして、「サイドバー」「ウィジェットを追加」をクリックします。

⑪ サイドバーの好きな場所に移動させます。
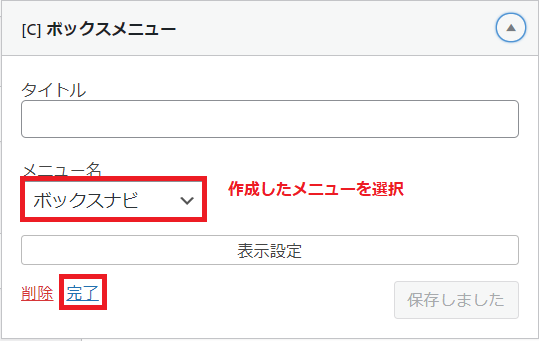
注)メニュー名は、必ず作成した名前を選択してください。 「完了」をクリックします。

これサイドバーにボックスメニューが表示されます。 お疲れさまでした。

如何でしたでしょうか? 簡単にできましたか?
何かご不明な点があれば、どうぞお気軽にお知らせください。
ボックスメニューをメインメニュー(グローバルメニュー)に設置する方法を解説しています。
↓ ↓ ↓ ↓ ↓
Cocoon ボックスメニューをグローバルメニューの代わりに設定
アイコンをメインメニューに追加する方法を解説しています。
↓ ↓ ↓ ↓ ↓
メインメニュー(グローバルメニュー)にアイコンを設定する方法を初心者向に解説


