
この記事では、見出しタグh1~h6までの正しい使い方を初心者向にできるだけ詳細に解説していきます。
HTML見出しタグとは?
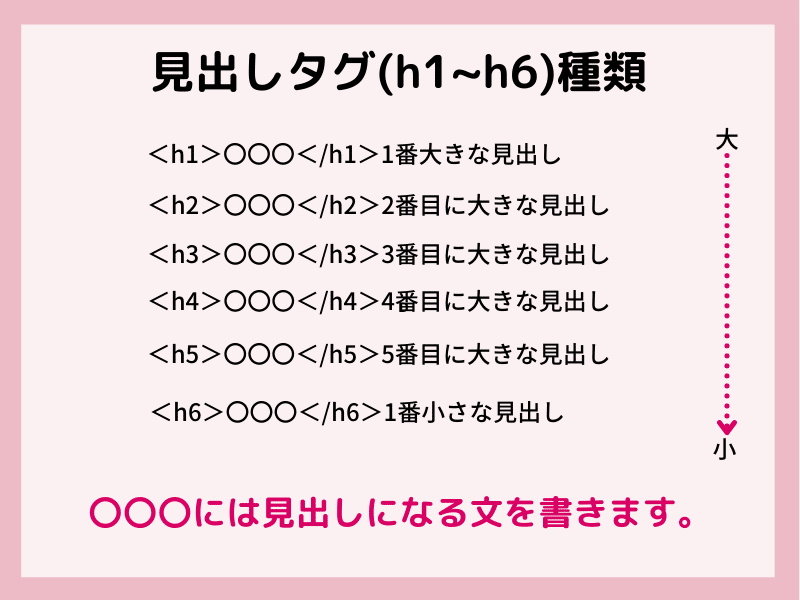
見出しタグとは、見出しをつくるためのタグとなり、h1からh6まで6種類あります。
気を付けて欲しいのは、hに続く数字が大きくなるほど、文字の大きさは小さくなります。
見出しタグ h1~h6の使い分けかた6つのルール
見出しを使う時には、見出しを使うルールをきちんと守って行くことで、検索エンジン・ユーザビリティーの両方にとって良い効果が期待できます。
ルールと言っても、決して難しいことではありませんので、余り心配することはありません。
見出しを使うルール1:順番
見出しは、h1から番号順に使っていきます。
好きな見出しのデザインだからと言って、いきなり番号を飛ばして使うことは、避けてくださいね。
見出しを使うルール2:h1タグの使用は一回だけ
それでは実際に上記2つの件を例をあげて解説していきますので、是非ごらんください。
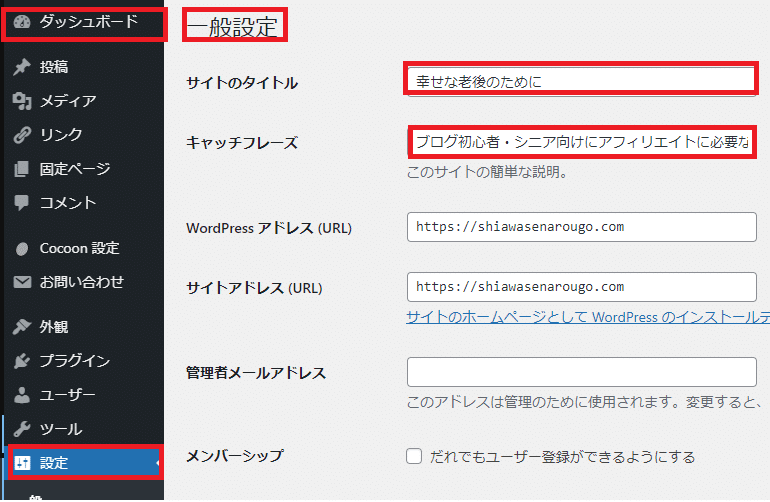
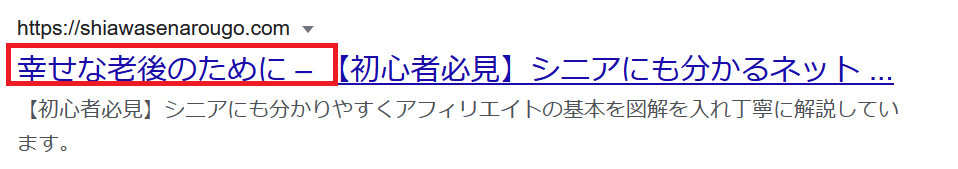
ブログサイトのタイトル部分:デフォルトでh1に設定されています。

↓ ↓ ↓ ↓ ↓
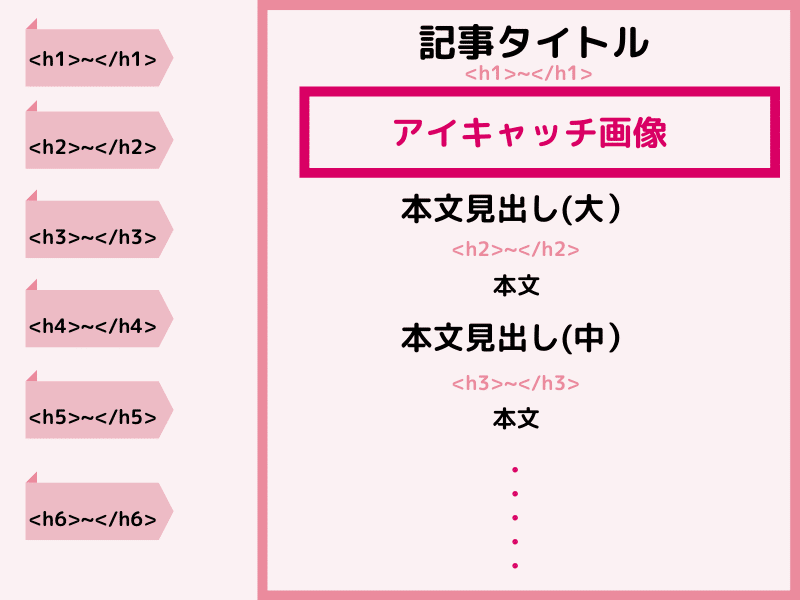
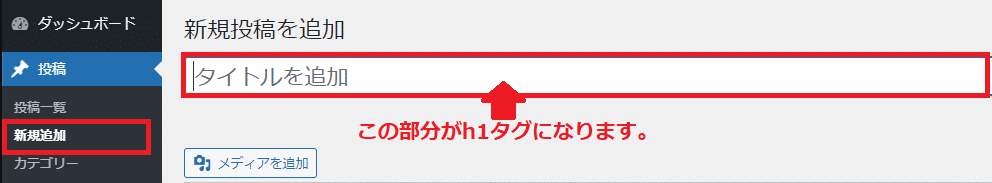
記事タイトル:デフォルトでh1に設定されています。
記事内でh1タグを使用するのは、このタイトル部分だけです。
「WordPress」→「投稿」→「新規投稿追加」をクリックして、「タイトル追加」と言う文字の入った四角の中に記入していきます

それでは、ここで記事タイトル(h1)を付けると気に、忘れてはいけない大切なポイント3つとコツ5つを解説していきますので、ぜひ参考にして魅力的なタイトルを付けてくださいね。
タイトルを考える時の大切なポイント3つ
- 検索エンジンに認識されやすいよう明確なタイトルにする
- ユーザーが記事内容を簡単に推測できるようにする
- ユーザーが興味を持ちクリックしたくなるようなタイトルにする
タイトルを考える時のコツ5つ
- 誰に向けた記事なのかがわかるようにする
- キーワードを出来るだけ文章のはじめの方に置く
- 文字数は30~32文字程度に収める
- ユーザーのメリット(結果)が得られるかを伝わるようにする
- 数字を入れると良い
見出しを使うルール3:h2~h6は何回でも使用可能
順番を守って行けば、同じタグを何回でも使う事は可能です。
見出しを使うルール4:画像やイラストは使わない
見出しタグの中は、基本的には文字を入力していきます。
見出しを使うルール5:見出しの後には本文を書く
見出しだけを使って、本文を書かない?書き忘れている?人がいますが、見出しはあくまでも見出だと言うことを
忘れないでくださいね。
見出しを使うルール6:適度なキーワード配分
キーワードは、文章の最初に入れた方が良いです。
ですが、余り頻繁にキーワードを入れすぎるのも、検索エンジンから悪い評価を受けると言われ始めていますので、その点注意を図りながら適度なキーワード配分を心掛けてくださいね。
まとめ
見出しタグは、見出しタグのルールを守り、h1からh6までを順番に活用してください。
そして忘れてはならないのが、h1は記事の中で1回だけ使用します。
使う場所は、記事タイトルとなります。
h2からh6までは、臨機応変(りんきおうへん)に何回でも使う事が可能です。
あくまでも読み手(ユーザー)があなたの記事を読みやすくするために見出しタグを活用してください。


