
この記事は、HTMLサイトマップの作成を自動で行うPS Auto Sitemapと言うプラグインの導入から設定方法までを初心者向に詳しく解説していきます。
まず最初に2つのサイトマップの違いをしっかりと確認してくださいね。
↓ ↓ ↓ ↓
HTMLサイトマップはサイトに訪問してくれたユーザのためのプラグイン
PS Auto Sitemap とは
まず最初にPS Auto Sitemap(ピーエス オート サイトマップ)はあなたのサイトに訪れたユーザーにサイトの記載内容が簡単にみつかるサイトマップを自動で作成するプラグインとなります。
PS Auto Sitemap インストールから設定まで
PS Auto Sitemap インストール手順
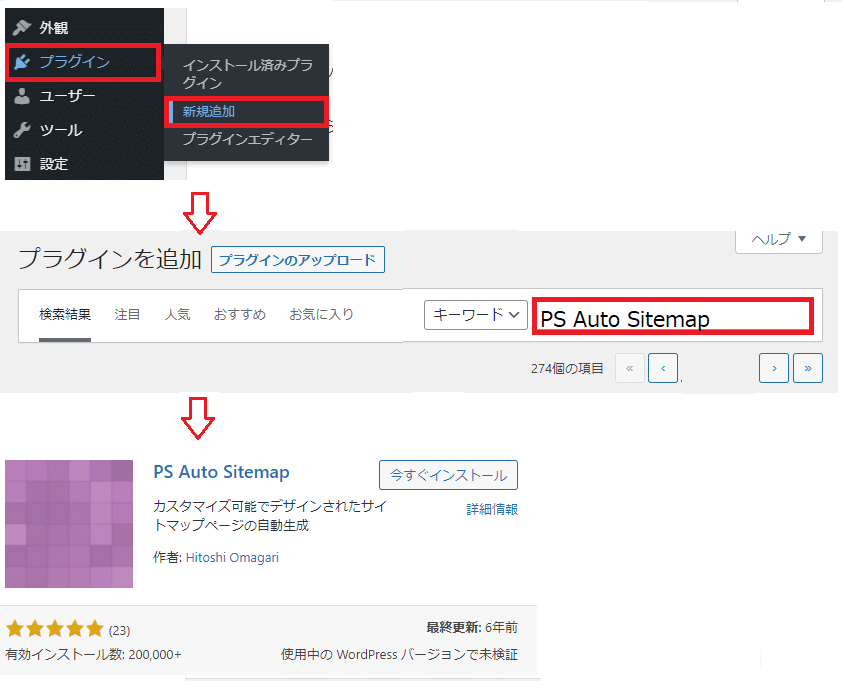
「ダッシュボード」→「プラグイン」→「新規追加」→「PS Auto Sitemap」→
「今すぐインストール」の順番にクリックします。
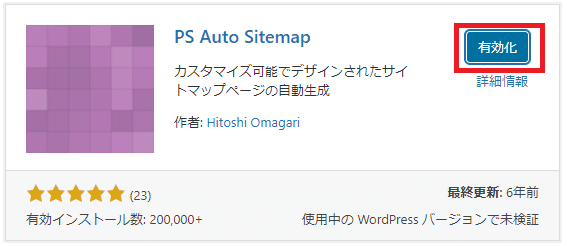
「有効化」ボタンをクリックします

↓ ↓ ↓ ↓ ↓
これでプラグインは無事インストールが終了しました。
PS Automap Sitemap 設定方法 (固定ページ)
「PS Auto Sitemap」を使ってHTMLサイトマップの自動生成方法
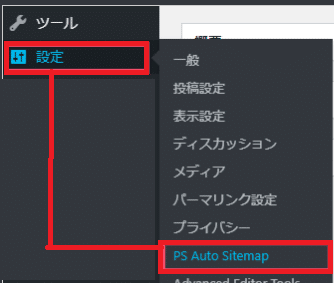
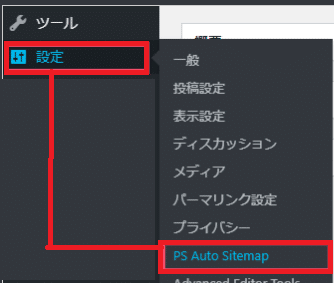
「ダッシュボード」「設定」「PS Auto Sitemap」をクリックします。

↓ ↓ ↓ ↓ ↓
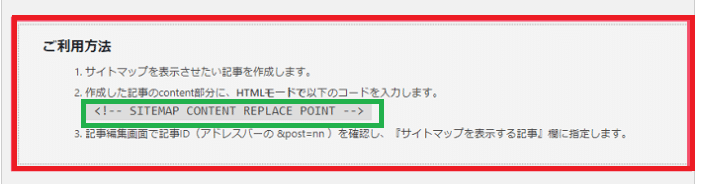
「PS Auto Sitemap」の設定画面が開きますので、画面一番下のご利用方法までスクロールダウンします。
↓ ↓ ↓ ↓ ↓
<!– SITEMAP CONTENT REPLACE POINT –>
↑ ↑ ↑ ↑ ↑
このコードを全て< から>までコピーします。
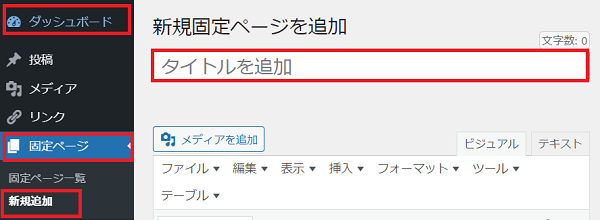
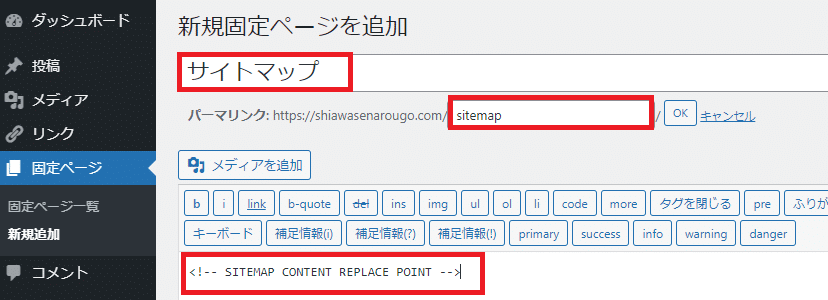
「ダッシュボード」→「固定ページ」→「新規追加」とクリックすると新規固定ページを追加画面になります。次に、タイトルを追加箇所に「サイトマップ」と記入します。

「ビジュアルボタン」と「テキストボタン」が画面右上に見えますので、「テキストボタン」をクリックします。
このテキストページに先ほどのコピーしたコードを貼り付けます。
↓ ↓ ↓ ↓ ↓

↓ ↓ ↓ ↓ ↓

PS Auto Sitemap 設定 (プラグインサイド)
あともう一息で全ての設定が終わりますので、頑張ってくださいね。
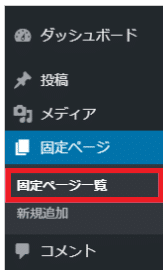
「ダッシュボード」→「固定ページ」→「固定ページ一覧」
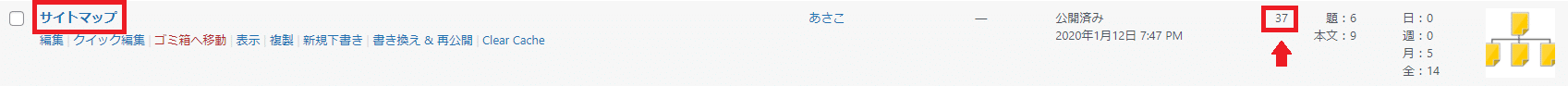
「固定ぺージ一覧」の中から「サイトマップ」を見つけます。
サイトマップ 公開済み 37
上記からIDをコピーします→ 今回私の場合のサイトマップIDは、「37」となっています。
再びPS Auto Sitemap設定画面へ戻ります。
「ダッシュボード」→「設定」→「PS Auto Sitemap」をクリックします。

「PS Auto Sitemap」の設定画面が開きます
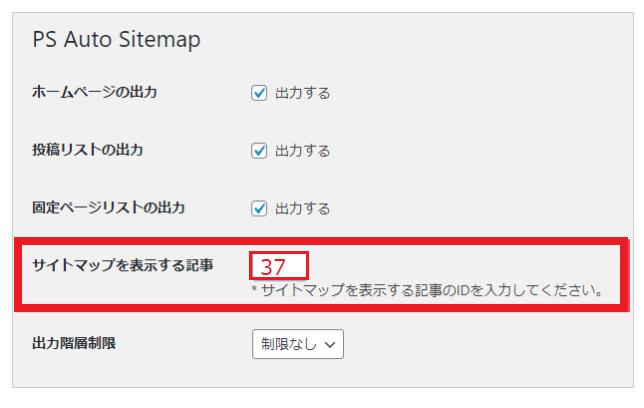
サイトマップを表示する記事の空欄にさきほどのサイトマップページのID「37」を記入します。
↓ ↓ ↓ ↓ ↓
これで「PS Auto Sitemap」の設定は全て完了しました。
まとめ
ユーザビリティ―にかかせない項目の1つがサイトマップとなります。
サイトマップには、2種類あることをお伝えしました。
- XMLサイトマップは検索エンジンにあなたのサイトを見つけてもらうためのプラグイン
- HTMLサイトマップはサイトに訪問してくれたユーザのためのプラグイン
この記事では、後者No.2のHTMLサイトマップの作成について解説してきました。
おさらいの意味を込めてここでもういちどインストールから設定までの手順を書いておきますので、参照願います。
インストールから設定までの手順
- 「ダッシュボード」→「プラグイン」→「新規追加」→「PS Auto Sitemap」→
「今すぐインストール」の順番にクリックします。 - 「有効化」ボタンをクリックします。(これでインストールは終了です)
- 「ダッシュボード」「設定」「PS Auto Sitemap」をクリックします。
- 「PS Auto Sitemap」の設定画面からコードをコピーします。
- 「ダッシュボード」→「固定ページ」→「新規追加」で開いた固定ページ「テキスト画面」に4のコードを貼り付けます
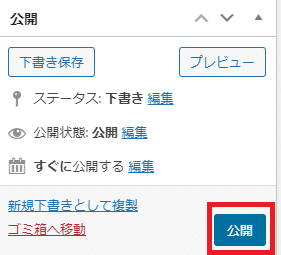
- 「公開」ボタンをクリックし、固定ページID番号を取得します。
- 「PS Auto Sitemap」の設定画面で固定ページ番号を所定の場所に貼り付けます。
これで全ての作業は完了します。
HTMLサイトマップの作成は、ユーザビリティの面だけではなく、検索エンジンにも効果的ですので、是非設定しておいてくださいね。
その他のプラグインについては、こちらの記事でご紹介しています。
↓ ↓ ↓ ↓ ↓
Cocoonに必要なプラグインはどれ?


