
この記事は、WordPressプラグインを初心者向にインストールから簡単なカスタマイズまでを解説していきます。
是非この機会にあなたのお好みのコンタクトフォームを作成してくださいね。
それでは、早速インストール方法から解説していきましょう。
「Contact Form 7」をインストールする手順
①「ダッシュボード」→「プラグイン」→「新規追加」→「検索窓」にContact Form7と入力
②下の画面が出てきますので、「今すぐインストール」をクリック

③有効化をクリックします。

④Contact Form 7がプラグインにインストールされました。

Contact Form 7 の設定方法
①「お問いあわせフォームを追加」と言う画面になります。
「お問いあわせ」の編集画面がでますが、何も触らずに「保存」をクリックします。

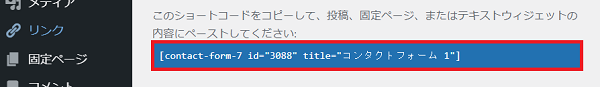
②画面上部に「コンタクトフォームが作成されました」と言うメッセージが出ます。
その下をみると、「ショートコード」が表示されますので、そのコードをコピーしてください。

お問いあわせフォーム作成
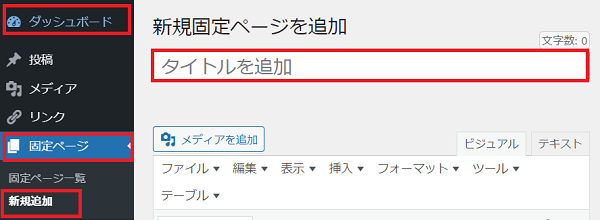
①「ダッシュボード」→「固定ページ」→「新規追加」
「タイトルを追加」欄に、「お問合わせ」と入力します。
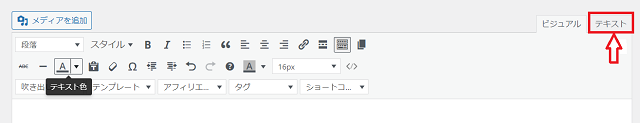
②先ほどコピーした「ショートコード」を本文に貼り付けます。*テキストモードで入力します。

テキストモードに変更するには、テキストタブをクリックします。
下に見えている画面の画像は、ビジュアルモードです。

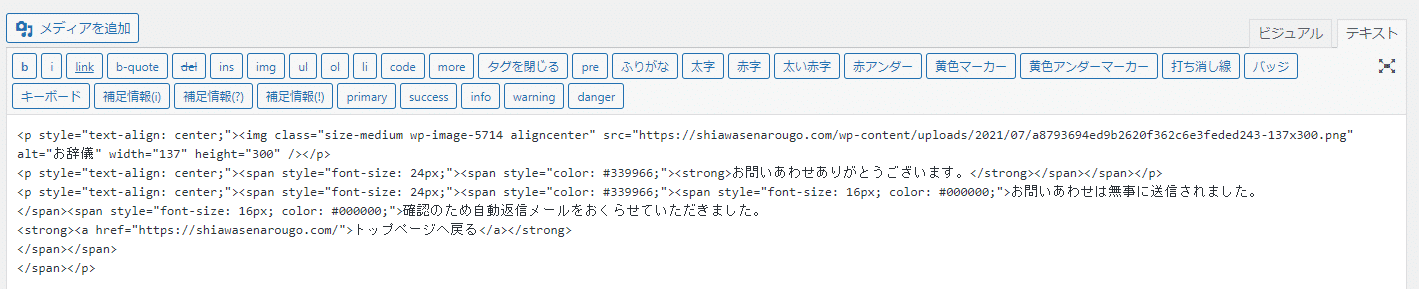
テキストモード画面は、このようになります。

↑ ↑ ↑ ↑ ↑
ここの本文入力箇所に「ショートコード」を貼り付けます。
③「更新」ボタンをクリックします。
④「固定ページを更新しました。」と言うメッセージが出たらOKです。
自動返信メールの設定

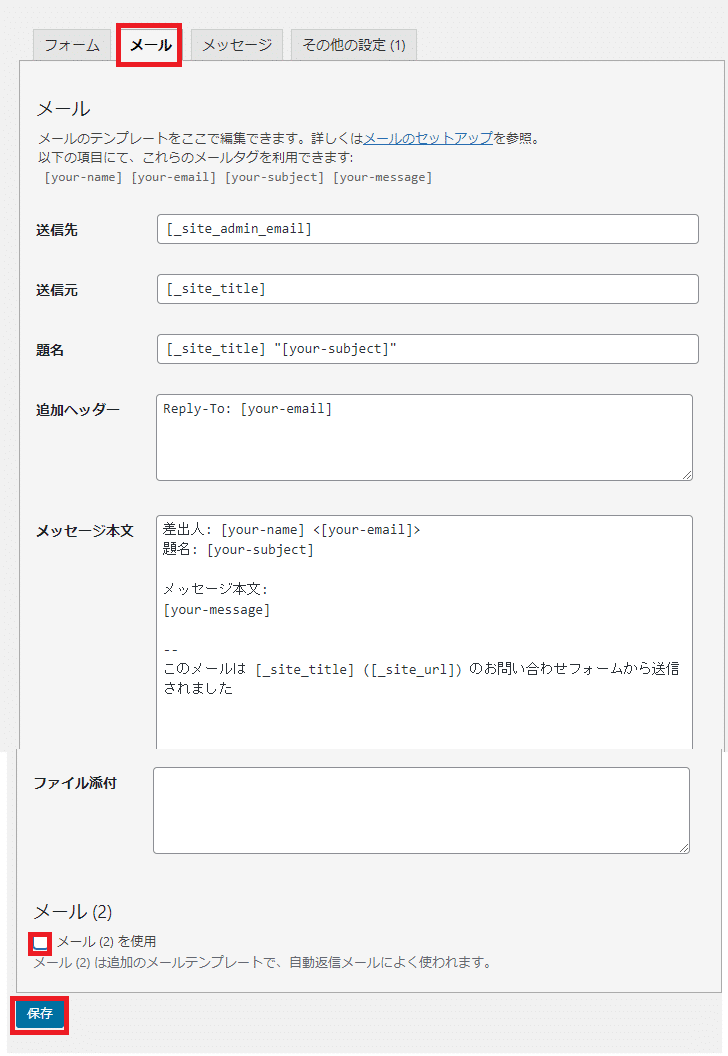
「メール」のタグをクリックすると上記のような画面になります。
スクロールダウンして「メール(2)を使用」前のチェックボックスにチェックを入れます。
これで自動返信メールの設定を進めることができます。
自動返信メール内容を編集
初期設定(デフォルト)の場合、ユーザーからの問い合わせがそのまま返信されてしまいます。
これではユーザビリティーもよくありませんので、問い合わせへのお礼や、返信にかかる日数などを書くと共に、自動返信で送付されている旨を伝える事が良いと思います。
送信完了ページ(サンクスページ)の作成
Contact Form7にて作成したお問いあわせフォームは、送信ボタンを押してもメッセージ「ありがとうございます。メッセージは送付されました」と表示されるだけです。
これでは味気ないと思われるかたは、送信完了時に表示されるサンクスページを固定ページで作成することをおススメします。
この目的は、ユーザーにお問いあわせの送信完了をお伝えする事が目的ですので、内容は簡単なもので問題ありません。

↓ ↓ ↓ ↓ ↓
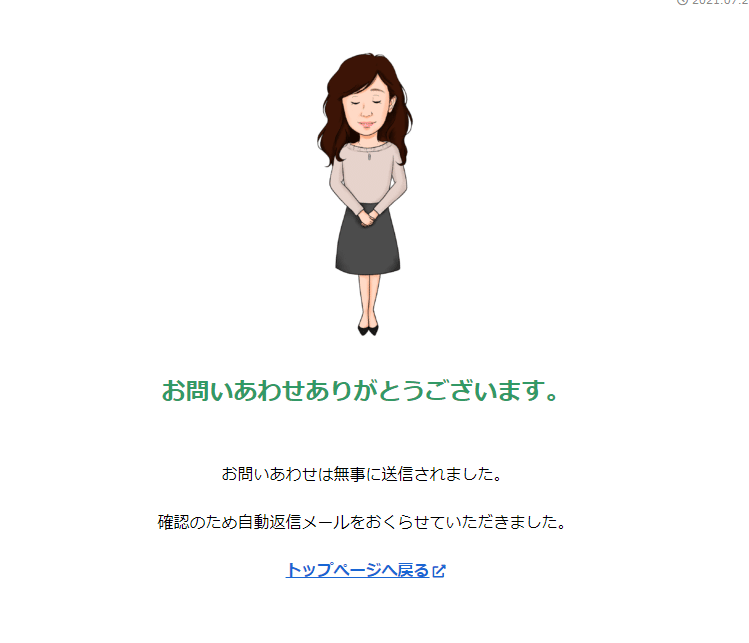
メール送信後に、このようなシンプルなページへ移動させることも可能です。
固定ページで作成したこのページは、記事の内容がないので、検索エンジンにはインデックスさせない=「nonindex」に設定します。
私は、カスタマイズは不要なのでやっていませんが、ご興味のあるかたは、こちらのサイトが一番詳しくそして
分かりやすいと思いましたので、ご紹介させていただきます。
↓ ↓ ↓ ↓ ↓
【2021年版】Contact Form7(コンタクトフォーム7)の使い方・カスタマイズ方法
コンタクトフォームをフッター・サイトバーに設置する方法は、こちらの記事で解説していますので、是非ごらんください。
↓ ↓ ↓ ↓ ↓
Cocoon のフッター・サイドバーにお問い合わせを設定
その他のプラグインについては、こちらの記事でご紹介しています。
↓ ↓ ↓ ↓ ↓
Cocoonに必要なプラグインはどれ?


