![]()
この記事は、メインメニュー(グローバルメニュー)にアイコン画像を入れる方法を初心者向に詳しく解説していきます。
アイコンを入れることで見た目が良くなるだけではなく、サイトへ訪れてくれた方も探しやすくなると言う利点がありますので、ぜひこの記事を参考にチャレンジしてみてください。
それでは先ず、アイコンを見つけることのできるFontAwesomeを使うためにcocoonの準備から使い方までを解説していきましょう。
Cocoonでの設定確認
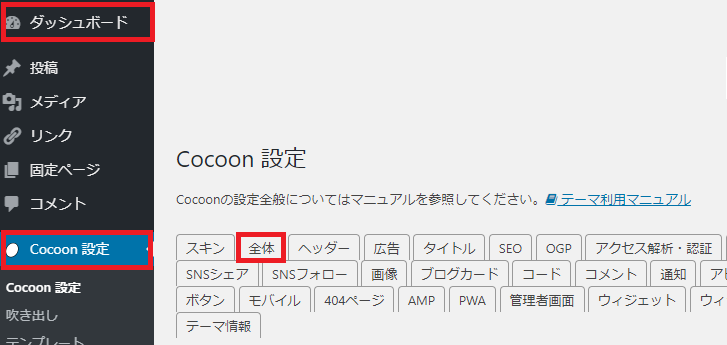
Cocoon 「ダッシュボード」「全体」をクリックし、画面をスクロールダウンしてください。

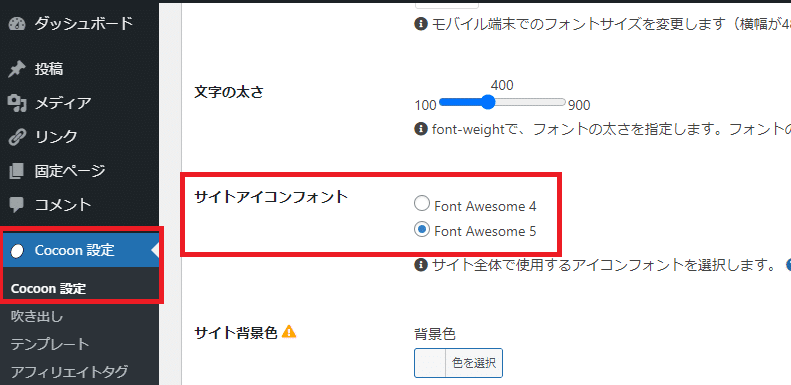
サイトアイコンフォントの箇所が、FontAwesome5になっていることを確認してください。
これで第一段階の設定は終了となります。

FontAwesome サイトへアクセスします
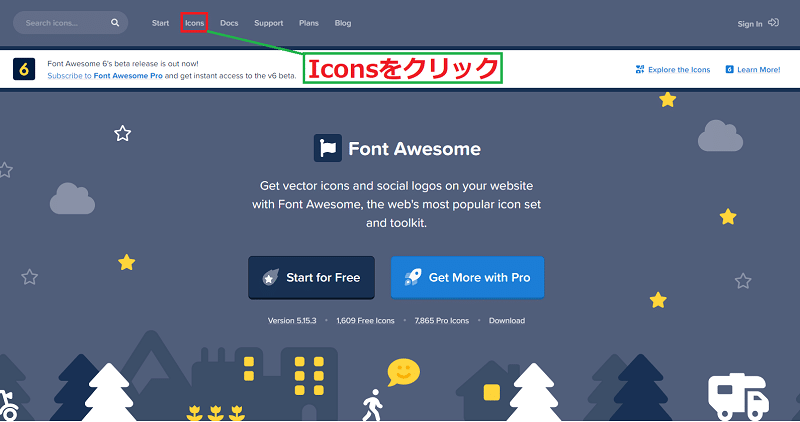
FontAwesome ←をクリックしてFontAwesomeへアクセスします。
↓ ↓ ↓ ↓ ↓
メインメニューのIconsをクリックします。

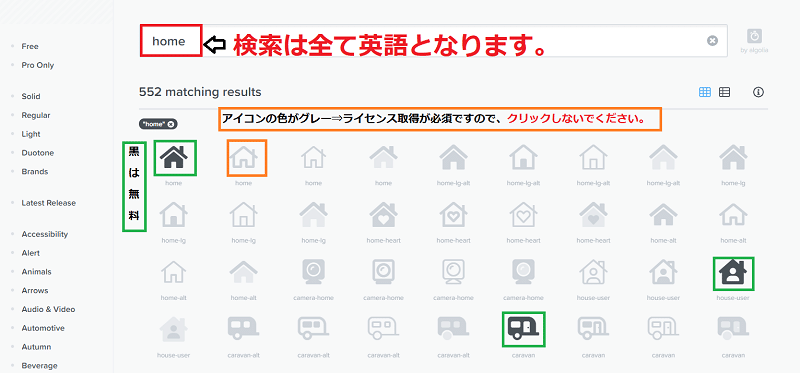
Home (ホーム)で検索してみましょう
アイコンが黒 ⇒ 無料で使えます。
アイコンがグレー ⇒ 有料です。ライセンスが必要となります。

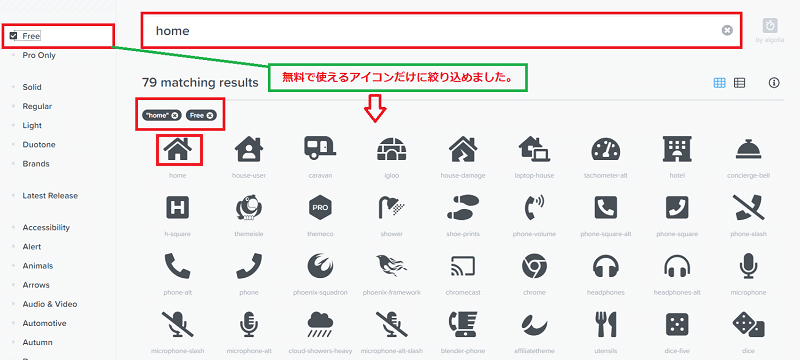
FontAwesomeでは、無料(free)アイコンだけを表示する設定がありますので、その方法も掲載しておきます。
検索窓にhomeと入力後、画面左上にあるFree(無料)をクリックすると、下の図のように無料で使えるアイコンだけが表示されます。
↓ ↓ ↓ ↓ ↓
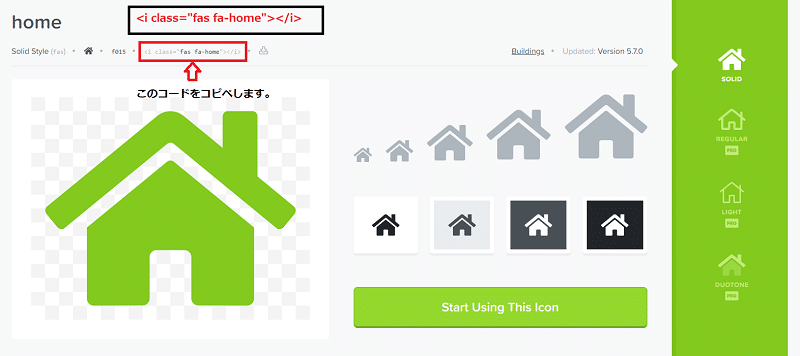
homeをクリックすると下のようにコードが表示されます。
赤で囲まれた部分をクリックするだけでコピーができます。
↓ ↓ ↓ ↓ ↓
FontAwesomeで選んだアイコンの色と大きさを変える方法
FontAwesomeで作ったアイコンの色や大きさを簡単に変えることができますので、HTMLに簡単なコードを加える方法を解説していきます。
アイコンの大きさを変える方法
fa-2x ← お好みの大きさになるように数を変更してください。
| コード : 倍数 | フォーマット |
| fa-2x:2倍 | <i class=”fas fa-home fa-2x“></i> |
| fa-3x:3倍 | <i class=”fas fa-home fa-3x“></i> |
| fa-5x:5倍 | <i class=”fas fa-home fa-5x“></i> |
| fa-7x:7倍 | <i class=”fas fa-home fa-7x“></i> |
| オリジナル ちょっと小ぶりですね。 2倍の大きさ 適度な大きさだと思います。 3倍の大きさ 3倍までが限度かな? 5倍の大きさ結構大きいですね。 7倍の大きさ衝撃の大きさですね。 |
色の変更方法
style=”color: pink;” ← 色を示す部分【pink】をお好みで変更してください。
無記入の場合は、デフォルトの黒になっています。
または、カラーコードを入力してください。
↓ ↓ ↓ ↓ ↓
<i class=”fas fa-home fa-3x” style=”color:#EFD8D3;”> </i>
| 色 | フォーマット |
| ピンク | <i class=”fas fa-home fa-3x” style=”color: pink;”> </i> |
| 青 | <i class=”fas fa-home fa-3x” style=”color: blue;”> </i> |
| pink pinkと入力しています。 blue blueと入力しています。beige カラーコード#efd8d3 を入力しています。 |
Cocoonをお使いで、CSSなどでFontAwesomeを編集している方は、注意が必要となりますので、わいひらさんの記事FontAwesome5を利用する方法を参照してください。
それではこれからいよいよメインメニュー(グローバルメニュー)にアイコンを設定する方法を解説していきますので、ぜひ参照してください。
Cocoonで メニュー設定をする
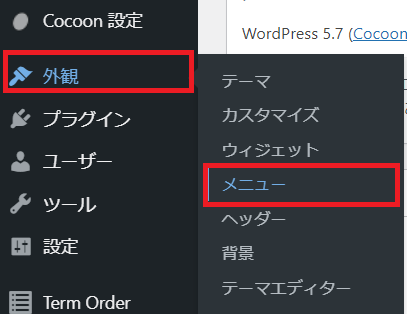
「ダッシュボード」「外観」「メニュー」の順にクリック
「メニュー構造」が「ヘッダーメニュー」になっていることを確認してください。

あなたの設定しているメインメニューの名前を選択します。
私の場合は、トップメニューとして作成してありますので、こちらを選択します。
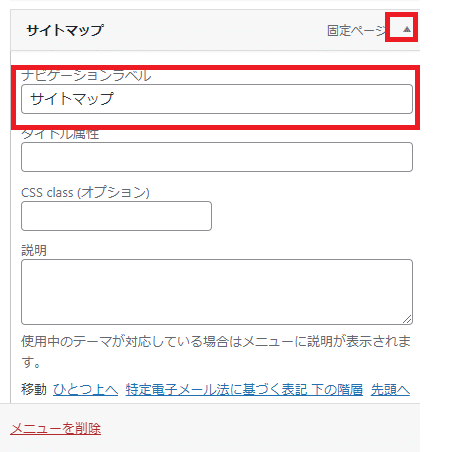
アイコンを設定したいメニュの横にある▼をクリックします。
↓ ↓ ↓ ↓
ナビゲーションラベルに入力していきます。
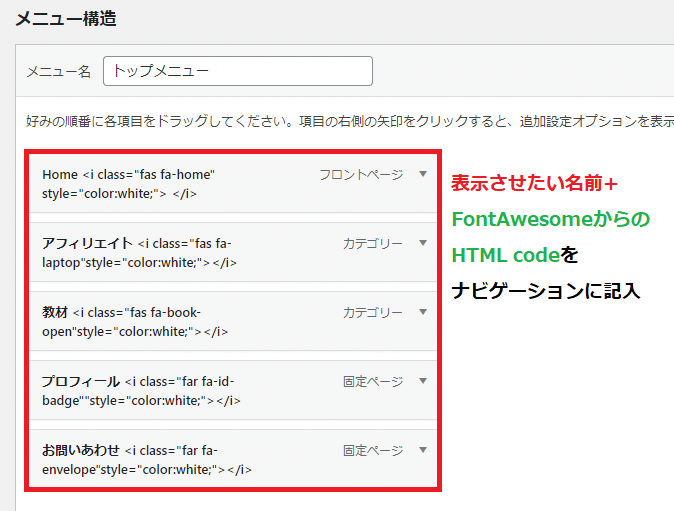
メニューに表示したい名前とFontAwesomeからコードをコピペします。
↓ ↓ ↓ ↓ ↓
全て入力すると下の画像のようになりますので、必ず保存ボタンを押してください。

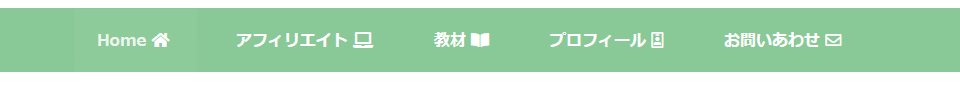
こちらがアイコン入りのトップメニューバーとなります。
アイコンの大きさや色は簡単に変えることができますので、是非チャレンジしてみてくださいね。

ボックスメニューに興味がおありですか? よろしければこちらの記事ぜひご覧ください。
↓ ↓ ↓ ↓ ↓
Cocoonボックスメニューをサイドバーに表示する方法を初心者向けに解説
ボックスメニューをメインメニュー(グローバルメニュー)に設定する方法を解説しています。
↓ ↓ ↓ ↓ ↓
Cocoon ボックスメニューをグローバルメニューの代わりに設定