
この記事は、サイトのSSL化をブログ初心者でも簡単にできるように出来るだけ詳細に、図解を入れて解説しています。
SSL化の設定は、以下の3つとなります。
設定方法を順番に解説していきますが、その前にSSL化とは一体なに?と思われている人のためい、用語の説明を簡単にしていきたいと思います。
その後、X-Serverでの設定方法 ⇒ WordPressでの設定方法 ⇒ Cocoonでの設定方法と進んでいきますので、ぜひ最後までお付き合いください。
SSL化とは?
それではここでSSL化の意味と何故SSL化が必要なのか?についてお伝えしたいと思います。
SSL化=セキュリティー強化
セキュリティー強化のサイトは、サイトを訪問する側にとって、安心を与えてくれます。独自ドメインの場合は、ドメイン取得と同時にセキュリティー強化を行う事が可能です。
まだSSL化されていない方も、これから解説する方法を実施すれば問題ありませんので、ご安心ください。
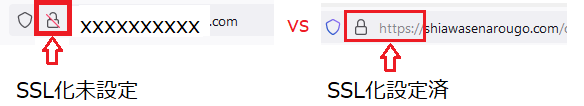
SSL化されたサイトの見分け方は?
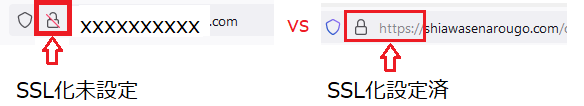
ネット検索時にお気づきかと思いますが、SSL化されていない(セキュリティー強化されていない)サイトは、 ![]() と言うメッセージが出てきます。
と言うメッセージが出てきます。
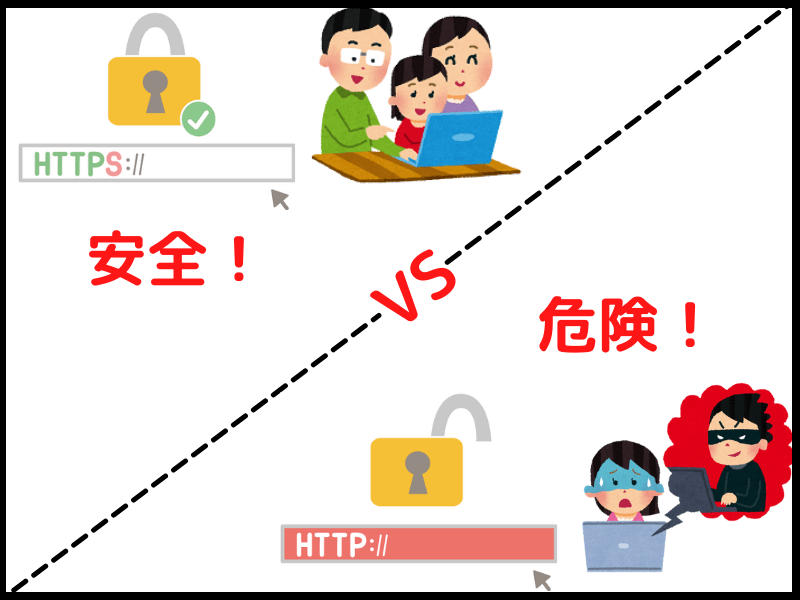
では、セキュリティー強化されているサイトはどうやって見分けるか?それは、
ドメインの始め「http」か「https」「s」がついているか否か!かによって判明できます。
SSL化されたサイトは、通信データを暗号化して送信していますので、サイト訪問時の情報(個人情報・クレジットカード情報など)の漏洩(ろうえい)や盗聴(とうちょう)などのリスクを軽減する効果があります。
常時SS化 ― X-Serverでの設定方法
それでは、ここからX-Serverでの設定方法を順番に解説していきましょう。
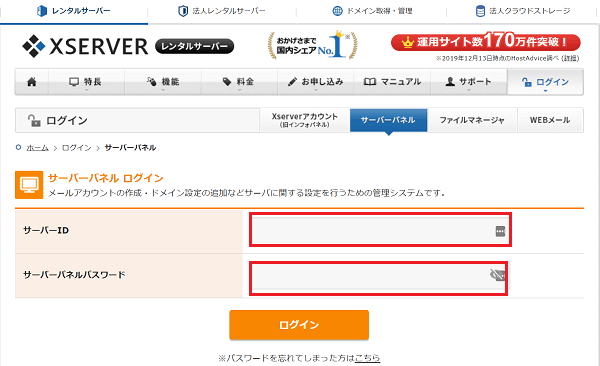
Step①:X-Serverパネルへログインします
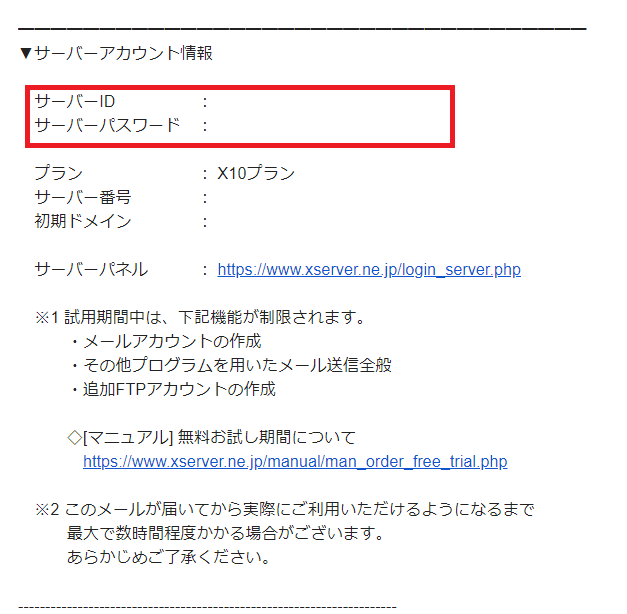
X-Serverパネル用のIDとパスワードは、X-serverから送られてきたE-mailに
記載されていますので、必ず保管して置いて下さい。

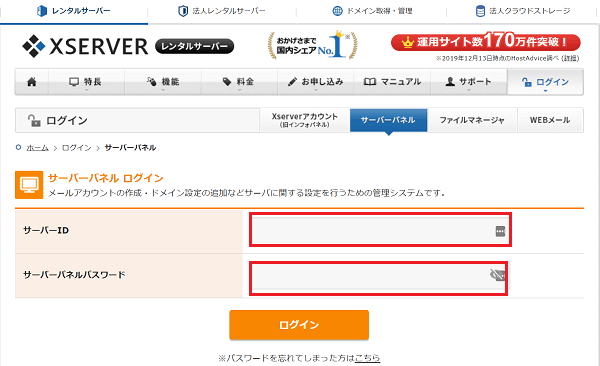
メールに記載されているサーバーIDとサーバーパネルパスワードを
サーバーパネルログインページに入力します。

Step②:サーバーパネルにてSSL化
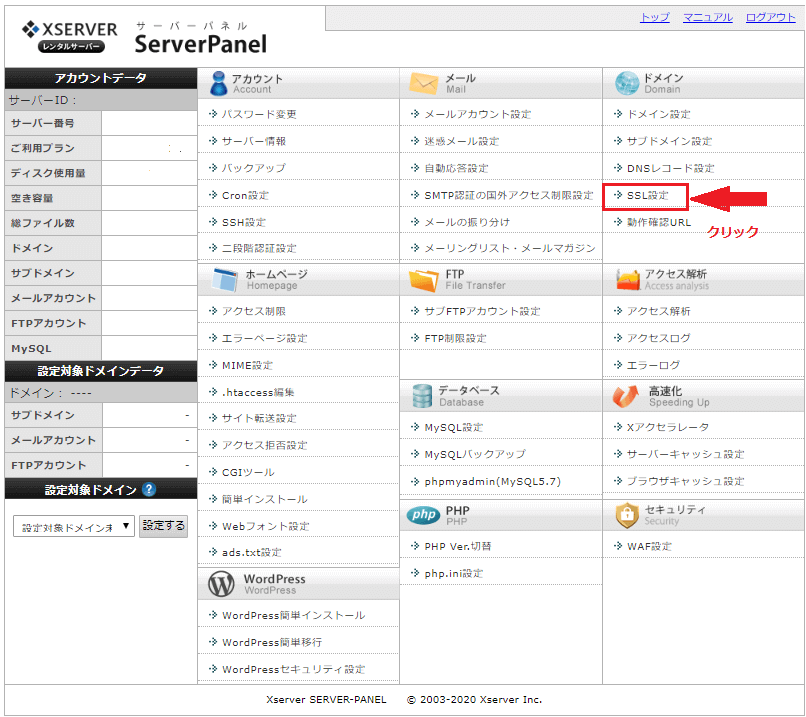
ログインするとこのようなサーバーパネル画面になります。
サーバーパネルのドメイン欄の「SSL設定」をクリックします。

Step③:SSL化するドメインを選択
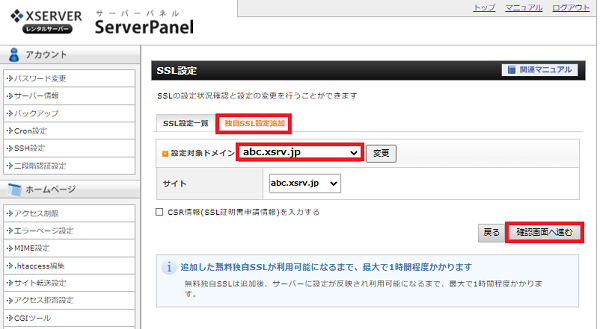
ドメイン選択画面が出て来ましたね。
ここであなたの独自ドメインが表示されますので、右側の選択するとクリックします。
Step④:独自SSL化認定追加
SSL設定の一覧が表示されますので、設定対象ドメインを確認し、「確認画面へ進む」をクリックします。
CRS情報(SSL証明申請情報)を入力するの箇所は、そのままでも問題ありません。

Step⑤:SSL化するドメインを選択
次にSSL化したいドメイン名を確認し、「追加する」をクリックします。

画面は、反映待ちとなりますので、暫くの間お待ち下さい。

これであなたのドメインもSSL化されました。
ブラウザで表示確認
設定後1~2時間程度経過したら、ブラウザにあなたのブログサイトURLを入力して、表示を確認してください。
(https://xxxxxxxx.△△)
↓ ↓ ↓ ↓ ↓
右側のSSL化設定済みの画像のように、南京錠のアイコンと共に「https://」となっていれば成功です。

それでは、あなたのドメインがSSL化設定された事を確認した後に、WordPressでの設定をしていきましょう。
WordPressでの設定
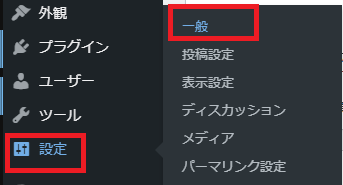
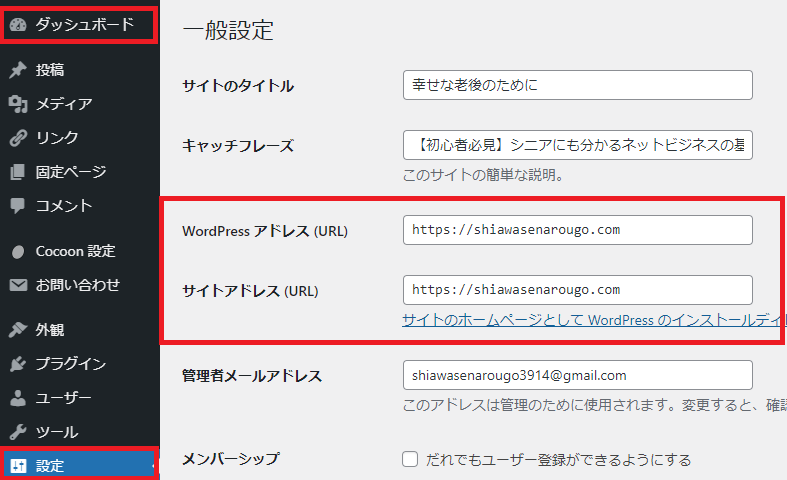
WordPressにログインした後、「ダッシュボード」→「設定」→「一般」の順にクリックします。
画面は一般設定画面が表示されます。
WordPress アドレス(URL)とサイトアドレス(URL)を変更してください。
「http:// ⇒ https:// に変更します」(X-ServerでSSL化設定がされている事が必要です)
![]()
↑ ↑ ↑ ↑ ↑
最後に変更をまとめて保存を忘れずにクリックします。

これでWordPressでの設定は完了しました。
それでは、Cocoonでの設定に移っていきましょう。
Cocoon での設定
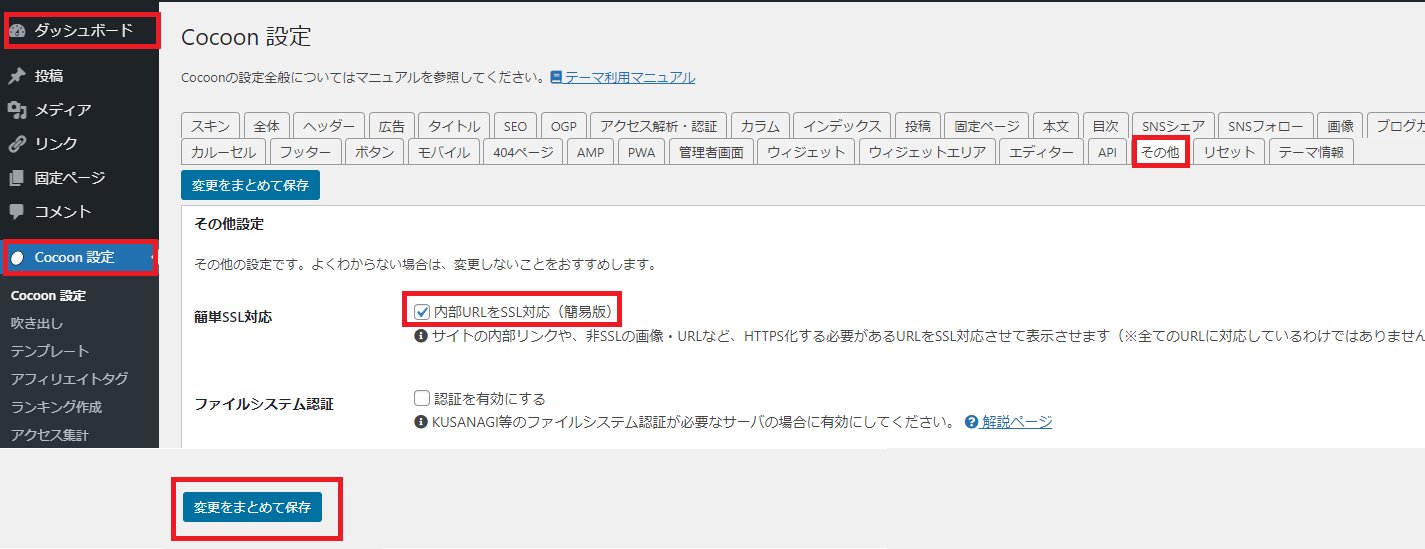
「ダッシュボード」→「Cocoon設定」→「その他」をクリックします。
☑内部URLをSSL対応(簡易版)にチェックマークを入れ、変更をまとめて保存をクリックします。

これでCocoonでの設定は完了です。
それでは、ここからはすでに「http://」でサイトを運営していた人が、「https://」へ移行(リダイレクト)する方法を詳しく解説していきます。
http://からhttps://にリダイレクトする方法
セキュリティ―強化のために「http://」から「https://」に変更してもリダイレクトを正しく行わないと、検索エンジンでの評価も下がってしまいます。
そこで評価を引き継ぎリダイレクトする方法を解説していきます。
あなたのサイトへ古いアドレスで訪問した人も新しいアドレスへ自動で転送してくれるものですので、是非設定しておいてください。
通信を暗号化したSSLに対応する301ダイレクトと呼ばれる方法です。
それでは、X-Serverでの設定方法から解説していきますので是非参照してください。
X-Serverで変更する方法
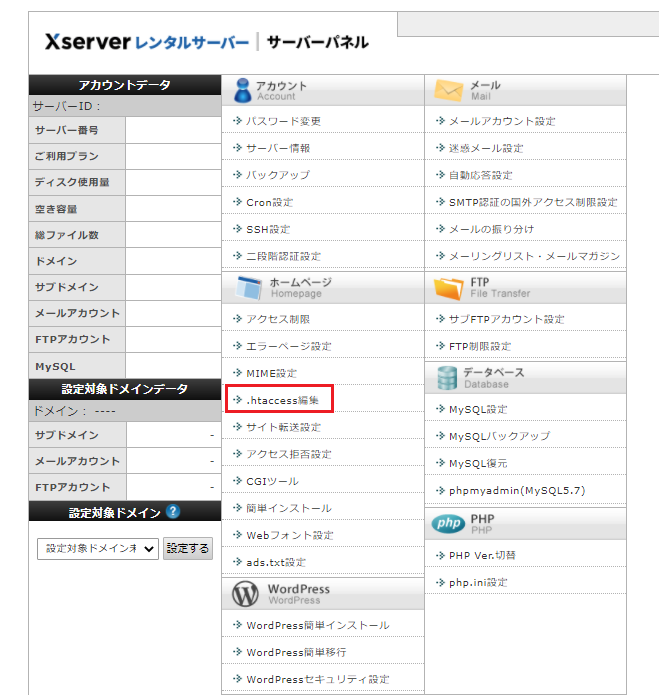
サーバーパネルにログインします。
ブログ初心者の方や、FTPソフトの操作方法が不明な方は、ご利用のX-Serveのサーバーパネルをご利用ください。
簡単に操作も行えますので、おススメします。

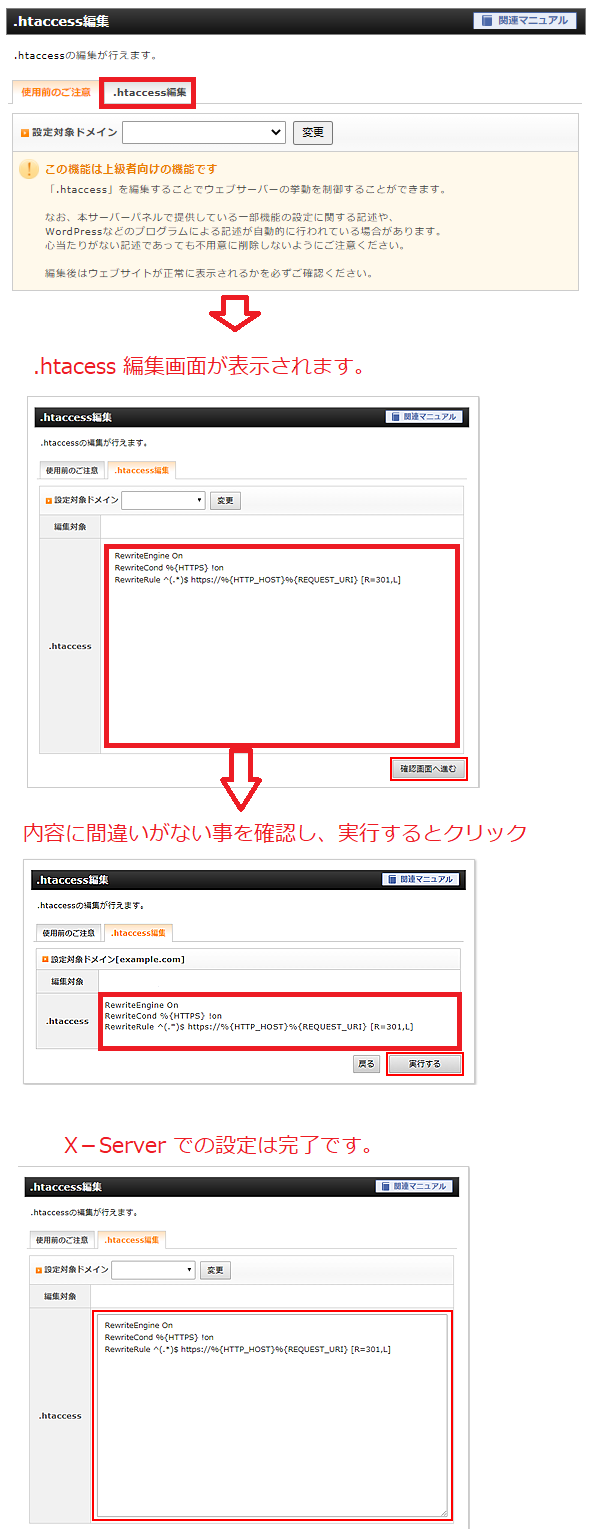
サーバーパネルホームページ欄の「.htaccess編集」をクリックします。
「.htaccess」のファイル内容が表示されます。

.htaccessに追加するコード
↓ ↓ ↓ ↓ ↓
このコードをそのままコピペしてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
</IfModule>
httpページを簡単https化(SSL対応)する方法から引用 https://wp-cocoon.com/easy-ssl/
ブラウザで表示確認
設定後1~2時間程度経過したら、ブラウザにあなたのブログサイトURLを入力して、表示を確認してください。
(https://xxxxxxxx.△△)
↓ ↓ ↓ ↓ ↓
右側のSSL化設定済みの画像のように、南京錠のアイコンと共に「https://」となっていれば成功です。

内部リンク書き換えプラグイン
新規のブログ記事であれば、手動でも可能ですが、記事数が多い場合は大変ですよね。
そこでSSL化のための内部リンクを一括で変換してくれるプラグインはないものかと検索してみました。
ここでは、2つのプラグインをご紹介させていただきますので、ご自身でお確かめの上、ご利用下さい。
 |  |
| Search Regex | Better Search Replace |
まとめ
「http://」から「https://」への変更方法を解説してきましたが、いかがでしたでしょうか?
ここでおさらいの意味を込めて手順のポイントとなる点をまとめていきたいと思います。
- X-Server:サーバーパネルからSSL化をする
SSL化を確認する - WordPress:一般設定箇所でhttps://に変更または確認する
- Cocoon:Cocoon設定⇒その他で設定

既に「http://」を長期間使用している人は、もうひと手間必要となります。
リダイレクトの設定
- X-Serverサーバーパネル [.htaccess]へコードを追加
- プラグインを利用して一括変換をする
万が一、SSL化を下にもかかわらず、保護されていない通信となってしまう場合は、こちらの記事を参照してください。原因だけでなく、解決策も記載しています。
↓ ↓ ↓ ↓ ↓
SSL化したのに【保護されていない通信】となる原因と対策