
この記事は、ホームぺージのアイコンを作りたい!そんな方のために、Cocoonでサイトアイコンの設定方法を解説していきますので、是非参照してくださいね。
まず最初にサイトアイコン(ファビコン)ってなに?から解説していきたいと思いますが、その前に下の画像の赤く囲んだ部分をごらんください。
↓ ↓ ↓ ↓ ↓![]()
↑ ↑ ↑ ↑ ↑
この赤い四角の部分がサイトアイコン(ファビコン)です。
サイトアイコン(ファビコン)ってなに?
アイコン(ファビコン)は、ホームページやブログサイトの独自のシンボルだと覚えておいてくださいね。
例えば、気に入ったサイトをブックマーク(お気に入り)に登録した後、登録一覧の中からお目当てのサイトを探しだすのもアイコンがあれば簡単ですよね。
もしあなたの作ったサイトにまだサイトアイコン(ファビコン)を設定していないのであれば、是非この機会に設定してください。
ファビコン効果
ファビコンの効果はたくさんありますが、その代表的なものは、
- ブランドイメージが定着しやすい
- 見つけやすい
- ブックマークの中から探しやすい
- 信頼感が高まる
- 覚えてもらいやすい
さらに、検索結果に表示された時に、アイコン(ファビコン)があることでアクセスしてもらいやすくなる効果が強くなるとも言われています。
サイトアイコン(ファビコン)画像サイズは?
推奨されている画像サイズ:幅 512 ピクセル × 高さ 512 ピクセル以上これより小さなサイズだと、画像が粗くなるので注意してください。
サイトアイコンは、小さくなりますのでシンプルな画像をおススメします。
そして画像形式は、PNG 形式をおススメします。これはWordPressではiOS で読み込まれるアイコンが同時に作成されますので、PNG 形式にしておけば全ての端末で読み込まれますので、おススメです。
| 実際には以下の 4 種類が自動的に出力されます。 32X32インチ 180X180インチ 192X192インチ 270X270インチ |
サイトアイコン(ファビコン)を自作するための無料ツール
サイトアイコン(ファビコン)はアイコン作成に特化したツール(無料)を使うことで簡単に作成することができますので、是非チャレンジしてみてくださいね。
私の実際にいくつかのツールを使って試してみた結果をお知らせします。
実は、これ以外にもサイトアイコンを作る時に試してみましたが、数ある中からこの3サイトを選びました。
私は主としてCANVAを使用していますが、人それぞれの好みも異なりますので、3サイトを掲載しています。
あなたのお好みのサイトで、サイトアイコン(ファビコン)を作成してみてください。
| CANVA | 簡単に操作ができるので、初心者にもおススメです。 |
| FAVICON.CC | 一から全て自分で作りたい方におすすめのサイトです。 |
| FAVICON GENERATOR | 手持ちの画像からアイコンを作成してくれるサイトです。 |
サイトアイコン(ファビコン)をフリー画像から選びたいかた
サイトアイコン(ファビコン)を作ってみたいけど、難しくて諦めてしまいそう。
諦めてしまうのはもったいない!なので、そんな時は無料で使える素材をアイコンとして使えばよいのです。
おススメ無料画像サイト6選
| ICON MONSTR | シンプルなアイコンが揃っています。 |
| FLAT ICON DESIGN | カラフルなアイコンが揃っています。 |
| ICOOON MONO | 各ジャンル毎のアイコンが豊富にそろっています。 |
| ICONS8 | シンプルなものから可愛いアイコンまで多数のアイコンが揃っています。 |
| FontAwesome | 言わずと知れたFontAwesome、こちらも人気のサイトです。 |
| HUMAN PITOGRAM | 非常口のあの人がさまざまなポーズとシーンで活躍するアイコン |
Cocoonにサイトアイコンを設定する方法
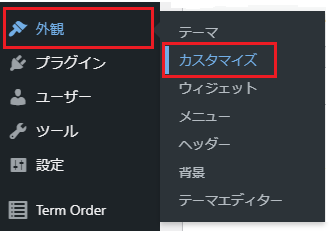
「ダッシュボード」→「外観」→「カスタマイズ」をクリックします。

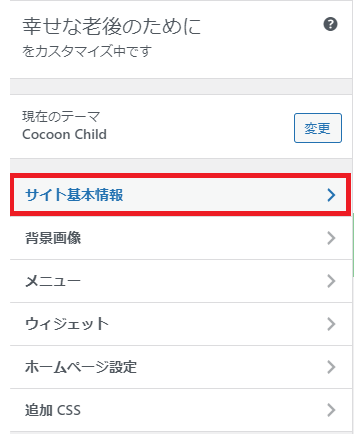
「サイト基本情報」の右にある「>」をクリックします。

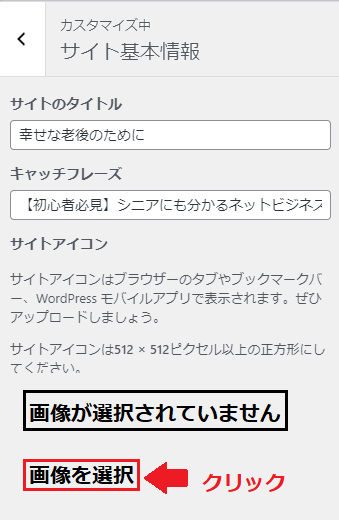
画面下の「画像を選択」をクリックします。
↓ ↓ ↓ ↓ ↓
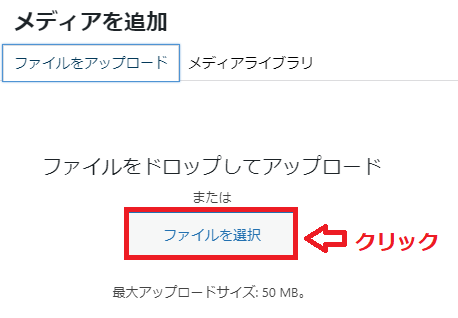
次に画像を選択する画面が表示されますので、「ファイルを選択」をクリックします。
↓ ↓ ↓ ↓ ↓
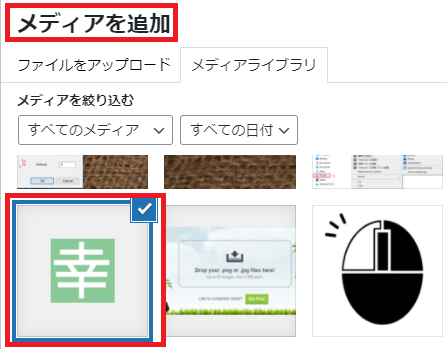
メディアライブラリーから使用する画像を選択し、画面の右下の「選択」をクリックします。
↓ ↓ ↓ ↓ ↓

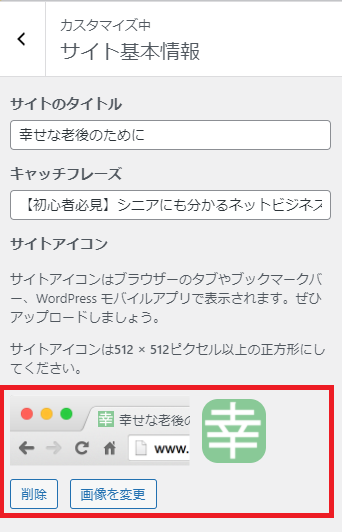
サイト情報の画面に戻って確認してみましょう。
下の画像のようにサイトアイコン(ファビコン)画像が設定されているのが確認できます。
↓ ↓ ↓ ↓ ↓

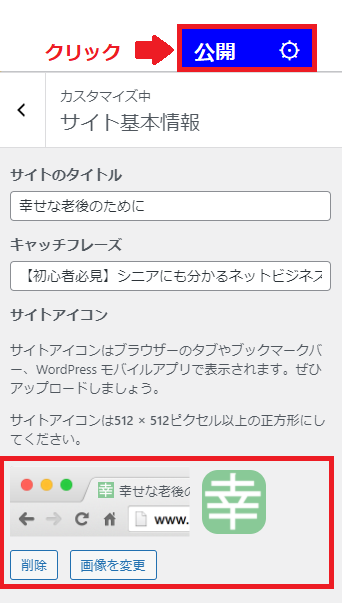
最後にサイト情報の右上にある「公開」ボタンをクリックします。
↓ ↓ ↓ ↓ ↓
まとめ
好きな画像や文字をあなたのサイトアイコン(ファビコン)として、活用する事であなたのサイトもより多くの人にブックマークされたり、クリック率がアップされるとも言われています。
サイトアイコンは全てを作る方法または、お手元の画像を使ってアイコン(ファビコン)を作る方法がありますので、お好みの方法でチャレンジしてみてくださいね。
最後にもう一度、アイコン(ファビコン)を作成するサイトと無料アイコンサイトを掲載しておきますので、是非ご活用ください。
作成サイト
| CANVA | 簡単に操作ができるので、初心者にもおススメです。 |
| FAVICON.CC | 一から全て自分で作りたい方におすすめのサイトです。 |
| FAVICON GENERATOR | 手持ちの画像からアイコンを作成してくれるサイトです。 |
おススメ無料画像サイト6選
| ICON MONSTR | シンプルなアイコンが揃っています。 |
| FLAT ICON DESIGN | カラフルなアイコンが揃っています。 |
| ICOOON MONO | 各ジャンル毎のアイコンが豊富にそろっています。 |
| ICONS8 | シンプルなものから可愛いアイコンまで多数のアイコンが揃っています。 |
| FontAwesome | 言わずと知れたFontAwesome、こちらも人気のサイトです。 |
| HUMAN PITOGRAM | 非常口のあの人がさまざまなポーズとシーンで活躍するアイコン |


