
 Cocoonを使ってブログを作り始めたのだけど、
Cocoonを使ってブログを作り始めたのだけど、
お問いあわせフォームの設定ってどうやるの?
「Contact Form 7」を使えば、3分で作業は完了します。
そんなあなたの疑問にお答えします。
- プラグイン「Contact Form 7」をインストール
- 「Contact Form 7」の設定
- 固定ページにお問いあわせフームを作成
- メニューに追加
- サイドバーに追加
「Contact Form 7」をインストールする手順
①「ダッシュボード」→「プラグイン」→「新規追加」→「検索窓」にContact Form7と入力
②下の画面が出てきますので、「今すぐインストール」をクリック

③有効化をクリックします。

④Contact Form 7がプラグインにインストールされました。

Contact Form 7 の設定方法
①「お問いあわせフォームを追加」と言う画面になります。
「お問いあわせ」の編集画面がでますが、何も触らずに「保存」をクリックします。

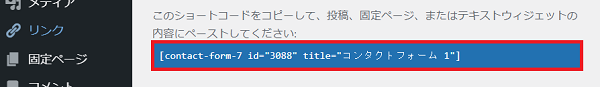
②画面上部に「コンタクトフォームが作成されました」と言うメッセージが出ます。
その下をみると、「ショートコード」が表示されますので、そのコードをコピーしてください。

お問いあわせフォーム作成
①「ダッシュボード」→「固定ページ」→「新規追加」
「タイトルを追加」欄に、「お問合わせ」と入力します。
②先ほどコピーした「ショートコード」を本文に貼り付けます。*テキストモードで入力します。

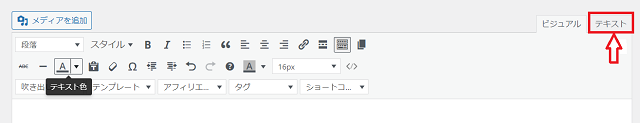
テキストモードに変更するには、テキストタブをクリックします。
下に見えている画面の画像は、ビジュアルモードです。

テキストモード画面は、このようになります。

↑ ↑ ↑ ↑ ↑
ここの本文入力箇所に「ショートコード」を貼り付けます。
③「更新」ボタンをクリックします。
④「固定ページを更新しました。」と言うメッセージが出たらOKです。
「お問い合わせ」をメニューに表示(ヘッダーまたはフッター)する方法
今回は、フッターメニューに設定する方法を解説していきます。
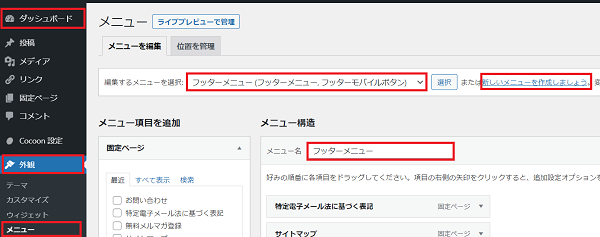
①「ダッシュボード」→「外観」→「メニュー」→「新しメニューを作成しましょう」をクリックしてください。既にフッターメニューを設定している場合は、そのままフッターメニュ―を選択してください。
未設定の場合は、メニュー構造「メニュー名」の欄にフッターメニューと記入してくださいね。
メニュー名は、分りやすい名前を付けてくださいね。

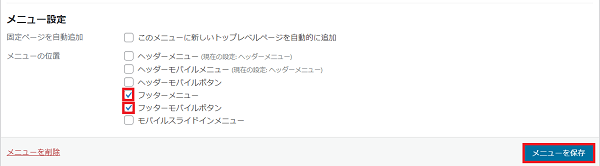
②画面下の方にメニュー設定ボタンで「フッターメニュー」「フッターモバイルボタン」にチェックを入れ「メニューを保存」をクリックして下さい。

サイトの一番下に「お問い合わせ」の項目が表示されていると思います。
同様の方法で、ヘッダーに「お問い合わせ」の項目を表示させることも可能です。
フッターメニュー記載例:

ヘッダーメニューの記載例:

サイドバーにお問いあわせを設定する方法
サイドバーに画像を一緒に掲載する、一番簡単な方法です!
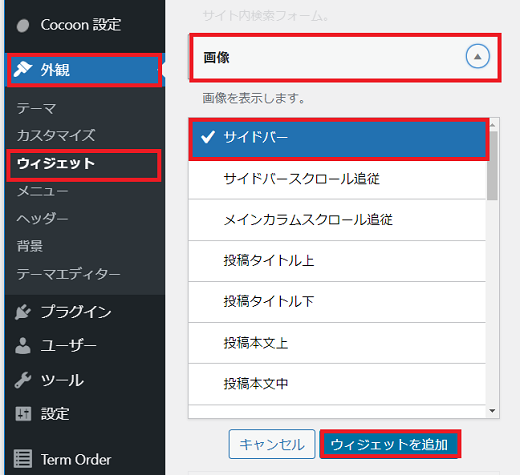
①「ダッシュボード」→「外観」→「ウィジェット」→「画像」と順番にクリックします。

②画像ウィジェットが追加されているのがわかると思います。
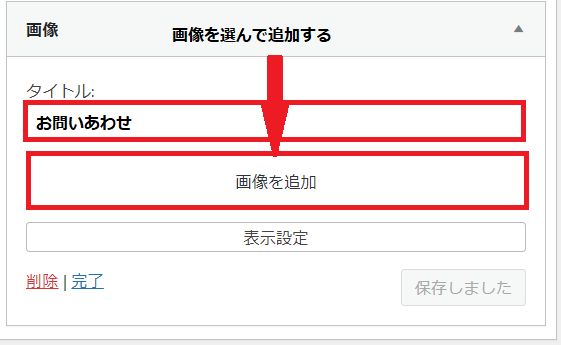
③タイトルに「お問いあわせ」と記入します。
④画像追加をクリックし、メディアライブラリーより選択した画像を追加します。

⑤固定ページで作成したお問いあわせページのURLをリンク先にコピペします。

これでお問いあわせがサイドバーに設置することができました。
画像は異なりますが、サイドバーに設置されたお問いあわせの掲載例となります。

まとめ
いかがでしたでしょうか?
「お問いあわせ」フォームをフッターあるいはヘッダーに設定したり、サイドバーに設置するって、
最初はできるのかな?って不安だと思います。
Cocoonだとかなり簡単に設定できるので、ちょっと頑張れば出来たのではないでしょうか?
何かご不明な点や、分からなかった点などがありましたら、どんな些細な事でも良いので、
ご連絡下さいね。 わからないをそのままにしないで、どんどん聞いてくださいね!
info@shiawasenarougo.com または、お問いあわせからお待ちしていま~す♬
Contact Form7 自動返信メールとThank you ぺージの設定方法は、こちらで解説しています。
↓ ↓ ↓ ↓ ↓
Contact Form 7 【初心者向】自動返信メールとThank you ページの設定方法
その他のプラグインについては、こちらの記事でご紹介しています。
↓ ↓ ↓ ↓ ↓
Cocoonに必要なプラグインはどれ?


