
 「ペイント」にあるパレットの色って限られていて、ちょっと物足りない
「ペイント」にあるパレットの色って限られていて、ちょっと物足りない
だけど、使いたい色をどうやって「ペイント」で使える様になるの?
やっぱり画像編集ソフトを入れないとだめなの?
そんなあなたの疑問にお答えします。
♥こちらの記事内容は、ブログ画像フォーマット
- 「ペイント」の基本色は20色
- 「ペイント」の色編集で色を見つける方法
- 「色見本」から色を選ぶ方法
- 「ペイント」スポイト機能で色抽出する方法’
Windows Paint(ペイント)でできること
Paint(ペイント)で出来ることは沢山あります。今回は、パレットに無い色の見つけ方を解説していきますので、是非最後までお付き合いください。ペイントではイラストを描く事も可能ですが、私は絵心がないので、その部分は省略します。
- 線を引く、画像を描く
- 画像の大きさを変える
- 複数の画像を一つの画像にする
- 画像を反転させる / 吹き出し(文字を入れる)
- 余分な画像を消す / 画像を切り取る
- 画像にモザイクをかける
- パレットに無い色の見つけ方 (こちらの記事)
ペイントの基本色は20色

「ペイント」を開くと、ヘッダー部分に出てくるパレット、これが「ペイント」の基本色である、20色となります。これだけでは、ちょっと物足りない・・・・ですよね^^
でも、大丈夫ですよ。「ペイント」には、まだ他の色を使える機能がついていますので、後程解説していきます。
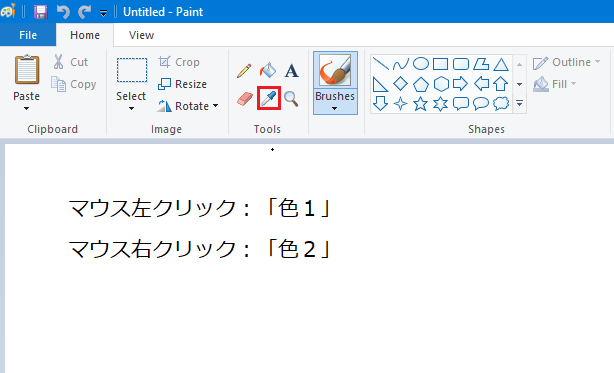
「色1」「色2」ってなに?
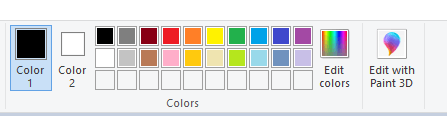
「ペイント」の色パレットを選択する部分に、「色1」と「色2」があります。
これって一体なに?と思った事、あると思います。
意外と知られていない、「色1」と「色2」について解説していきますね。
「色1」は、線、図形の輪郭やツールを使って図形全体を塗りつぶす色を選択する時に使用します。
そうです、「色1」で全て完成します。
では、何故「色2」があるのでしょう?
「色2」は、「色1」と「色2」で選択した色を同時に使う時に活用します。
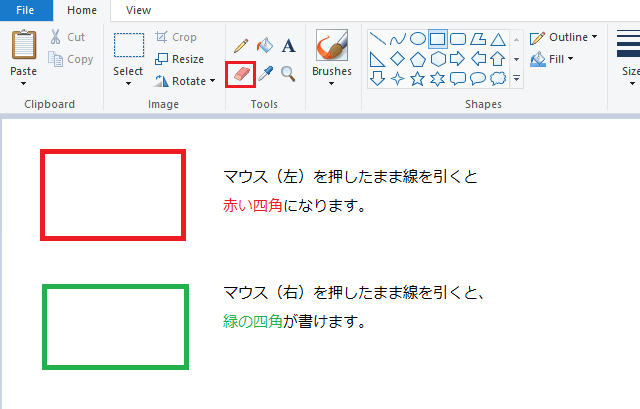
例えば、「色1」で赤を選択、「色2」で緑を選択すると、左クリックで「赤」右クリックで「緑」が使えるようになります。下の画像をご覧下さい。

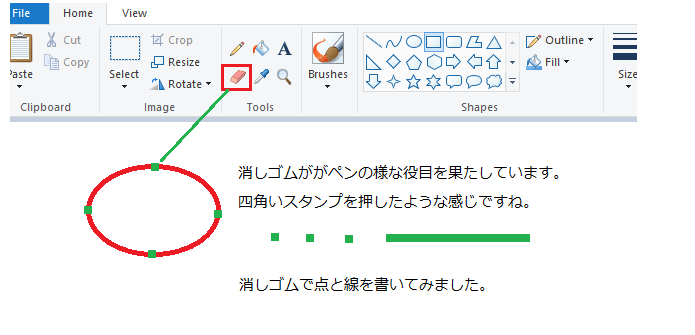
もう一つユニークな使い方ができるのが、「消しゴム」です。「色1」と「色2」の設定は、同じ、赤と緑です。この場合、「消しゴム」がペンの役目を果たし、下の画像のように、四角い点や、線を引く事もできます。

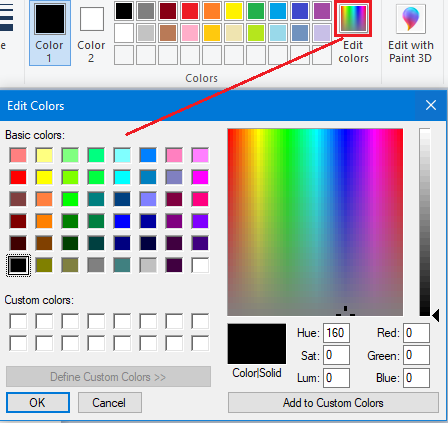
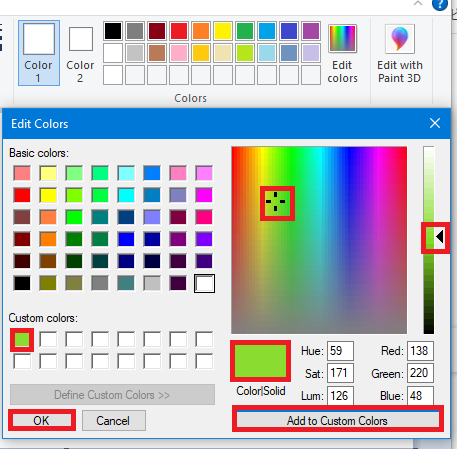
「色の編集」グラデーションから選ぶ方法
それでは、次に「色の編集」グラデーションから選ぶ方法を解説していきます。
色の編集をクリックすると、基本色として48色のパレットが表示されます。
使い方その①:このパレットの中から色を選んで「OK」ボタンを押すと、ヘッダー部分に色が追加され、
画像編 集時に使う事が出来ます。

使い方その②:この48色では、微妙に違うなぁ~と思う場合は、パレットの中の![]() を上下左右に移動させ、
を上下左右に移動させ、
好きな色を見つけます。そして右端にある![]() を上下させ明暗を決めて行きます。
を上下させ明暗を決めて行きます。
色が決まったら、「色の追加」をクリックし、「OK」ボタンをクリックすると、ヘッダー部分の
基本色に追加されているので、画像編集時に使用します。
要注意:「ペイント」は一度閉じると、初期化されます。せっかく見つけたあなたの 色が消えてしまいます。
ですから、「赤(R)」「緑(G)」「青(B)」の数値と、「色合い」「鮮やかさ」「明るさ」の数値をメモしておくことをおすすめします。そうすれば、もう一度最初から色を探す事なく、同じ色を使う事が出来ます。

色見本から色を選ぶ方法
ウェブカラー見本で見つけた色を使いたい!そんな時の方法を解説していきます。
今回、WEB色見本 原色大辞典 の見本色を使わせて頂きました。
「ライトピンク」の色の上でクリックすると、下の画像のように色の詳細を知る事が出来ます。
この数値を「ペイントの色編集」ボックスに記入する事で、同じ色を簡単に見つける事が出来ます。
「ライトピンク」の数値は、「赤:255」「緑:182」「青:193」ですので、これらの数値を記入します。
このようにして、あなたの使いたい色を見つけていく事が出来ます。

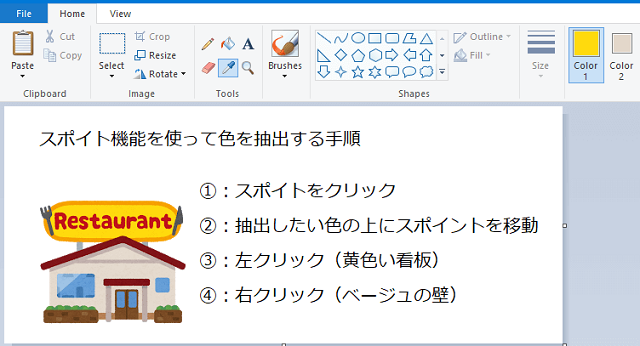
「ペイント」スポイント機能で色を抽出する方法
「ペイント」のスポイント機能を使って、画像から色を抽出する事が可能です。
マウスの左クリックで「色1」にマウスの右クリックで「色2」を抽出する事が出来ます。

下の画像をご覧下さい。
レストランの看板の黄色い部分で左クリック「色1」黄色
レストランの壁の部分で右クリック「色2」ベージュになっています。

まとめ
「ペイント」にある基本色では確かに物足りないですよね。
ウェブカラー見本から使いたい色を見つけたり、お気に入りのサイトから色を見つけて、あなたのサイトに使う事も出来ます。「ペイント」は、思った以上に使い勝手も良いので、初心者の方におすすめします。
お気に入りの「色」であなたも素敵なサイトを作成してくださいね。
最後までお付き合いいただき、ありがとうございました。お役に立てれば光栄です。
「お好きな色」見つけるが出来ない・・・そんな時は、ご一報ください。
お問いあわせよりメールをお願いしますね^^
Windows Paint(ペイント)シリーズの記事です。よろしければ、こちらもご覧ください。


