

「ウィジェット」ってなんだか難し言葉だけど、
一体なにをするの?
初心者の私でも扱えるのかしら?
そんなあなたのお悩みを解決します。
♥こちらの記事内容は、
- ウィジェットとは
- ウィジェット名と機能の解説 (抜粋して解説)
- サイドバーに設定するべきウィジェット
- 不要なウィジェットを非表示にする方法
- ウィジェット設定方法2種類
- サイドバー内でのウィジェット位置変更方法
- サイドバー設置のメリット
ウィジェットとは?
WordPressのウィジェットとは、サイドバーを簡単に編集できる機能の事を言います。
インストールしたばかりのCocoonでは、ちょっとシンプル過ぎて物足りないって思いませんか?
Cocoonに標準装備されているウィジェットを使って、サイドバー、フッター、固定ページなどの編集が簡単に行う事ができますよ。
Cocoon には、なんと37個ものウィジェットが備わっていますが、どれを使うべきなのか?と迷ってしまいますよね。
ウィジェット名と機能の解説
ウィジェット名の下に、説明がありますが、初心者の方にはちょっと耳慣れない言葉かな?と思う名前を抜粋して以下に解説します。
CATボックス:「Call to Action」読者さんへ「行動喚起」して欲しい「お申込みはこちら」「ご購入はいますぐ」などの案内ボタンを好きな場所に設置できる機能
ナビカード: 読者さんを的確に誘導するためのリンクリストを作成
ボックスメニュー:アイコンフォントや画像を用いて、視覚的にわかりやすいメニューを作る機能

アイコンフォントと文字の組み合わせやアイコンフォントだけでも
作れます。
アイコンフォント素材ダウンロードで有名なのは、フラットアイコンデザイン / ICOOON MONO
RSS:RSSリーダーを利用している読者さん(ユーザー)向けのウィジェット。但し、読者さん(ユーザー)にとって、見やすく目的の記事をすぐに探せるか?と言う点では、疑問が残るので私は非表示にしています。
メタ情報:WordPressのサイト管理者や運営する者が管理するメニューです。メタ情報を表示させると、あなたのサイトに不正ログインされてしまう可能性や、最悪の場合は、サイト乗っ取りなどの危険性があるため、非表示設定にします。
サイドバーに設定するべきウィジェット
- プロフィール
- 検索
- 人気記事
- 新着記事
- お問いあわせ
- SNS関連ボタン
- タグクラウド一覧
- 参加ブログ画像
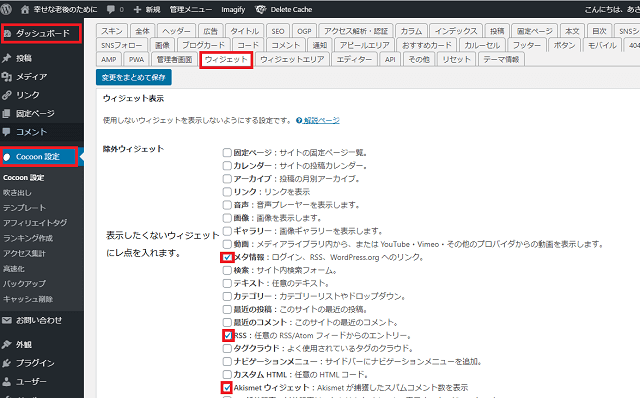
不要なウィジェットを非表示設定にする方法
「ダッシュボード」→「Cocoon設定」→「ウィジェット」へ行き、非表示にしたウィジェットをクリック
「ダッシュボード」→「外観」→「ウィジェット」で確認するとチェックを入れた項目は画面から消えています。

Cocoon ウィジェット設定方法
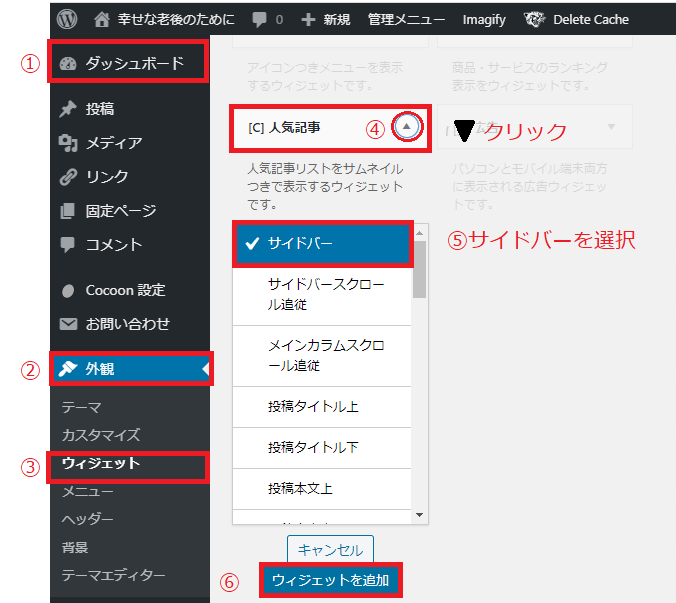
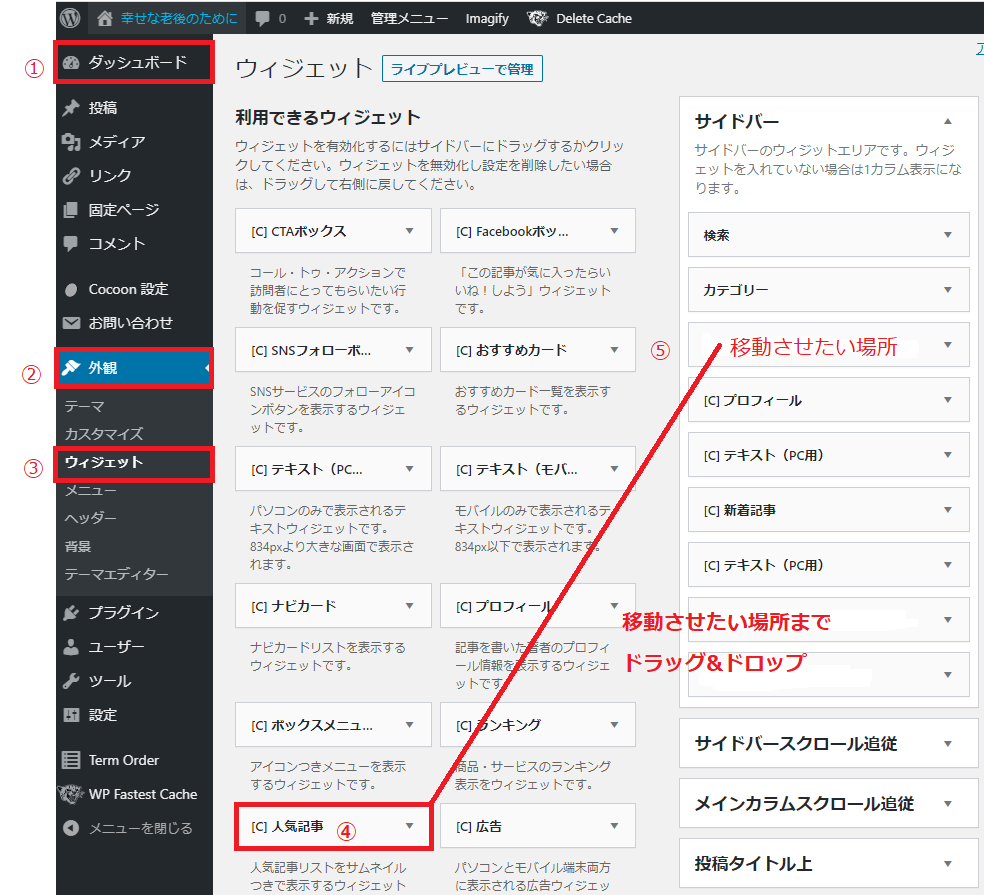
「ダッシュボード」→「外観」→「ウィジェット」をクリック
「Cocoon」では、何種類ものウィジェットの設定場所が用意されています。今回は、サイドバーへ設定する方法を解説していきます。他の場所への設定も同じ手順で出来ますので、是非ご活用下さい。
表示設定の方法を2つほどご紹介しますので、いずれかお好みの方法で設定を行って下さい。
設定方法その1
Step ①:「ウィジットを追加」をクリック

Step②:ウィジェットを移動
タイトル[c]人気記事の空白部分にカーソルを合わせると十字が出てきますので、それをドラッグ&ドロップします。

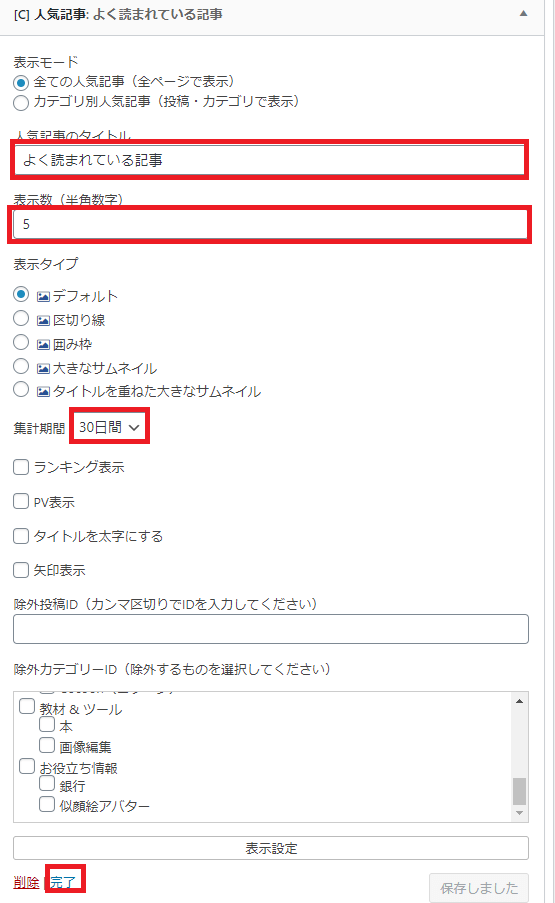
詳細設定
基本的には、デフォルトのままでOKです。
私は、「人気記事」のタイトルを「良く読まれている記事」に変更しました。
表示数の増減もお好みで可能です。あまり多すぎると、サイドバーがゴチャゴチャしてしまうので、5記事程度が良いかと思っています。
集計期間は、直近の30日間の集計期間が設定されています。
変更が終了後は、「保存」をクリック後必ず「完了」をクリックしてください。

設定方法その2
ドラック&ドロップ
「人気記事」の上にカーソルを乗せると十字になるので、そのまま移動させたい場所へ移動させます。

詳細設定
内容は、上記と重複しますので、省略させていただきますこと、ご了承ください。
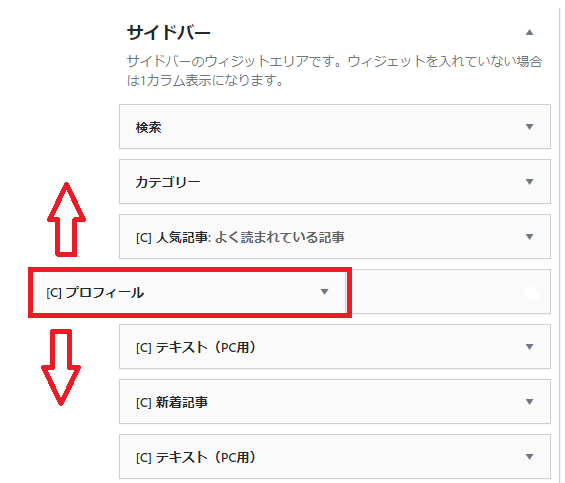
サイドバー内でのウィジェット位置変更方法
移動させたいウィジッドにカーソルを合わさると十字が出てきますので、好きな場所までドラッグ&ドロップ

補足解説:「新着記事」と「最新の投稿」の違い
「新着記事」はアイキャッチ画像付き
「最近の投稿」はアイキャッチ画像無しの文章のみとなります。参考までに下の画像をご覧下さい。

サイドバー設置のメリット
- 読者さんは、サイトマップページから見たい情報を探さずに興味のある記事を選ぶ事が出来る。
- サイドバーはナビゲーション機能としても活用できます。
- アイキャッチ画像効果で、離脱する前にサイト内の他のページを閲覧してもらえるようになる。
- 「お問いあわせ」のリンクを設置する事で、読者さんからの連絡をもらいやすくなる。
まとめ
「Cocoon」には、37種類ものウィジェットが揃っています。
ウィジェットを設定する場所もサイドバー、投稿ページ、固定ページ、などからも選ぶ事が出来るとても便利な機能です。
サイトの見栄えだけでなく、読者さんがより快適にあなたのサイト内の記事を閲覧しやすくするためにも、
是非ウィジェットを活用してください。
最後までお付き合いいただきまして、ありがとうございました。
ウィジェットの設定方法や、何を設置したら良いの?などどんな些細な事でも、ご質問があれば、
是非お問いあわせよりご一報ください。お待ちしております^^


