

WordPress の人気テンプレート「Cocoon」を
使いたいけど、インストール方法がわからない!
失敗したらどうしよう?と思われている方、
この記事の手順で進めて行けば、簡単にできますよ!
♥こちらの記事内容は、
- Cocconをインストールする前にやっておくこと
- WordPress インストール手順
- Cocoonのインストール手順
このブログ記事は、「Cocoon」のインストール方法を解説しています。
「Cocoon」をおすすめする理由が知りたい方は、
Cocoonなら初心者でも簡単にブログが構築できる! 是非ご覧下さいね。
Cocoonをインストールする手順
初心者でも簡単に「Cocoon」をWordPressにインストールする手順を解説しています。
STEP1~STEP5の順番に進めて行けば、どなたにも簡単にWordPressのインストール「Cocoon]のインストールができるようになっています。
既にWordPressのインストールまで終了している方は、直接STEP5「Cocoon]のインストールへお進みください。
- STEP1レンタルサーバー契約サイト運営にはサーバーが必要です。おススメのレンタルサーバーは、エックスサーバーです。【初心者・シニア向】レンタルサーバーならX-Serverがおすすめ
- STEP2独自ドメイン取得サイト運営には、独自ドメインは必須アイテムです。ドメイン取得は、お名前ドットコムがおすすめです。お名前ドットコムで独自ドメインを取得する方法【初心者・シニア向】解説
- STEP3独自ドメインとレンタルサーバーの紐付け独自ドメインを使えるようにするための作業が必要となります。お名前.comで取得したドメインとX-Serverの関連付け方法を解説
- STEP4WordPressインストールX-Serverには、WordPress簡単インストール機能がついています。詳しい手順は、 WordPressインストール方法の解説をご参照下さい。
- STEP5WordPressテーマインストールおススメのテーマは「Cocoon」です。「Cocoon」インストールの詳しい手順は、Cocoonインストール手順の解説をご参照下さい。
WordPressインストール方法の解説
X-ServerからWordPressをダウンロードします。
ここからは、3つの必須事項が終了している事を前提にお話しさせていただきますね^^
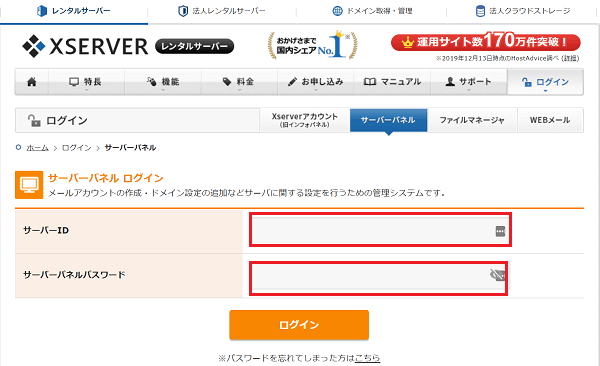
Step①:X-Server サーバーパネルにログイン
サーバーIDとサーバーパネルパスワードの入力

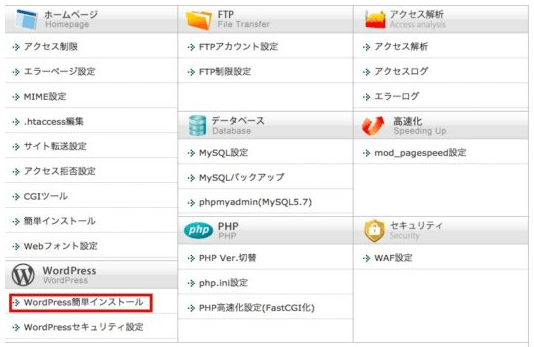
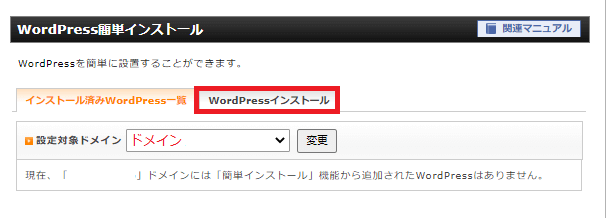
Step②:WordPress 簡単インストールをクリック
WordPressと言うカテゴリーの下にインストールボタンがあります。

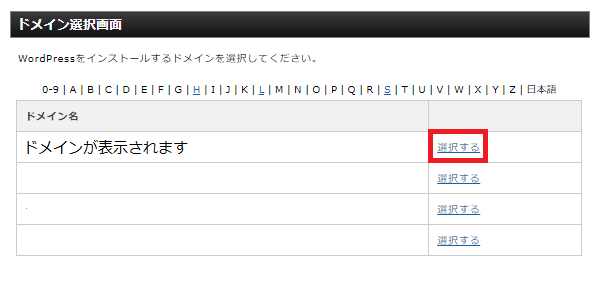
Step③:WordPressをインストールするドメインを設定

Step④:WordPressインストールボタンをクリック

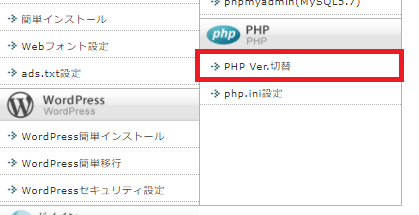
Step⑤:Cocoon推奨のphpバージョンを確認
Cocoon推奨のphpバージョンは、7以上となっています。この数値も同時に確認しておきましょう。
サーバーパネルにPHPの項目がありますので、PHPVer.切替をクリックして確認してください。

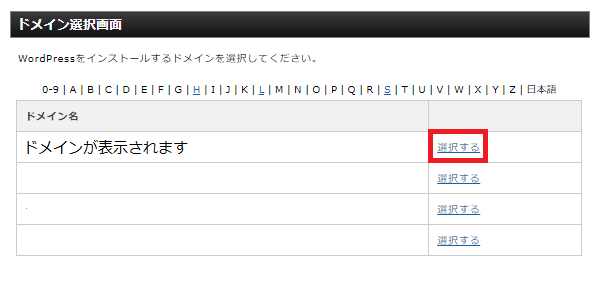
ドメイン選択画面でドメインを選択

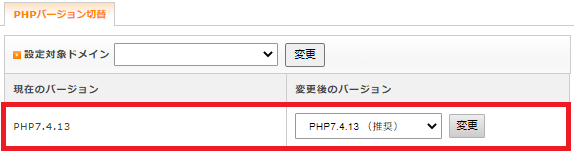
PHPバージョン切替で7以上を確認できたらそのままで大丈夫です。
もし、現在のバージョンが7以下の場合は、変更後のバージョンにある変更をクリックすると
最新バージョンが出て来ますので、7以下の場合は、変更ボタンをクリックしてください。

古いバージョンのままだと、エラーが出る場合があるので、7以上のバージョンが推奨されています。
Cocoonインストール手順の解説
Step①:Cocoon 公式サイト から 無料テンプレートCocoonをダウンロードします。
| ①Cocoon親テーマをインストール |  | 有効化はしません。 Cocoon子テーマをインストール・ アップデートと表示された時は、 必ずクリックして最新バージョンにする事をお忘れなく! |
| ②Cocoon子テーマをインストール |  | 有効化ボタンをクリックします。 |
ZIP ファイル形式でダウンロードされます。今は、何もしないでそのままで大丈夫です。

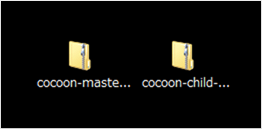
万が一解凍してしまった場合は、ファイルを右クリックし、
「cocoon-masterを圧縮」と「cocoon-child-masterを圧縮」をそれぞれ選択してファイルを圧縮して下さい。
Step②:WordPressにCocoonをインストール
①:WordPressにログイン

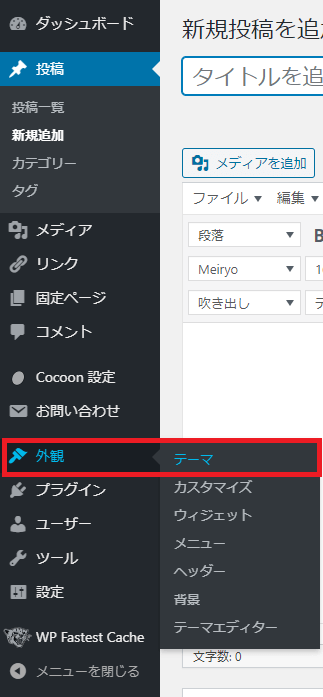
②:[ダッシュボード」→「外観」→ 「テーマ」をクリック

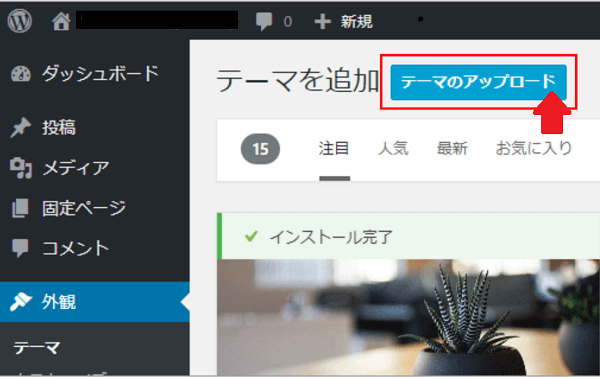
③:テーマのアップロードをクリック


両方のテーマが必要です。
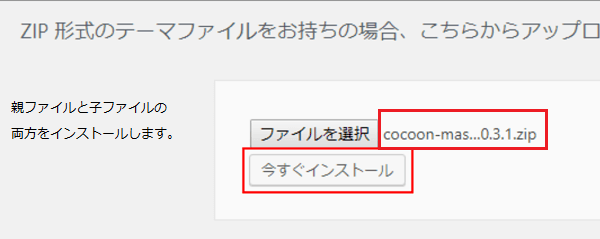
④:ファイルを選択:親(master)ファイルを選びます。

⑤:今すぐインストールをクリックします。
これで、Cocoonの親テーマがインストールされました。
親テーマでやる事は、これだけです!

⑥:Step④とStep⑤を繰り返し、子(child)テーマをインストール
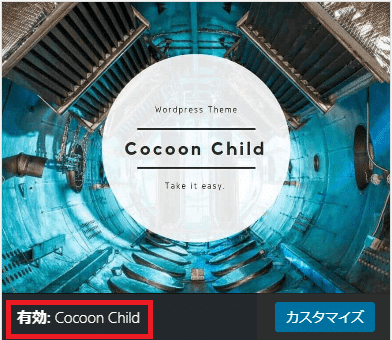
⑦:子(child)テーマを有効化
Cocoonの子テーマをインストール後、テーマを有効化してください。

⑧:最終確認
このようにCocoonの子テーマが有効になっている事をご確認下さい。


お疲れさまでした。これで「Cocoon」のインストールは、無事終了しました。
子テーマを使う理由
Cocoonには親テーマと子テーマがあり、子テーマを有効化するとお伝えしました。
そこでなぜ子テーマを使うのか?を分かりやすく解説していきたいと思います。
WordPressのテーマは、バージョンアップ・アップデートなどが頻繁に行われています。
もし親テーマにカスタマイズをしていると、こんな問題が生じてしまいます。
- カスタマイズした情報が消去される
- カスタマイズに不具合がでてしまう
- テーマが壊れる
このような問題をさけるためにも、子テーマを使い、子テーマ上でカスタマイズをしていくことを
おススメします。
子テーマでカスタマイズされた情報は、アップデート時にも保存されていますので、安心ですね。
X-Serverを使っていない方向け、WordPressのダウンロード方法
X-Server 以外の方のWordPressのダウンロードは、直接WordPress公式サイトから行えます。
その時に気を付けて欲しい事があります。
下記に書いてあるサイトアドレスは、とても類似したものですが、全く異なります。
ダウンロードするサイトのアドレスは https://ja.wordpress.org/
末尾が【.org】となっている方ですよ、お間違いなく!
| こちらのサイトでダウンロードします。 | https://ja.wordpress.org/ ← 無料 |
| こちらのではありませんので、お間違いなく! | https://wordpress.com/ja/ ← 料金が発生 |
まとめ
「Cocoon」は無料とは思えない程の高機能を備えた、WordPressのテンプレートで、おすすめです。
このブログ記事では、「Cocoon」のテンプレートをWordPressにインストールするまでの過程を解説させていただきました。
先ず、必要な3つのステップを終わらせ、WordPressをインストール後にCocoonのインストールに
挑戦してくださいね。
画像通りのステップで進んでいくことで、問題なくインストールする事が出来たと思います。
もし、「ダウンロードのやり方が分からない」「Cocoon」が見つからないなど、どんな事でも大丈夫ですので、お気軽にお声をかけて下さいね。誠意をもってお答えさせていただきます。
あなたのアフィリエイトビジネスが大きく羽ばたけますように・・・・
ここで簡単な説明をしますね。「ダウンロード」とは:ネット上にあるファイルをあなたのパソコンにコピーし、保存すること。「インストール」とは:コピーしたファイルを使える状態にすること。


