
この記事は、自動で画像を圧縮するWordPressのプラグイン【Imagify WebP & Image Compression 】のインストールから設定そして使い方までをブログ初心者にもわかりやすく図解入りで解説しています。
画像の圧縮化を破壊、スピードアップをすることは、ユーザビリティーと検索エンジンの両方に利点がありますので、是非お試しください。
それではさっそくはじめましょう。
WordPress プラグインImagifyのインストール
Imagify インストール
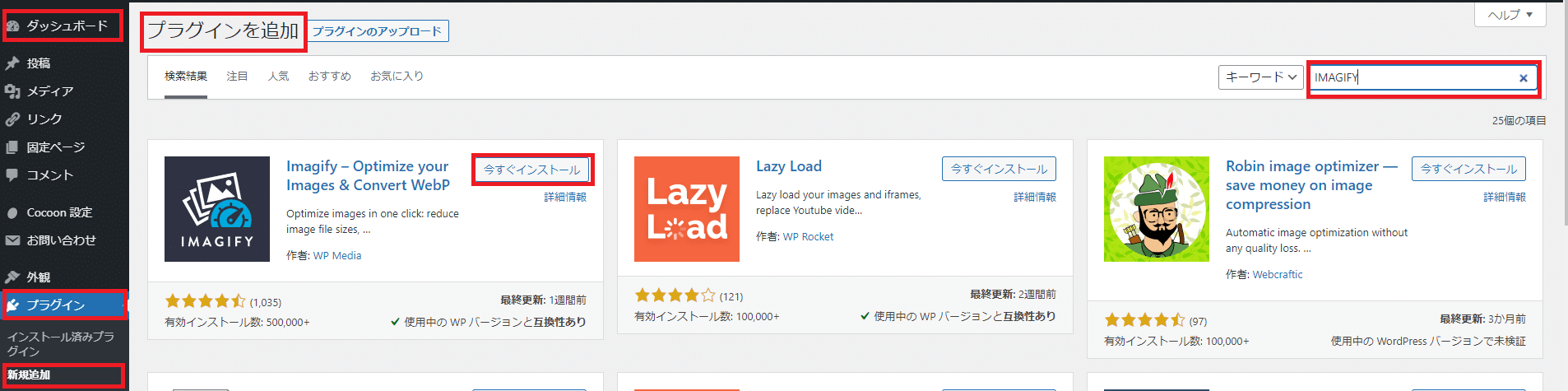
「ダッシュボード」→「プラグイン」→「新規追加」をクリックします
検索窓に【Imagify】と入力し、「今すぐインストール」ボタンをクリックします。

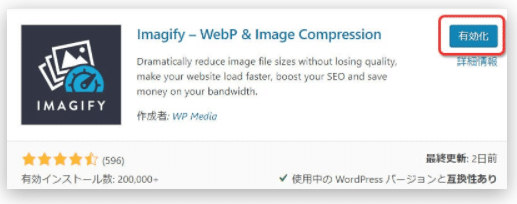
インストールできたら、「有効化」ボタンをクリックします。
Imagify APIキーを取得
有効化が完了しました。
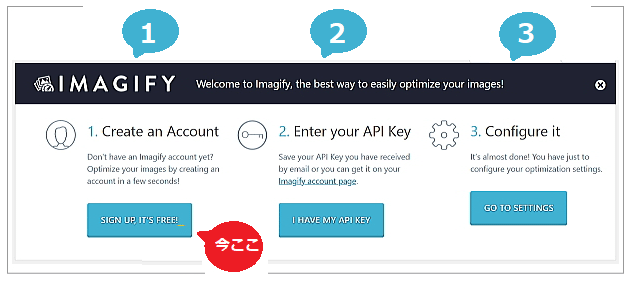
Imagifyの設定画面が開きますので、ここでアカウント登録をしてAPIキーを取得します。
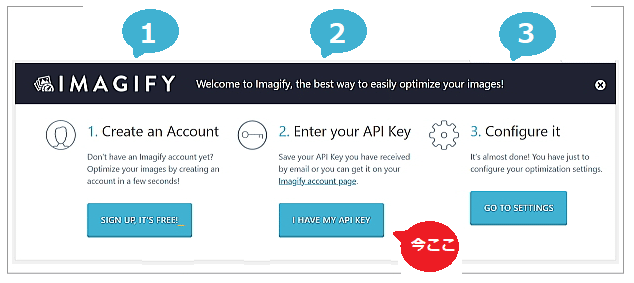
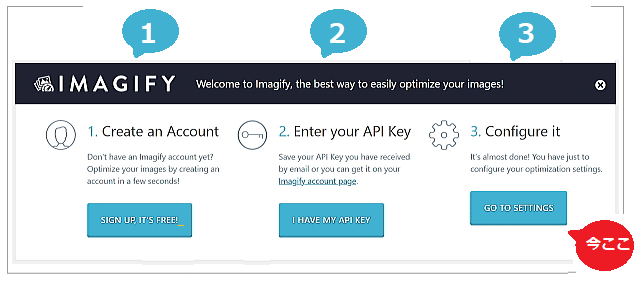
それでは、【1】の「SIGN UP, IT’S FREE」ボタンをクリックしてください。
下の画像の「今ここ」になります。
↓ ↓ ↓ ↓ ↓
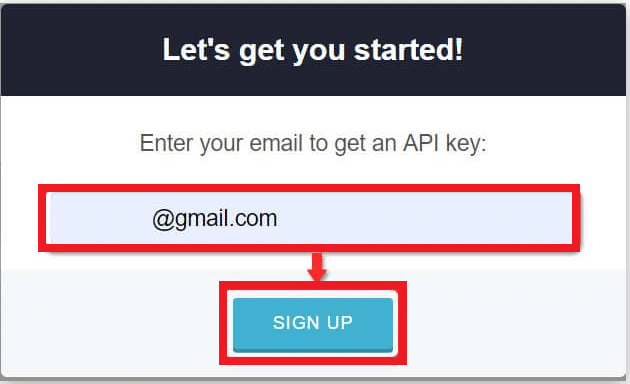
次にAPIキーを受け取るためのemailアドレスを記入し、「SIGN UP」ボタンをクリックします。
↓ ↓ ↓ ↓ ↓
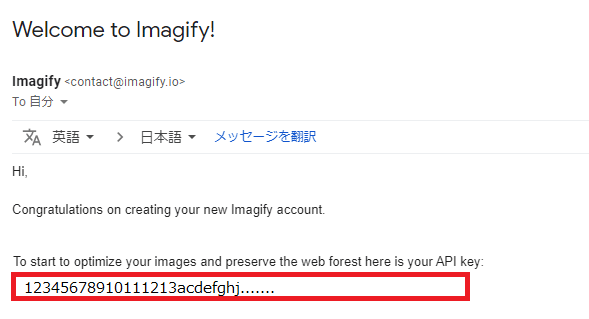
登録したemailアドレス宛に、APIキーが送られて来ますので、大切に保管しておいてくださいね。
↓ ↓ ↓ ↓ ↓
Imagify API キーを挿入
届いたメールの中に記載されているAPIキーを入れて接続していきます。
「I HAVE MY API KEY」ボタンをクリックします。
下の画像【2】の今ここになります。

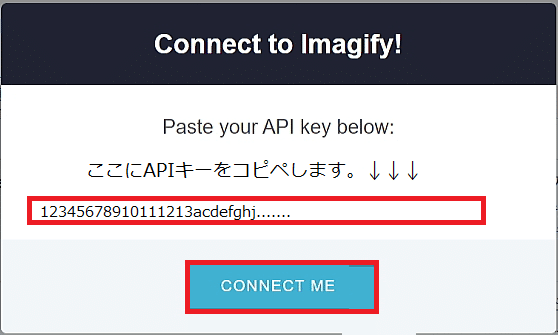
APIキーを入力する画面が表示されますので、先程届いたAPIキーをコピペします。
コピペしたら、「CONNECT ME」ボタンをクリックします。

画面が以下のようになったら、接続成功ですので、「OK」ボタンをクリックします。
↓ ↓ ↓ ↓ ↓
Imagify 設定
Imagifyの設定に移ります。
「Go TO SETTINGS」ボタンをクリックします。
下の画像【3】今ここになります。

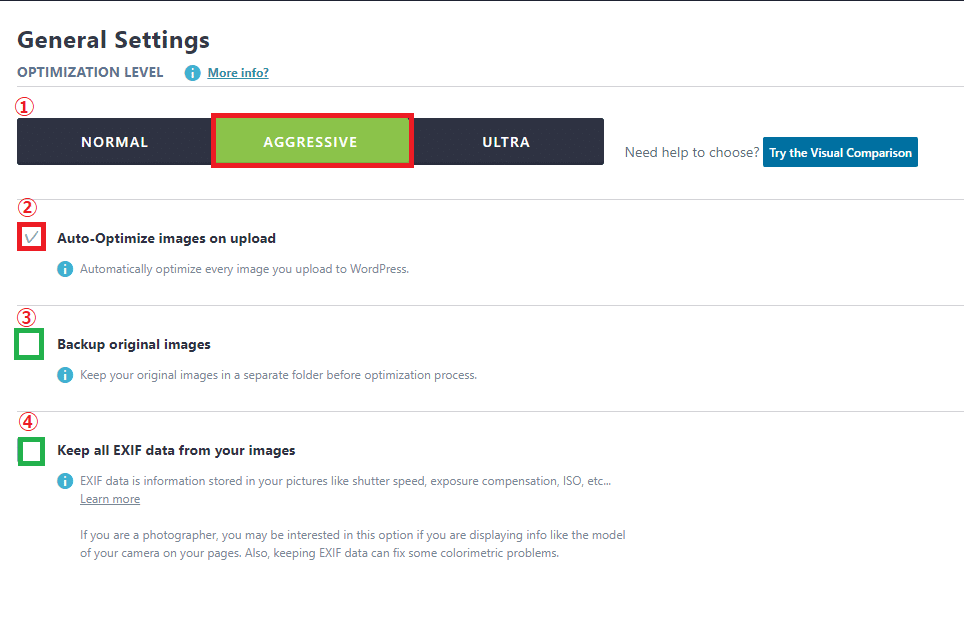
Imagify 一般設定

- 画像最適化レベル:画像の圧縮度を「NORMAL」「AGGRESSIVE」「ULTRA」の3段階から選びます。デフォルトのまま「AGGRESSIVE」でOKです。
- 自動最適化:アップロードした画像を自動で圧縮する様、チェックをいれていおきましょう。
- 元の画像をバックアップ:元の画像をサーバーに保管します。私はチェックをはずしました。
- EXIFデータの保管:EXIFデータは、画像に含まれるさまざまな情報(撮影した場所・カメラの種類・日時などの全ての情報です)を言います。チェックを外しておくことで、この情報は自動的に消去されます。
個人情報を守るためにチェックは外しておきましょう。
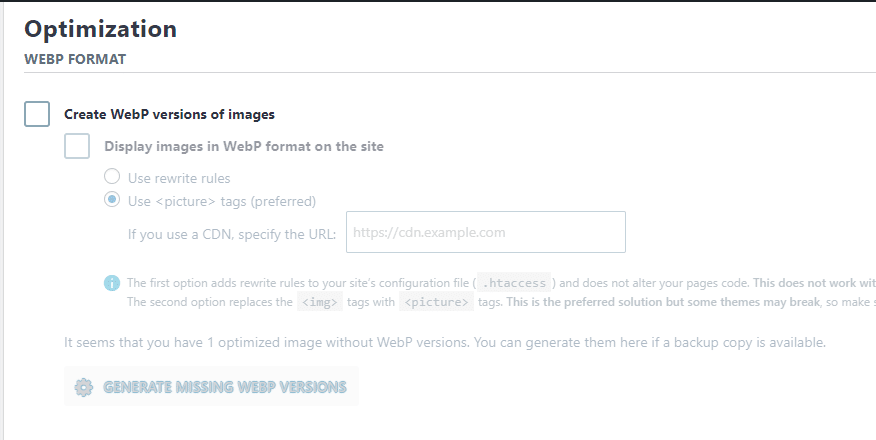
Imagifyの設定方法
WebP(ウェブピー)は、Google が開発した画像形式ですが、Apple, Safariなどに対応できていないので、チェックは外しておきましょう。

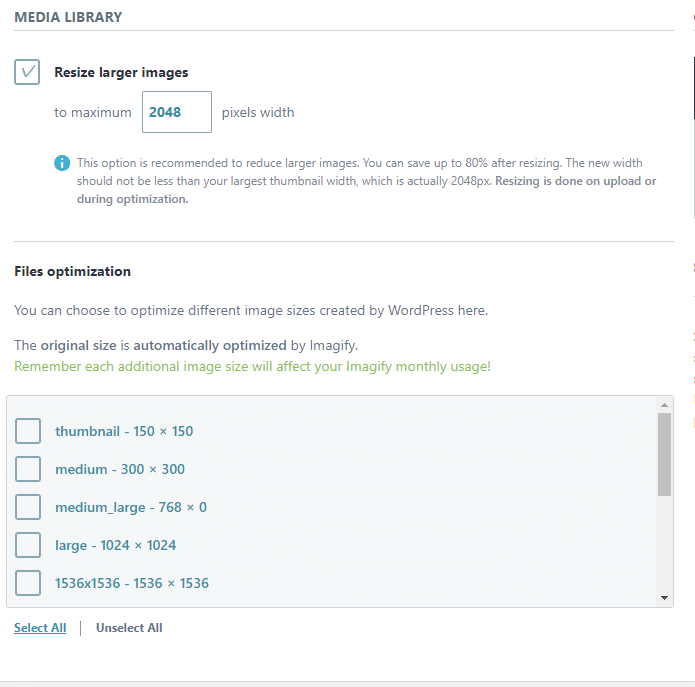
Imagify Mecia Library
ここの設定で画像の横幅の上限を決めます。これにより、大きすぎる画像を小さくしてくれます。
デフォルトのまま2048pxでOKです。
次にWordPressで自動作成されたサムネイルのサイズを圧縮するか?決めていきます。
サムネイルは画像が小さいので、私は全てチェックを外しています。
注)画像サイズを追加すると毎月の使用量にも影響がでますので、ご注意ください。

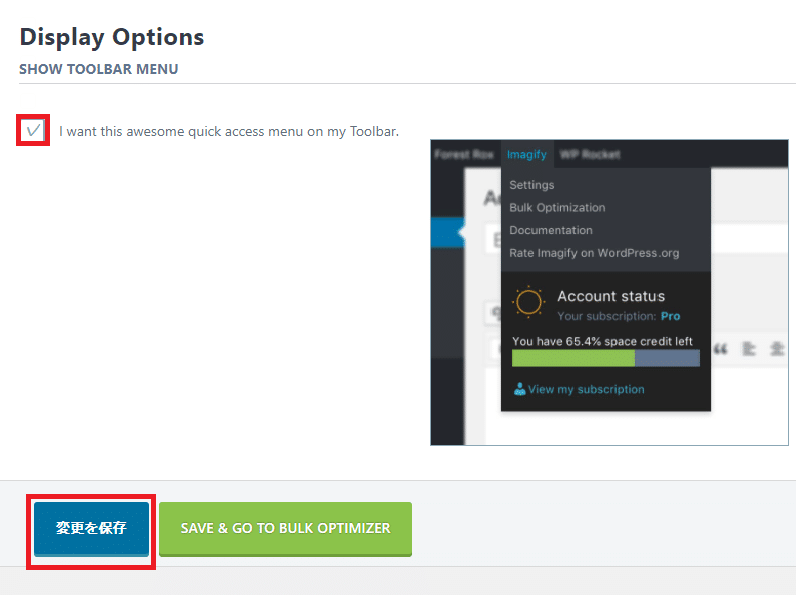
表示オプション
ここにチェックを入れておくと、WordPress画面の上部にImagifyへのショートカットキーが設置されます。
設定内容を確認後「変更を保存」ボタンをクリックしてください。
これで設定は完了しました、大変おつかれさまでした。

Imagifyをおススメする理由
最後になってしまいましたが、Imagifyをおススメする理由を書いておきたいと思います。
以前は、「Compress JPEG & PNG images」「EWWW Image Optimizer」「Tiny PNG」などをいろいろと試した結果「Imagify」にたどり着きました。
圧縮率が高いのに、圧縮後の画像が鮮明であることをネットで知り、早速使ってみたのが1年以上前の事になります。本当に画像鮮度が落ちないのに、画像サイズは縮小されているので、おススメします。
月25MBまでは無料で使用する事が可能です。
上限まで到達してしまった場合は、画像の圧縮化を翌月まで待つか有料版に切り替えてストレスなく画像の圧縮化をするか?となります。
お知らせ
WordPressの画像圧縮プラグインの中でもかなり優秀な「Imagify」ですが、どうやらブログ初心者の方には、英語のみと言うのが難点なようです。
この記事の手順でそのまま進めて行けば、問題なくインストールから設定まで出来ると思います。
ですが、不安の残る方や、よくわからないと言う方はメールまたはチャットやLINEなどの通話を通じてご相談を受けていますので、どうぞ遠慮せずにお知らせくださいね。
その他のプラグインについては、こちらの記事でご紹介しています。
↓ ↓ ↓ ↓ ↓
Cocoonに必要なプラグインはどれ?


