
サブディレクトリでLPを作成したのだけど、アナリティックスで分析できないのでしょうか?とのご質問をいただきましたので、他にも同じ悩みをもっている方がいると思い、記事にする事にしました。
結論、サブディレクトリをGoogle Analyticsに追加する事はとても簡単です!
それでは、早速手順を解説していきますので、最後までご覧いただけると幸いです。
この記事では、WordPressテンプレートColorful(カラフル)での設定方法について解説していきます。
サブディレクトリのLPをGoogleアナリティックスで分析する方法
先ず、あなたの作成したLPのアドレスがあなたのサーバーでサブディレクトリの登録をしてあることを前提に
話しを進めていきますので、よろしくお願いします。
もしもこれからサブディレクトリを作成する方は、LPColorful(カラフル)をサブディレクトリに設定する方法を初心者向けに解説 をぜひご参照下さい.
サブディレクトリのアドレスとは、ドメイン/lp→このlpの部分がサブディレクトリと呼ばれる部分になります。
例: https://shiawasenarougo.com/lp
それでは、早速解説していきましょう。
Google Analytics設定手順
ここでは、もう既にGoogleアカウントをお持ちであると推定して話を進めて行きますので、万が一まだGoogleアカウントをお持ちでない方、アナリティックスを知らない方は、まずこちらの記事をご覧下さい。Googleアナリティクス初期設定方法を初心者向けに解説
- アナリティックスにログイン
- ビューを作成
- フィルターを作成
- サブディレクトリで作成したサイトにアナリティクスコードを設置
- Google アナリティックスにログイン
- プロパティを追加
- フィルターを作成
- サブディレクトリで作成したサイトにアナリティックスコードを設置
Step 1. Google Analyticsにログイン (UAバージョン)
UAとはユニバーサルアナリティックスと言って、一般的に知られているGoogle Analyticsですが、2023年7月1日でこのサービスは廃止されますので、早めに、GA4に移行することをおススメします。
ですが、それまでは両方使えますので、使い慣れた方法でサブディレクトリのアクセスを見たい方のために、二つの方法を書いておきますので、是非ご参照下さい。
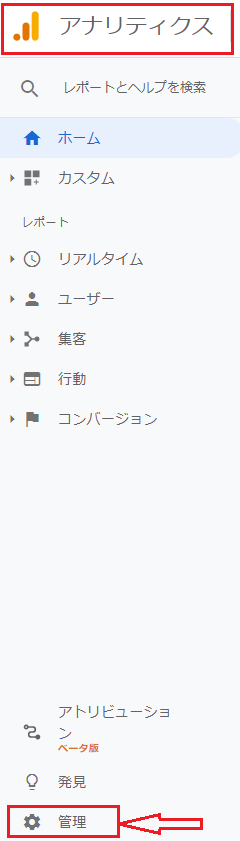
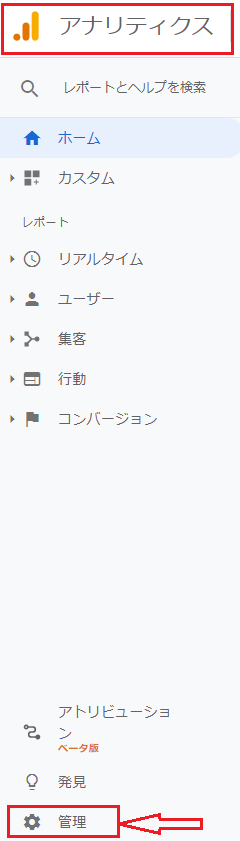
アナリティックスにログインしたら、管理画面の下にある⚙「管理」をクリックします。

Step 2 ビューを作成
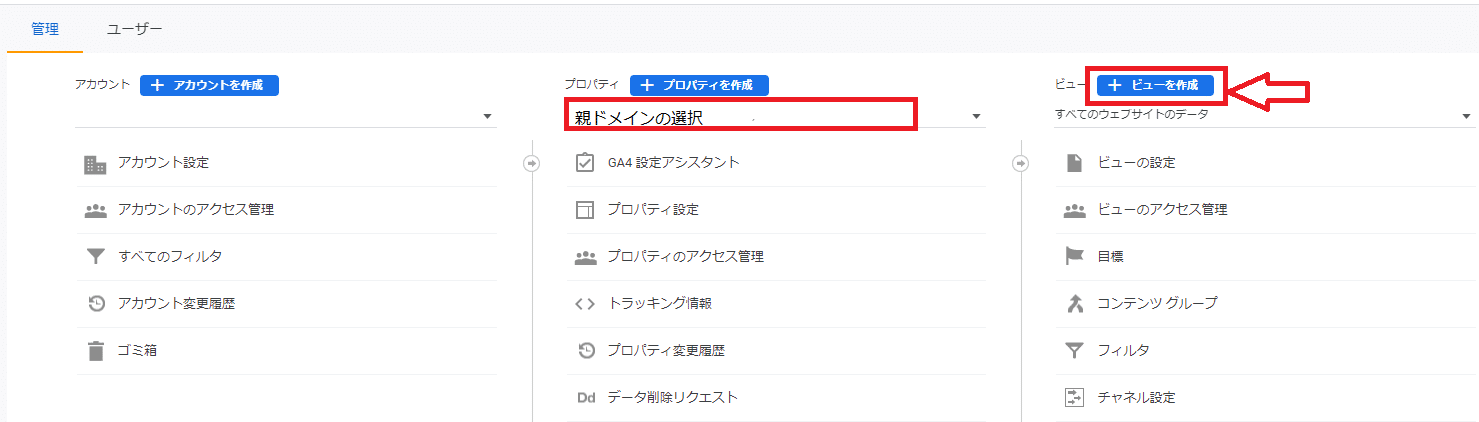
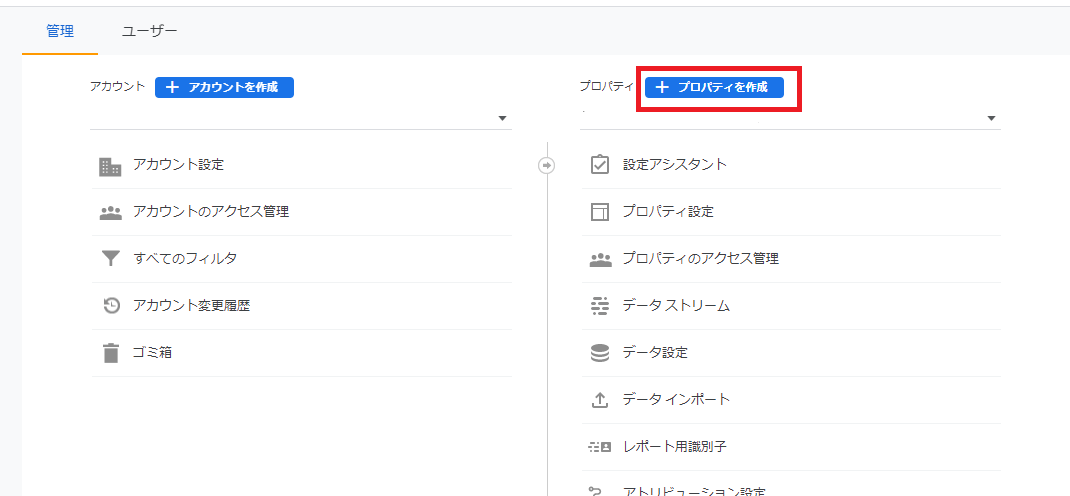
「管理」をクリックするとこのような画面が表示されます。
- 親ドメインを選択します。 親ドメインはプロパティー蘭に表示されますので、複数のドメインがある方は、▼をクリックして該当するドメインを選択してください。
- 次に「ビューを作成」をクリックします。

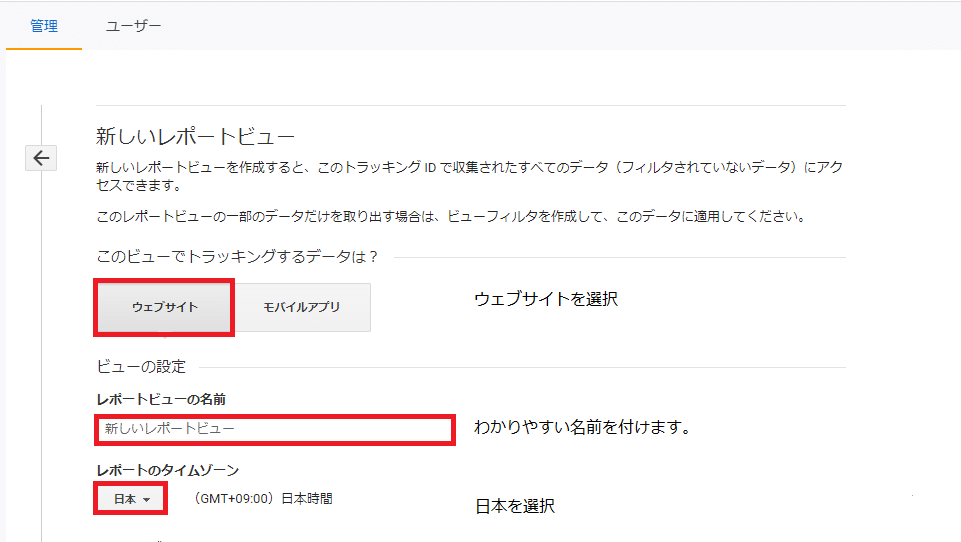
画面は新しいレポートビューにかわりますので、ここでサブディレクトリの情報を記入していきます。
ウェブサイトを選択
レポートビューの名前を付けます―後でわかりやすい様な名前を付けて下さい。
レポートのタイムゾーンは、日本を選択してください。

フィルタを作成していきます
ここでは、2つのフィルタを作成します。
1:サブディクトリーに限って集計するフィルタ
2:あなたのIPアドレスを除外するフィルタ
それでは、先ず最初にサブディクトリーに流入した人に限って集計するための「フィルタ」を作成していきましょう。
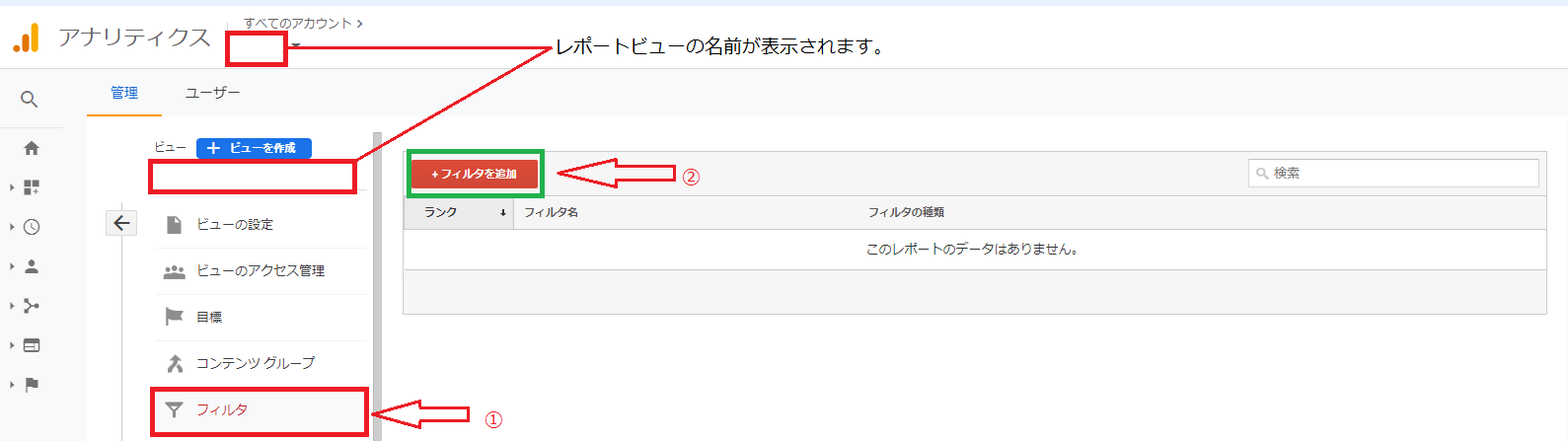
①作成したビューの名前からしたヘカーソルを移動させ「フィルタ」をクリックします。
➁フィルタ追加をクリックします。

1.サブディレクトリのみを集計するフィルタ設定方法
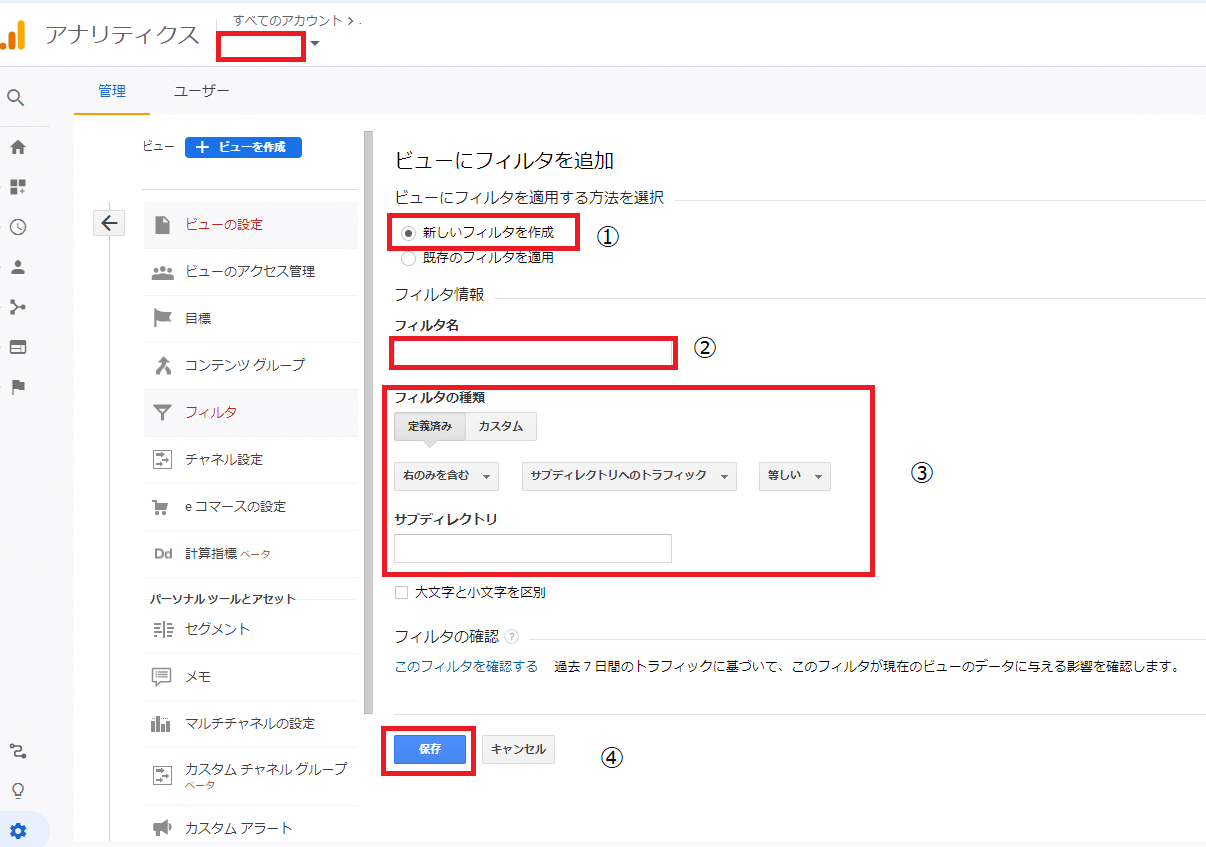
①新しいフィルタを作成をクリック
➁フィルタ名:おススメなのは、サブディクトリー名をそのまま使用する事です。
③フィルタの種類:「定義済み」「右のみを含む」「サブディレクトリへのトラフィック」「等しい」を選択します。
④サブディレクトリの/xx/を記入します。例)https://shiawasenarougo.com/lp/ ←この部分です。
⑤保存ボタンをクリック
2.自分のIPアドレスの除外するフィルタ設定方法
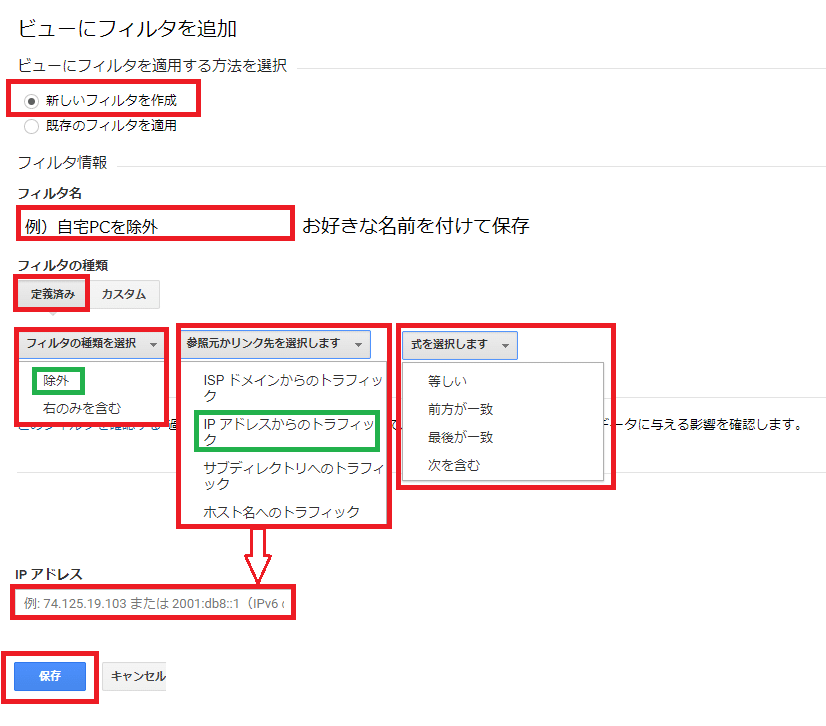
①新しいフィルタを作成(これは前回と同じです)
➁フィルタ名:「除外」がわかるような名前を付けて下さいね。
③フィルタの種類:「定義済み」
④フィルタの種類を選択:▼をプルダウンして「除外」を選択
⑤参照元化リンク先を選択します:▼をプルダウンして「IPアドレスからのトラフィック」を選択
⑥式を選択します:▼をプルダウン「等しい」「前方が一致」「最後が一致」の中から選択
私は「等しい」を選択しましたが、様々な意見があるようなので、あなたの判断にお任せします。

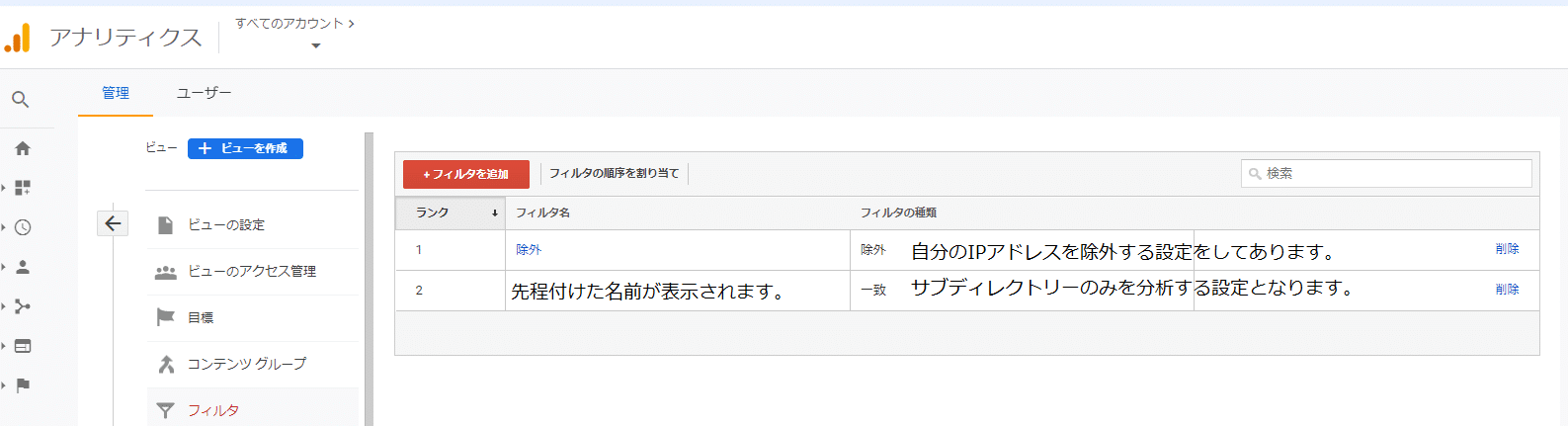
作成したフィルタの確認
まずは、設定の確認をしてみましょう。2つフィルタを確認できますね。
1.除外(自分のIPアドレスを除外)
2.サブディレクトリのみを集計分析

実際にこのフィルタが動作しているかをあなたのサイトを開き、アナリティックスのリアルタイムでご確認下さい。
自分のIPアドレスが除外されていない場合の対処法
通常は、上記の方法であなたのIPアドレスは除外されますが、中には除外されないケースも見受けられます。
そんな時は、こちらの「あなたの IPv6 接続性をテストしましょう」
こちらのサイトで、あなたのIPアドレスを再度調べてご記入下さい。IPv4とIPv6の両方が表示されますので、
新たに追加するのは、IPv6のアドレスとなります。
LP Colorul(カラフル)にコードを貼る準備
さていよいよサブディレクトリで作成したLPにアナリティックスのトラッキングコードを設置していきます。
私はColorful(カラフル)でLPを作成しましたので、その方法を解説していきます。
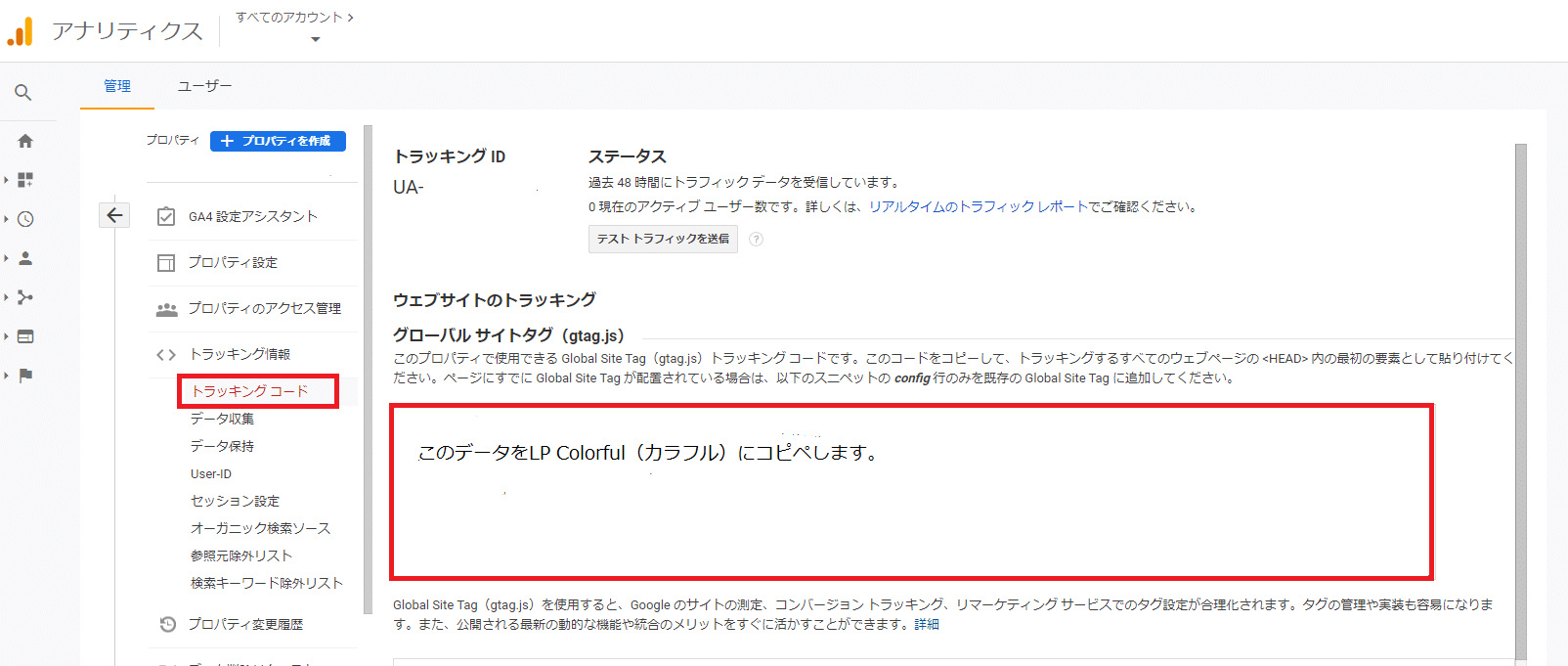
トラッキングコードをコピーします
トラッキングコードは、サブディレクトリのある親ドメインを選択し、「トラッキングコード」をクリック
グローバルサイトタグ(gtag.js)のコードをコピーします。

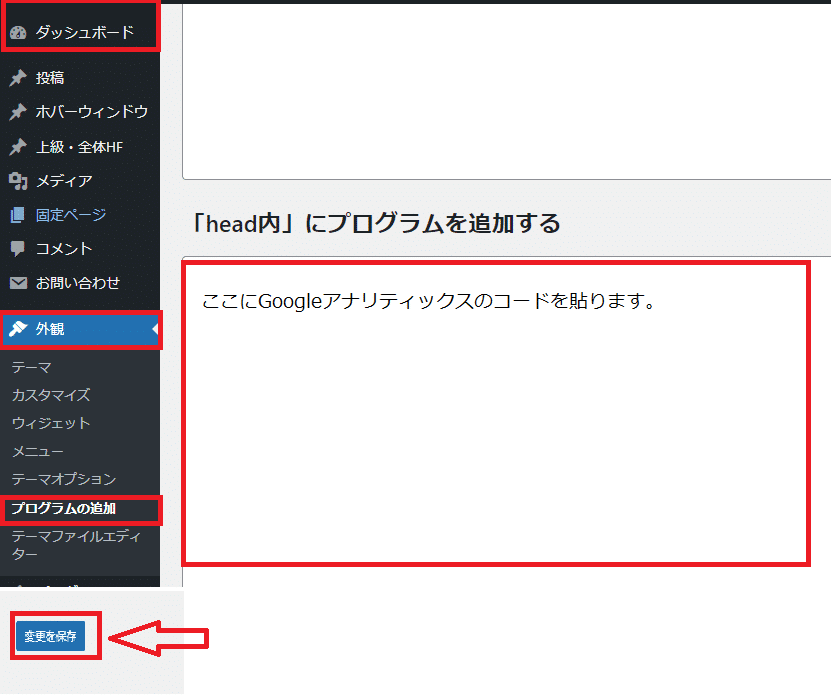
Colorul(カラフル)にコードを貼る場合
先ず、LP Colorful(カラフル)で作成しているWordPressにログインします。
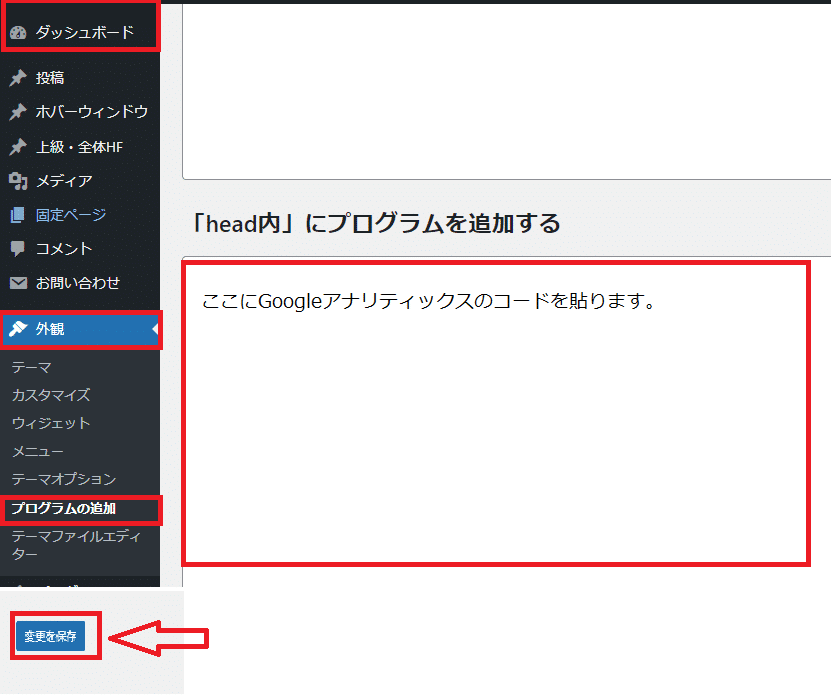
「ダッシュボード」「外観」「プログラムの追加」の順番にクリックします。すると「head内」にプログラムを追加するがありますので、この箇所に先ほどコピーしたコードを貼ります。
そして「変更を保存ボタン」を忘れずにクリックして終了となります。

これでGoogle Analytics UA(ユニバーサルアナリティックス)の設定は完了となります。
GA4の設定方法について解説
GA4では、ユニバーサルアナリティクスの様にビューがありません。それではサブディレクトリだけの分析はできないの?無理なんじゃない?と私自身考えてしまいました。
でも、よ~く考えてひらめいた事があります。サブディクトリのサイトのみをGA4でアクセス解析をすれば良いのでは?
どうやらこれ、正解でした。と言うことで、GA4では新たにプロパティを設定して、そのコードをサブディレクトリに設置すればよいのです。
と言うことでこれはGA4の設定方法と同じになりますので、もうお馴染みかもしれませんが、一応これから設定する人もいると想定し、順番に解説していきます。
- アナリティックスにログイン
- プロパティを作成
- データストリームの設定
- フィルターを作成
- サブディレクトリで作成したサイトにアナリティックスコードを設置
①Googleアナリティックスにログインし、画面下の⚙「管理」ボタンをクリックします。

プロパティ作成
①「プロパティを作成」をクリックします。
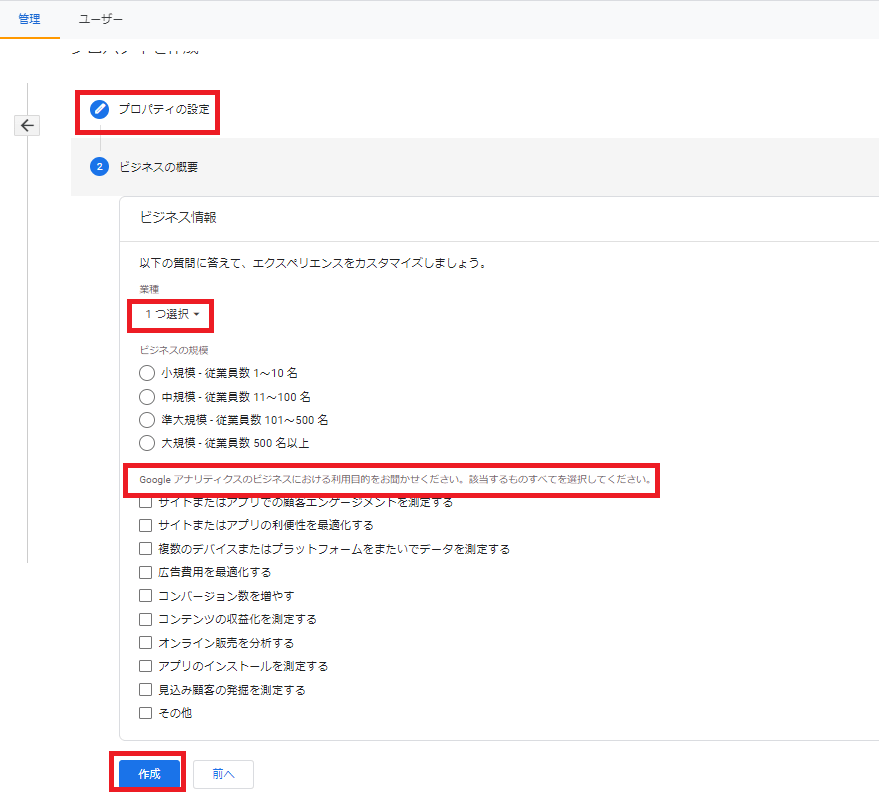
➁新しいプロパティを作成していきます。

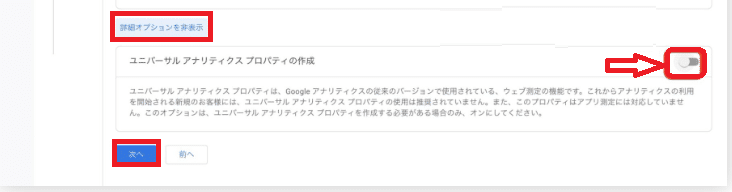
★ここではサブディレクトリーの設定なので、UAとの接続は不要となりますので、解説は省略します。
これからメインドメイのUAとGA4を設定する人は、UAとGA4の接続をここですることをおススメします。★

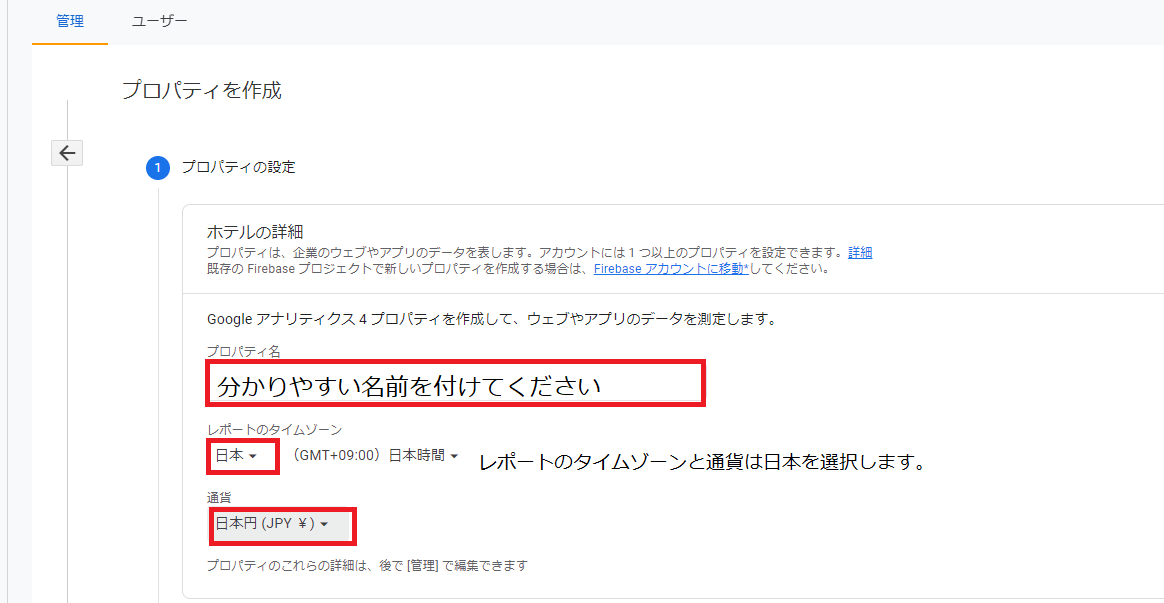
③次の作業でプロパティの設定をしていきます。
こちらの情報は、あなたのサイトの状況に合わせて記入してくださいね。

データストリーム設定
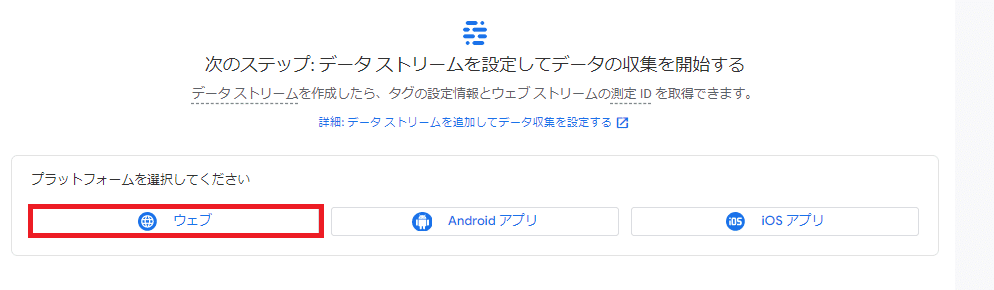
こちらではデータ収集の設定をしていきますが、Android及びIOSはFirebase SDKと言うアプリの導入が必要となりますので、ここではウェブに限って解説をしていきます。
①「ウェブ」をクリックします。

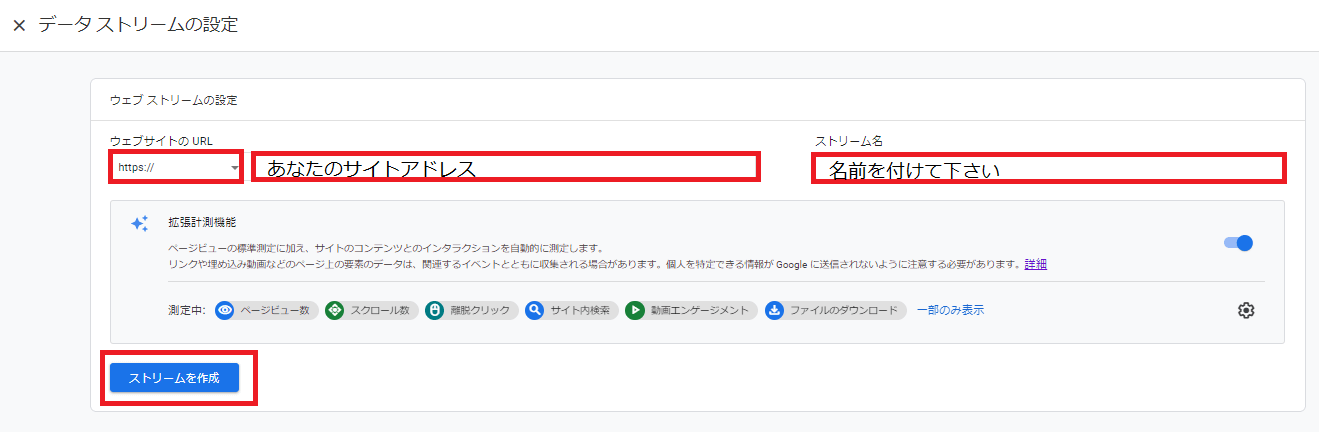
➁次にウェブサイトのURLとストリーム名を記入します。
http:// または https://を選択し、あなたのサイトアドレスを続けて記入し、ストリーム名も最後に記入します。
③「ストリーム作成」ボタンをクリックします。

ウェブストリーム詳細の設定
この設定は、ユニバーサルアナリティックス(UA)には無かった設定となります。
「データストリーム」をクリックするとたった今作成したウェブストリームアドレスが表示されます。
そのアドレスの上をクリックすると下の様なウェブストリーム詳細画面が表示されます。
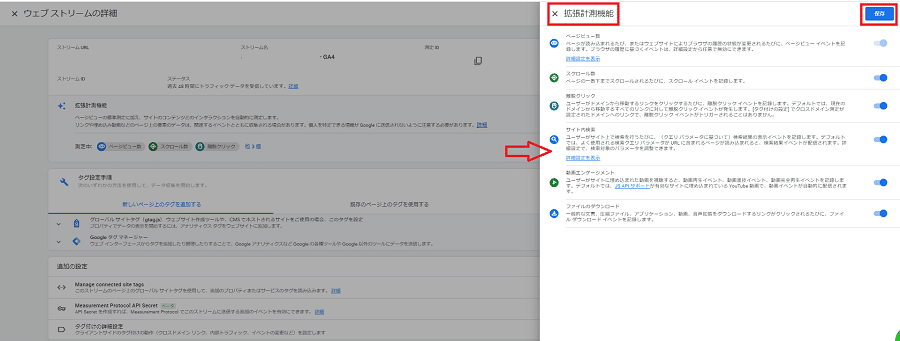
「拡張計測機能」の右側にある⚙「歯車」をクリックして、内容を確認します。

↓↓↓
画面はこのように「拡張計測機能」一覧が表示されますので、不要だと思うものは、外して下さい。
調整が終了したら、右上の「保存」ボタンをクリックしてください。

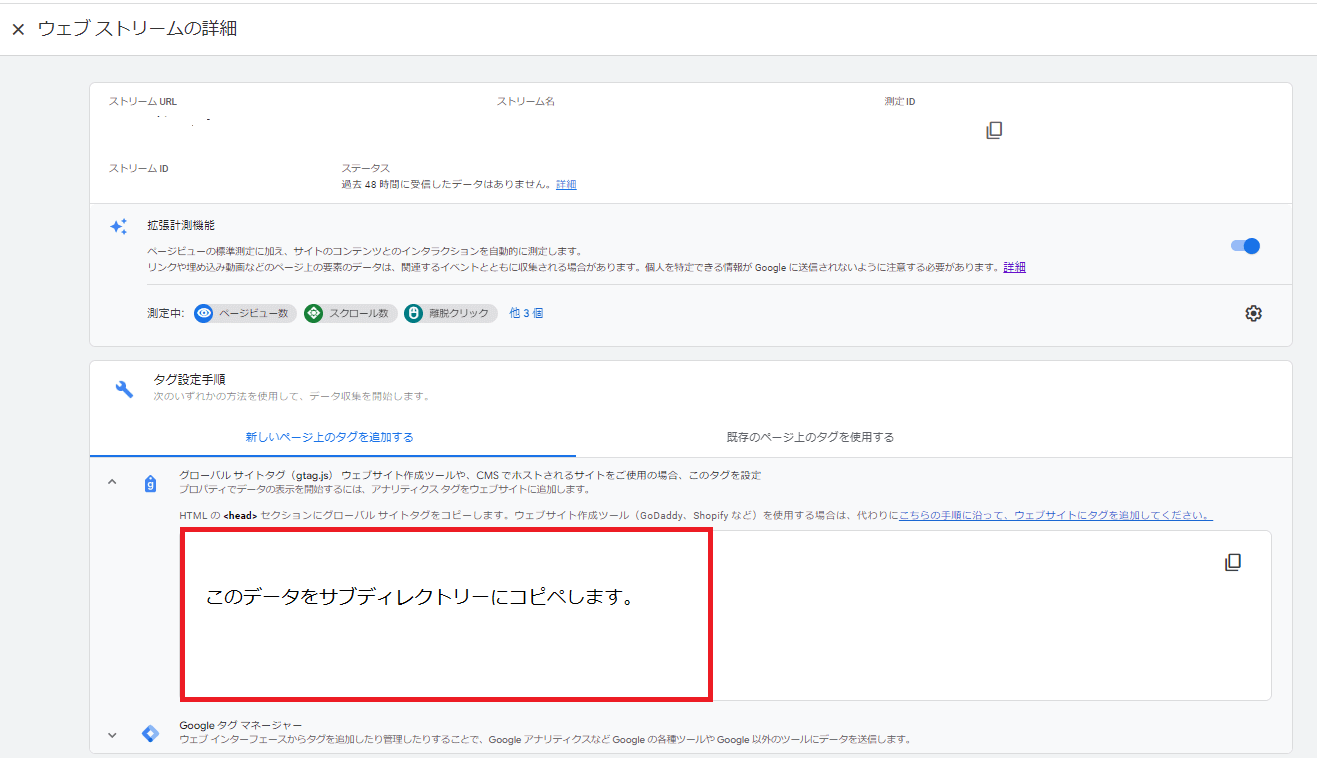
コードをサブディレクトリーにコピペします。

Colorul(カラフル)にコードを貼る場合
先ず、LP Colorful(カラフル)で作成しているWordPressにログインします。
「ダッシュボード」「外観」「プログラムの追加」の順番にクリックします。すると「head内」にプログラムを追加するがありますので、この箇所に先ほどコピーしたコードを貼ります。
そして「変更を保存ボタン」を忘れずにクリックして終了となります。

★UAのコードとGA4のコードが2つ設置されています★
Google Analyticsで実際に動いているかをご確認下さい。
サブディレクトリのサイトをサーチコンソールに設定する方法
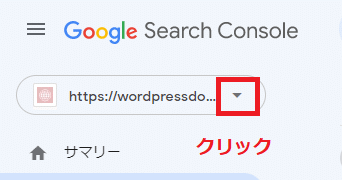
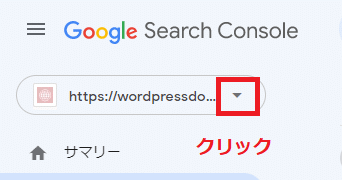
サーチコンソールにログインします。 サイトURLの隣にある▼をクリックします。

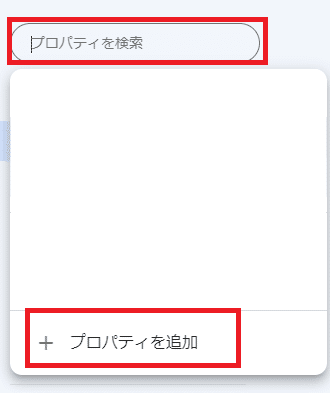
「プロパティを検索」と表示され、あなたのサーチコンソールに登録されているあなたのサイトURLが全て表示されます。 この画面の一番したにある「+プロパティ―を追加」をクリックします。

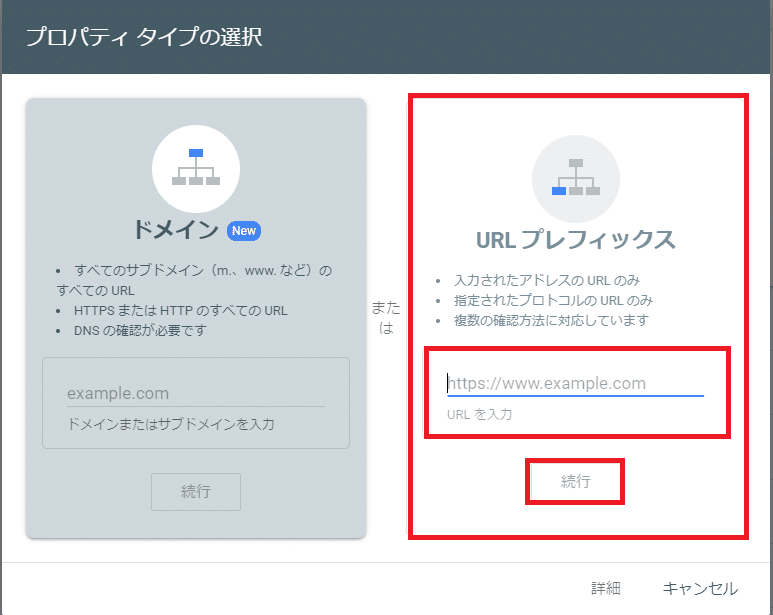
画面は、「プロパティタイプの選択」が表示されますので、ここで右側のURLプレフィックスの中に
サブディレクトリアドレスを記入し、続行をクリックします。

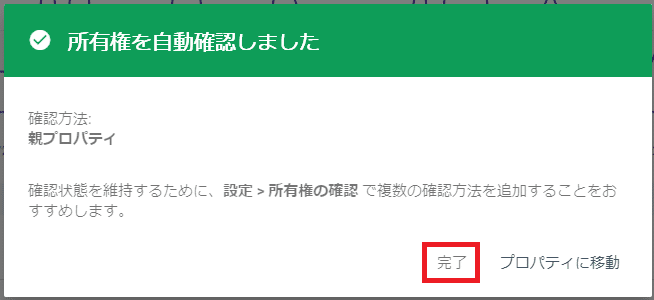
「所有権を自動確認しました」と表示されますので、「完了」をクリックします。

念の為、サーチコンソールに戻り、サイトURLの隣の▼をプルダウンして、今設定したサブドメインが追加されている事をご確認してください。データは24時間後に見る事が可能となります。
以上でサブディレクトリのGoogle AnalyticsとSeach Consoleの設定は終了となります。
大変お疲れさまでした。

