
 アイキャッチ画像ってなに?
アイキャッチ画像ってなに?
アイキャッチ画像って必要なの?
どうやって設定するの?
あなたの疑問にお答えします
♥こちらの記事内容は
- アイキャッチ画像とは
- 推奨されている画像サイズ
- アイキャッチ画像自動設定方法
- アイキャッチ画像手動設定方法
アイキャッチ画像とは
アイキャッチ画像とは、アイ=目 キャッチ=ひきつける の名前の通り、読者さんの目を引くための画像です。
画像を一目見ただけで、ブログ記事のタイトルや内容が想像できるような画像が好ましいですね。
ブログ記事本文の上(冒頭)に設置されている画像
このブログ記事内で、新着記事・よく読まれている記事などの紹介記事の横にサムネイル画像があると思います。
それらをアイキャッチ画像と言われるものです。下の画像をご覧ください。

推奨画像の大きさ
Cocoon製作者のわいひらさんのサイトより引用させていただきました。
- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0 (Cocoonデフォルトの横幅に合わせているそうです)
私はと言うと、あまのじゃくなのでしょうか、800だとちょっと大きすぎるような気がして、
640に横幅を揃えています。
アイキャッチ画像自動設定方法
本文記事上に画像を挿入すると、自動で小さなアイキャッチ画像が設定される方法を解説していきます。
作業は、サクッと終わります。
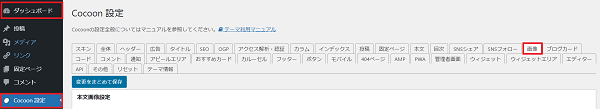
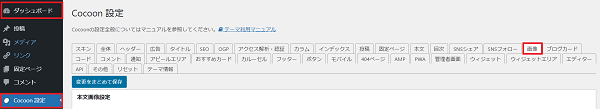
「ダッシュボード」→「Cocoon」→「画像」の順にクリックします。

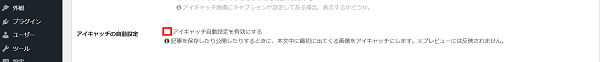
「アイキャッチ画像の設定」で ☑アイキャッチ自動設定を有効にするに✓を入れる

これで作業は完了です。
アイキャッチ画像を手動で設定方法
本文の上の画像とは、異なる画像をアイキャッチ画像に使用したい場合は、こちらの方法で作業を進めて下さい。
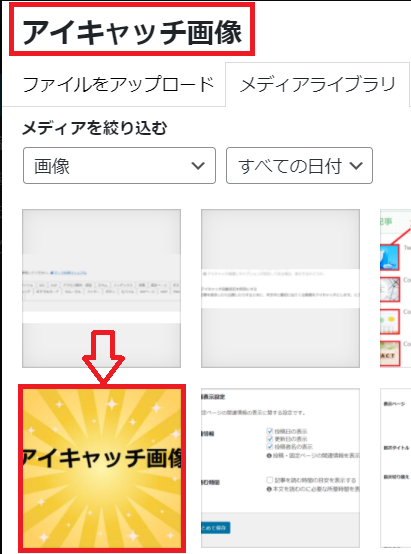
①アイキャッチ画像を設定をクリック

②メディアライブラリーからアイキャッチ画像を選択する。

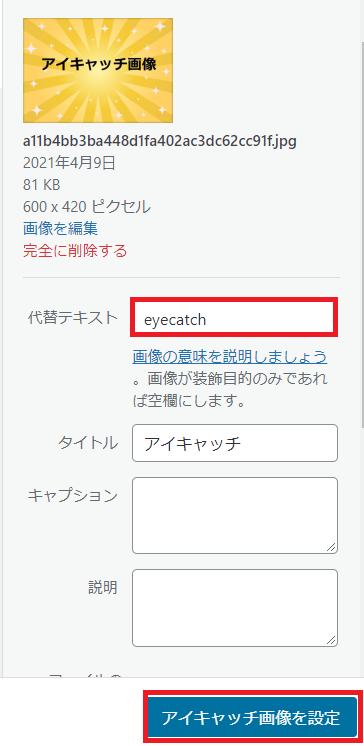
③アイキャッチ画像の代替えテキストを記入し(ローマ字を推奨)アイキャッチ画像設定をクリックします。

④アイキャッチ画像が設定されました。

アイキャッチ画像を冒頭に表示させたくない場合
もし、アイキャッチ画像を記事冒頭に表示させたくない場合の設定方法でです。
①「ダッシュボード」→「Cocoon」→「画像」の順にクリックします。

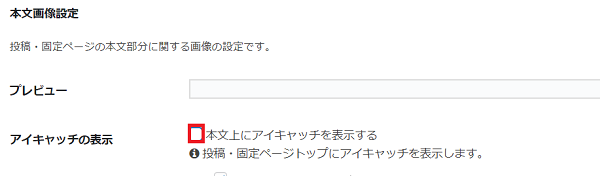
②□本文上にアイキャッチを表示するに✓マークが入っていない事を確認します。

これで本文冒頭に、アイキャッチ画像は表示されなくなります。


