
 画像が横にスライドして、とてもおしゃれなサイトを
画像が横にスライドして、とてもおしゃれなサイトを
私も作りたいのだけど・・・
初心者だし、難しそう~
そんなあなたのお悩みを解決します。
♥こちらの記事内容は、
- カルーセルとは
- カルーセル設定方法
カルーセルとは?
カルーセル(carousel)とは、メリーゴーランドや、ベルトコンベアーなど、グルグルと回る物を言います。WEBデザインでは、横に自動でスクロールする画像の一覧をカルーセルと呼んでいます。
カルーセルは、目立つ位置に配置し、サイト訪問してくれた読者さん(ユーザー)の注目を集める効果ありますが、一方目障りと感じてしまう方もいらっしゃるので、表示場所を考慮してください。
カルーセル設定方法
Cocconでは既にカルーセルの設定が標準装備されていますので、とても簡単ですよ。
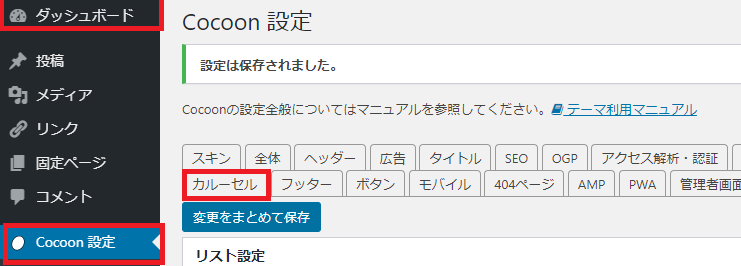
「ダッシュボード」→「Cocoon設定」→「カルーセル」をクリック

画面を半分ずつ解説していきますね。
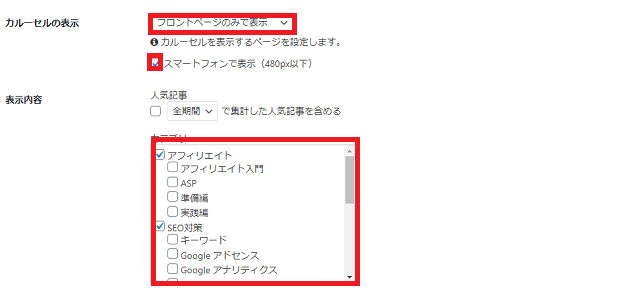
カルーセルの表示設定

カルーセルの表示:表示したいページを選択します。デフォルトでは、印がついていません。
私はフロントページのみの設定としました。 各投稿ページに設定しても良いのですが、全てのページに表示すると、かなり目障りになるので、(個人的見解です)フロントページのみにしてあります。お好みで設定可能です。
スマートフォンで表示:チェックを入れ選択します。(表示したくない場合は、そのままにしてください)
表示内容:親カテゴリーにチェックマークを入れます。(子カテゴリ―も自動で表示されます)
表示したい1つのカテゴリ―のみを選ぶことも出来ます。
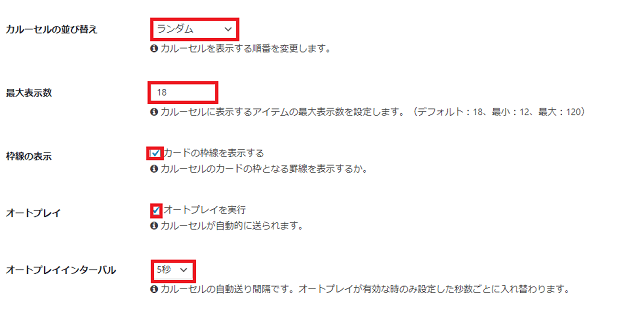
表示方法の設定

カルーセルの並び替え:ランダム・投稿日・更新日順の中から選択
最大表示数:12~120の間から選択 デフォルトは18
枠線の表示:画像に枠線を付けるか否かを選択
オートプレイ:自動で画像をスライドさせるか否かを選択
オートプレイインターバル:カルーセルを自動プレイさせる場合の間隔を設定
設定が終了したら、「変更をまとめて保存」を忘れずにクリックします。
まとめ
WordPress 「Cocoon」を使っている私達は、とてもラッキーだと思っています。
カルーセルを実装するとなると、HTML/CSS/jQueryを駆使して自前で作成する!? または、新たにプラグインを導入する事になります。
HTML/CSS/jQueryを駆使して自前で作成なんてとんでもない!チャレンジする前に諦めます
プラグインにしても、どこまで簡単操作になっているのか?
そのどちらもする必要がなく、ボタンを押すだけでカルーセルの設定が可能な「Cocoon」を作って下さった
「わいひらさん」に心から感謝ですね!
カルーセルを上手に使って、読者さん(ユーザー)にあなたのサイトをアピールしてくださいね。
応援しています。
最後までお読みいただき、ありがとうございました。
カルーセルよりも画像を固定させて表示したい方は、こちらの記事をおすすめします。
↓ ↓ ↓ ↓ ↓
Cocoonにおススメカードを簡単に設定する方法
このブログ記事のカルーセルで何かご不明な点、難しかった点がありましたら、どんな些細な事でも
お問いあわせからご一報ください。


