
WordPressに画像をアップロードすると、同じ画像のサイズ違いが複数アップロードされること知っていましたか?
そのまま放置しておくと、あなたのサイトスピードが遅くなるだけでなくサーバーへの負担もかかって来てしまう危険があります。
お使いのテーマによっても複製される画像の数は異なりますが、少なくとも4枚から8枚は複製・保存されています。
そこでこのブログでは、初心者でも簡単にできる画像の複数サイズ自動生成を阻止する方法とすでに作成された画像の削除方法をお伝えします。
複数サイズの画像が自動生成されるしくみ
複数作成した覚えがないのに?
そうですよねぇ~ 私もそうでした。
そこでちょっとこれを見てください。
↓ ↓ ↓ ↓
↑ ↑ ↑ ↑
この様にサイズとしてサムネイル・中・フルサイズ・カスタムサイズと表示されると思います。(サイズの大きさは、違うと思います)
この表示されたサイズの画像が自動ですでに生成、保存されていると言う事になります。
最近ではこれに加えてスマホ用に横幅768ピクセル画像も自動生成されています。
あなたが一つの画像をアップロードすると自動的に上記の4種類の異なるサイズの画像が生成・保存されていると言う訳です。
ですが、このようなサイズ違いの画像は本当に必要でしょうか?
ほぼ画像は使わないサイト(ないと思います^^)なら問題はありませんが、画像は見た目だけでなくユーザビリティ向上にも役立つので、画像を使用している人は沢山いると思います。
そこで、自動でサイズの異なる画像を複数生成する事を阻止しておくことをおススメします。
操作はとても簡単ですので、是非設定しておくことをおススメします。
サイズ違いの画像を複数生成するのを阻止する方法 (PC&スマホ)
パソコン用の設定手順
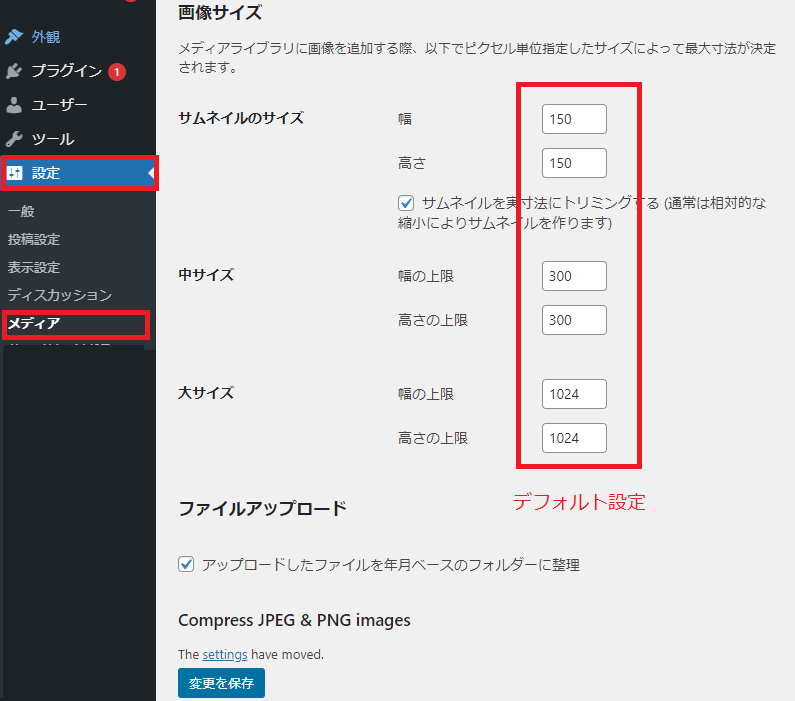
「ダッシュボード」→「設定」→「メディア」をクリック
画面は、メディア設定が表示されます。
デフォルトの設定はこのようになっていると思います。
↓ ↓ ↓ ↓ ↓
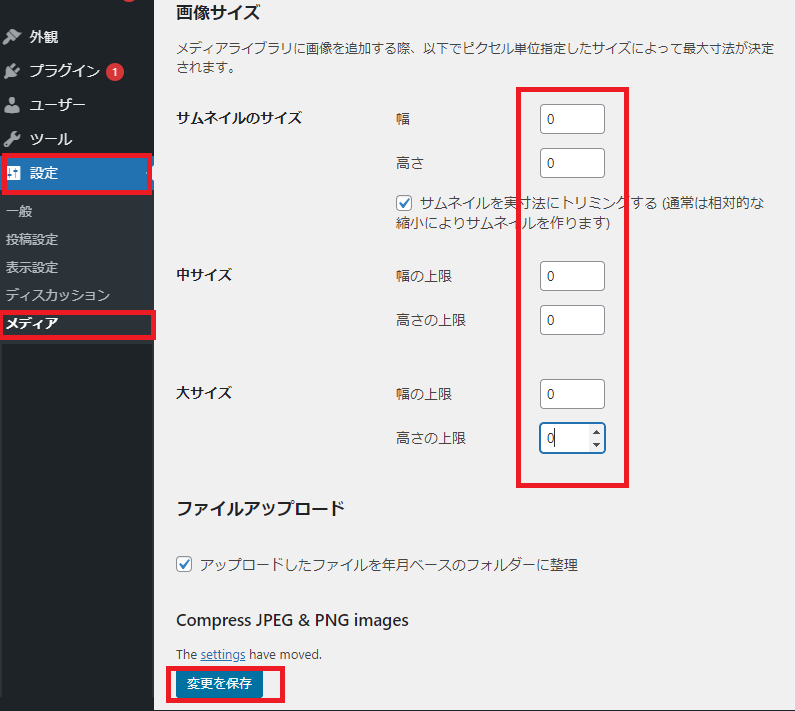
「サムネイル」「中サイズ」「大サイズ」を以下のようにすべて「ゼロ」に変更します。
「アップロードしたファイルを年月ベースでファルダ―に整理」はチェックを入れたままで大丈夫です。
全ての数値を「ゼロ」にしたら、最後に「変更を保存」を忘れずにクリックします。
↓ ↓ ↓ ↓ ↓
これでPC用の設定は完了となりました。
次にスマホ側でも768ピクセルの画像を自動生成するのを阻止しておくことをおススメします。
スマホ用の設定手順
先ず、以下に表示しているURLにアクセスします。
| https://あなたのドメイン名 /wp-admin/options.php ↓ ↓ ↓ ↓ あなたのドメイン名とは、あなたが使用しているサイトのドメインとなります。 |
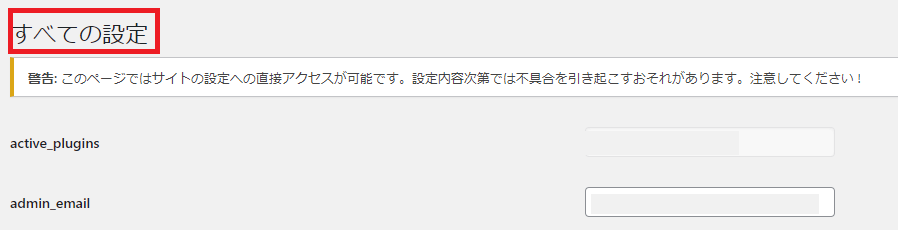
画面は以下のようにすべての設定となります。
↓ ↓ ↓ ↓ ↓
この画面でスマホ用の768ピクセルをゼロに変更していきます。
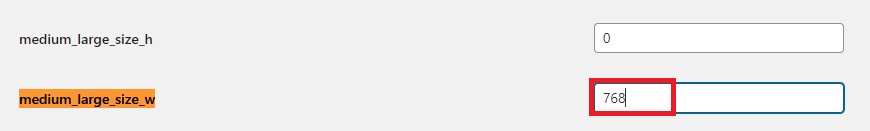
Ctrl+Fを押し、検索窓にmedium_large_size_wと入れて下さい(簡単に探すことができます)
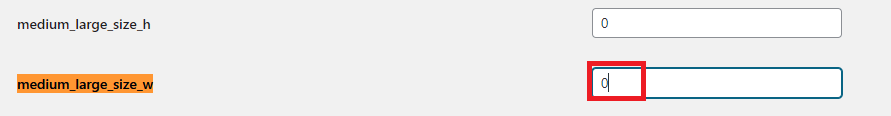
オレンジ色にハイライトがついた箇所が検出されました。
↓ ↓ ↓ ↓ ↓
赤い四角で囲まれた数字「768」を「0」に変更します。
↓ ↓ ↓ ↓ ↓

最後に「変更を保存」を忘れずにクリックして完了となります。
まとめ
ここまでワードプレスのサイズ違いの複数画像を自動生成する機能の停止手順を解説しました。
おさらいの意味を込めて、手順をもう一度書いておきますね。
↓ ↓ ↓ ↓ ↓
| パソコン用 |
| 1.「ダッシュボード」→「設定」→「メディア」入力 |
| 2.「メディア設定」画面で「サムネイル」「中サイズ」「大サイズ」の数値を「ゼロ」に変更する |
| 3.「変更を保存する」をクリックする |
| スマホ用 |
| 1. ブランザに https://あなたのドメイン名 /wp-admin/options.php を入力 |
| 2. Ctrl+Fを押し、検索窓にmedium_large_size_wを入力 |
| 3. 数値を「768」から「ゼロ」に変更する |
| 4.「変更を保存する」をクリックする |
これでパソコンとスマホ両方の設定が完了しました。
気付かずに違うサイズの画像が複数生成さると様々な支障をきたすことが予想されますし、違うサイズを必要とする状況はあまりないかと思いますので、設定の時点で複数画像を作成しないようにすることをおススメします。
既に長い間サイトを運営されている方は、予期せぬ数の画像が保存されていると思います。
そこで次の記事では、不要な画像を削除する方法を解説していますので、是非ご覧ください。

