
この記事は、ブロ:初心者でも簡単にヘッダーメニューの下におススメカードの設定をする方法を解説していきます。
別記事で解説しているカルーセルとの違いは、おススメカードは固定されていますが、カルーセルは時間を設定して動かす事も可能です。
いずれかお好きな方法でCocoonで作成したあなたのサイトをより見やすくおしゃれにして行ってくださいね。
カテゴリ―にアイキャッチ画像を設定
まず最初にカテゴリ―にアイキャッチ画像を設定します。
カテゴリ―に画像が設定されていないと、せっかくメニューを作成しても、文字だけになってしまいます。
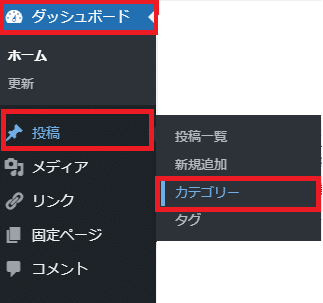
「ダッシュボート」→「投稿」→「カテゴリ―」をクリックします。

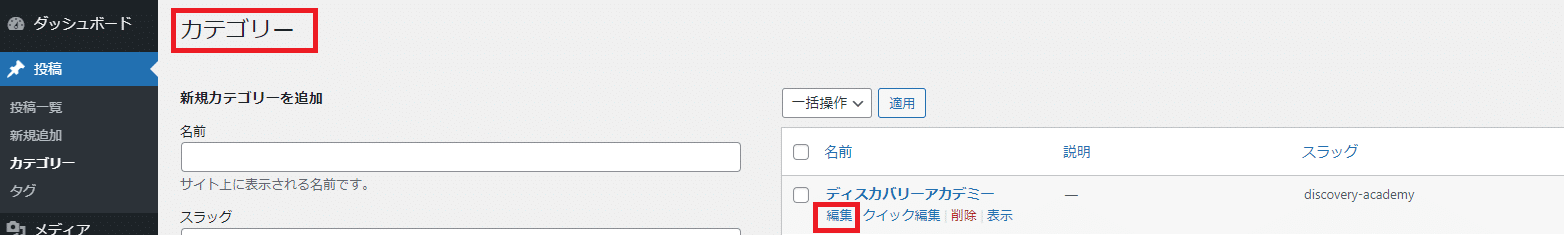
画面はカテゴリ―一覧ページが表示されます。
「編集ボタン」をクリックします。

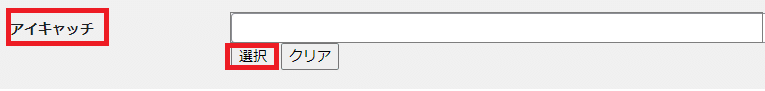
スクロールダウンするとアイキャッチという欄がありますので、「選択」をクリックします。

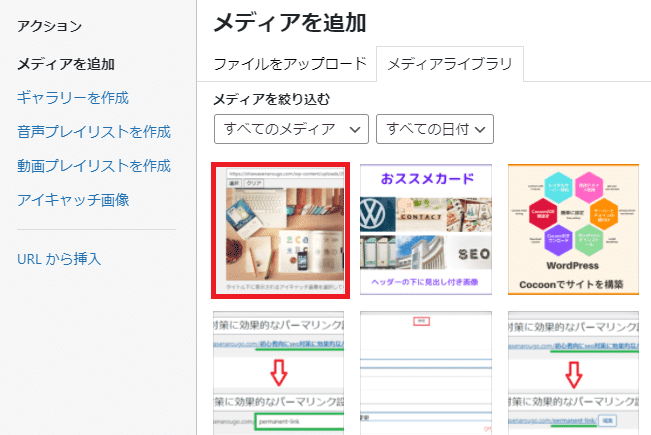
画面はメディアライブラリーへ移動します。
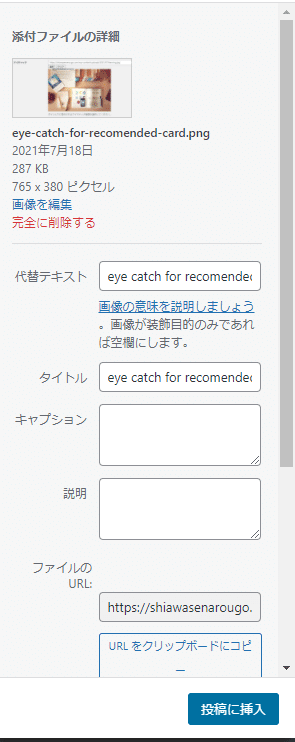
ここで使いたい画像を選択します。

 「投稿に挿入」ボタンをクリックします。
「投稿に挿入」ボタンをクリックします。

アイキャッチに画像が挿入されました。
Cocoon おススメカード設置方法
いよいよおススメカードを作成していきます。
と言っても、操作はいたって簡単ですので、ご安心くださいね。
おススメカードを設置するためには、先ず最初にメニューを設定する必要があります。
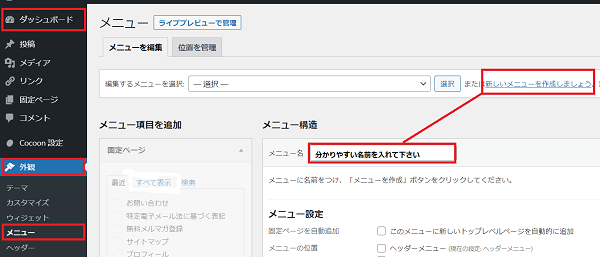
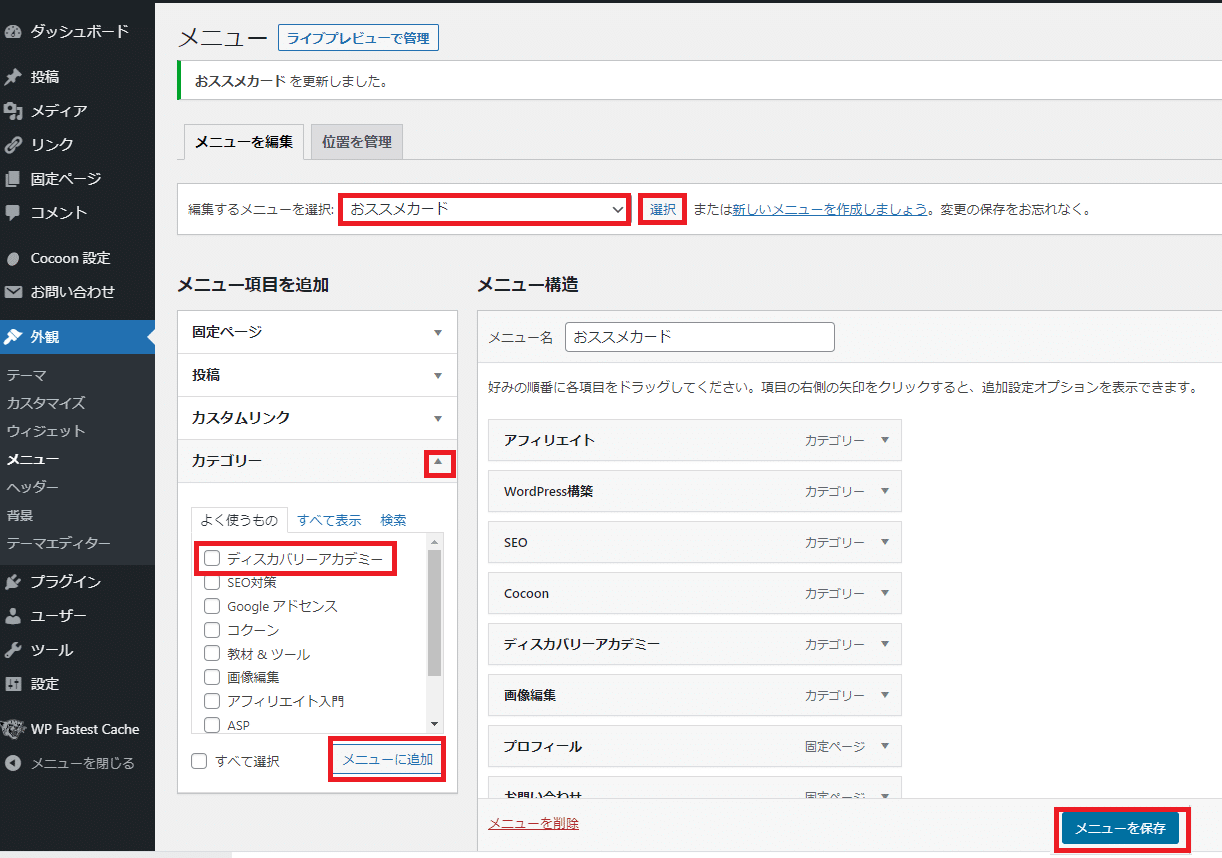
「ダッシュボード」→「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリックします。
「メニュー名」は、分りやすい名前(私はおススメカード)としました。

- 「おススメカード」選択します。
- メニュー項目を追加から「カテゴリー」▼をクリックします。
- メニューに挿入したいカテゴリ―に☑をいれメニューに追加ボタンをクリックします。
- メニュー構造に今クリックしたカテゴリ―が追加されました。
- これを順番に繰り返していき、最後にメニューを保存をクリックします。

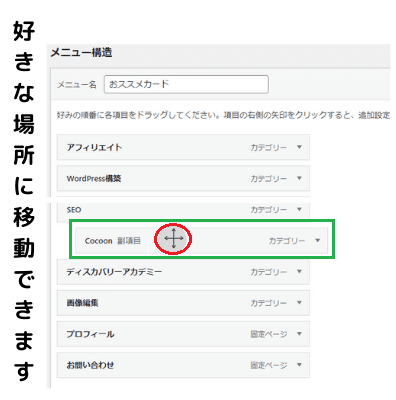
メニュー構造の順番を変更したい場合は、
1)移動させたいタブにカーソルを合わせます。
2)十字のカーソルになりますので、好きな位置まで移動させます。
最後は、忘れずに「メニューを保存」をクリックしてください。
最後は、Cocoonの設定となります。
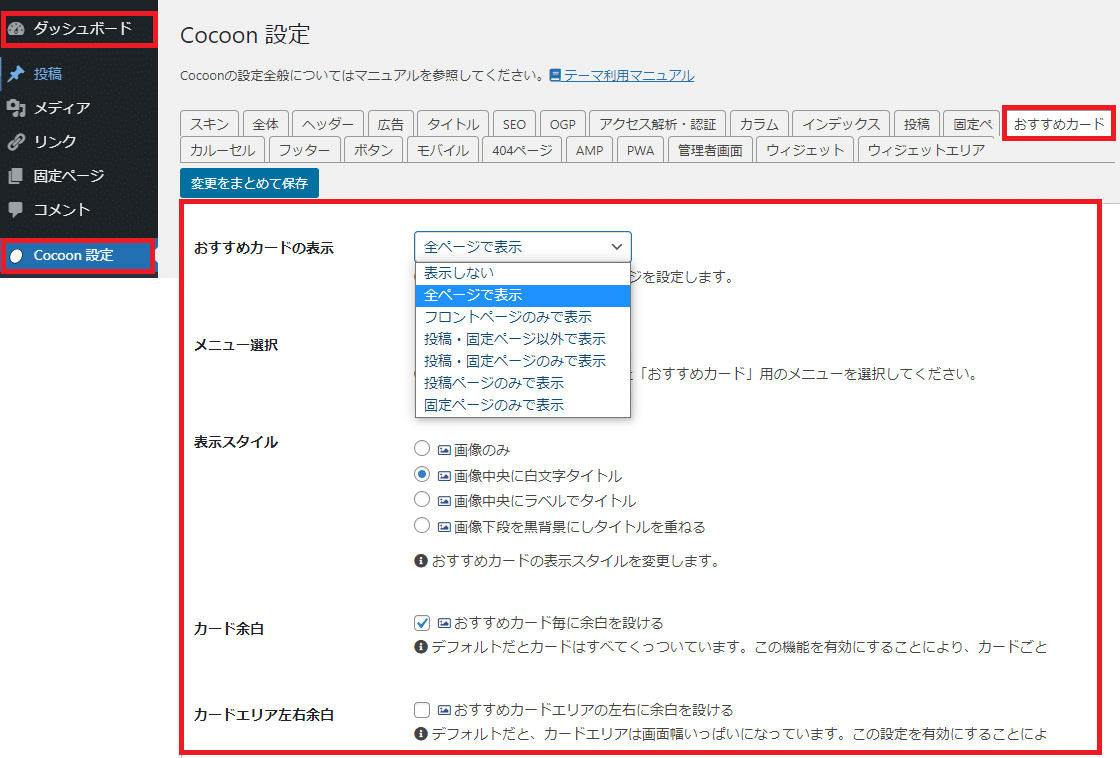
「ダッシュボード」「Cocoon 設定」「おススメカード」をクリックします。

赤枠の中を設定していきます。
↓ ↓ ↓ ↓ ↓
| 「おすすめカードの表示」 | 表示しない |
| 全ページで表示 | |
| フロントページのみで表示 | |
| 投稿・固定ページ以外で表示 | |
| 投稿・固定ページのみで表示 | |
| 投稿ページのみで表示 | |
| 固定ページのみで表示 | |
| 「メニュー選択」 | 「おススメカード」用に作ったメニューを選択します |
| 「表示スタイル」 | 画像のみ |
| 画像中央に白文字タイトル | |
| 画像中央にラベルでタイトル | |
| 画像下段を黒背景にしタイトルを重ねる | |
| 「カード余白」 | おススメカードごとに余白をつけます。 |
| 「カードエリア左右余白」 | おススメカードエリアの左右に余白を付ける |
最後に変更をまとめて保存ボタンをクリックします。
↓ ↓ ↓ ↓ ↓![]()
まとめ
いかがでしたでしょうか?
一見すると難しそうに見えるおススメカードもやってみると簡単に設定できたと思います。
ヘッダーメニューだけでなく、このような画像が入るとちょっとおしゃれ感が増しますよね?!
おさらいの意味を込めてここに手順をまとめておきますので、参照してください。
| 手順1) | カテゴリ―のアイキャッチ画像を用意する |
| 手順2) | おススメカード用のメニューを設定する |
| 手順3) | Cocoonの設定でおススメカードの詳細を設定する |


